CSS渐变和阴影的一些案例
渐变制作条纹进度条
<html>
<head>
<style>
.fade{
height: 1em;
width: 400px;
background-image: repeating-linear-gradient(-45deg,
#57b,#57b 10px, #148 10px, #148 20px);
border-radius: 0.3em;
}
</style>
</head>
<body>
<div class="fade"></div>
</body>
</html>
实现效果

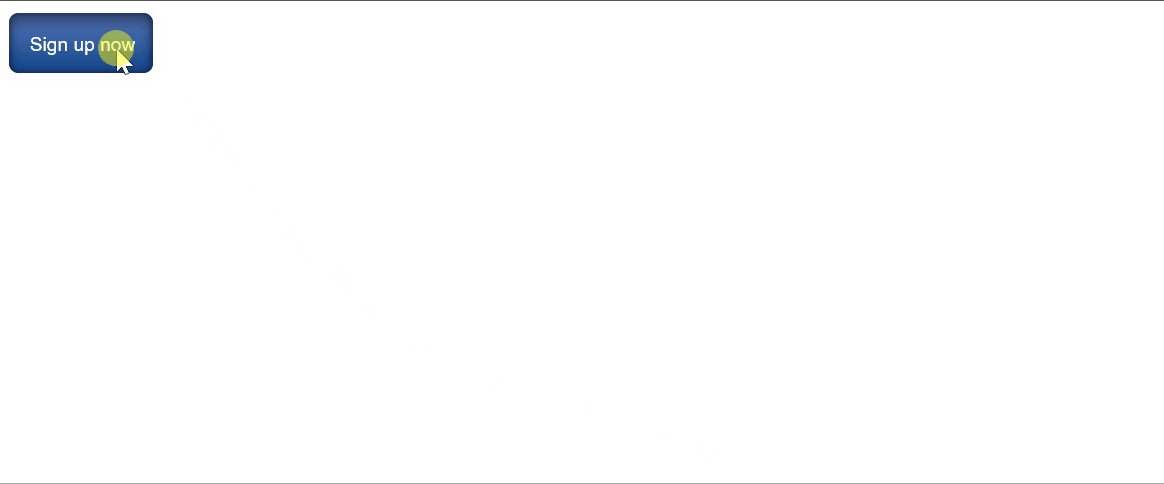
渐变和阴影制作按钮
<head>
<style>
.button {
padding: 1em;
border: 0;
font-size: 0.8rem;
color: white;
border-radius: .5em;
/* 从浅蓝色到中蓝色的渐变 */
background-image: linear-gradient(to bottom, #57b, #148);
box-shadow: .1em .1em .5em #124; /* 带0.5em模糊半径的深蓝色阴影 */
}
.button:active {
box-shadow: inset 0 0 0.5em #124,
inset 0 0.5em 1em rgba(0,0,0,0.4)
}
</style>
</head>
<body>
<button class="button">Sign up now</button>
</body>
实现效果:

在Chrome浏览器中点击按钮时,你会发现按钮周围环绕了一个浅蓝色的光圈,这是浏览器为按钮的:focus状态默认添加的轮廓线。可以通过设置.button:focus{outline: none; }来移除轮廓线。建议你在移除轮廓线的同时,添加一些其他特效来代替,这样当用户使用键盘导航的时候,就可以看到当前焦点状态在哪里
把屏幕上的元素设计得如同真实世界的实物(称为拟物化设计的方法)。其他常见的拟物化设计的元素还有针织边框和类似于皮革纹理的图片等。2010年至2013年间,这种设计渐渐被扁平化设计的新趋势取代了。
使用扁平化设计按钮
<html>
<head>
<style>
.button {
padding: 1em;
border: 0;
color: white;
background-color: #57b;
font-size: 1rem;
padding: 0.8em;
box-shadow: 0 0.2em 0.2em rgba(0, 0, 0, 0.15);
}
/* 两样式鼠标悬停和激活状态下,颜色稍微加深 */
.button:hover {
background-color: #456ab6;
}
.button:active {
background-color: #148;
}
</style>
</head>
<body>
<button class="button">Register</button>
</body>
</html>
实现效果

有3D立体的按钮
<html>
<head>
<style>
.button {
padding: 0.8em;
border: 0;
font-size: 1rem;
color: white;
border-radius: .5em;
background-color: #57b;
box-shadow: 0 0.4em #148; /* 按钮下方添加了阴影(无模糊效果)*/
text-shadow: 1px 1px #148; /* 添加了细小的文本阴影 */
}
.button:active{
background-color: #456ab5;
transform: translateY(0.1em);
box-shadow: 0 0.3em #148; /* 减小了阴影的大小,用来抵消按钮的位移 */
}
</style>
</head>
<body>
<button class="button">Register</button>
</body>
</html>
实现效果

作者:tiger_yam
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析