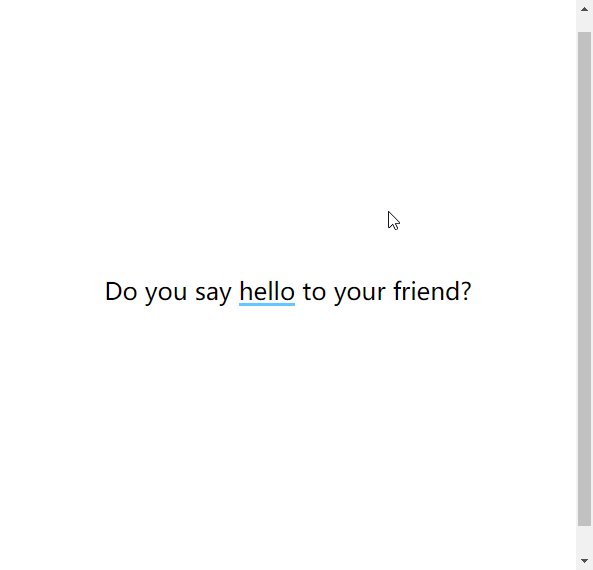
一个个性的下划线

原理
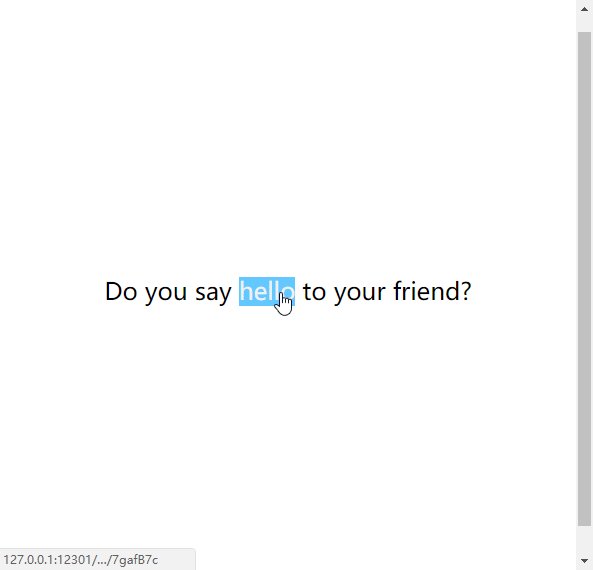
设置渐变背景,通过放大size来实现变形。(注意比例)
代码
<style>
p{
line-height: 100vh;
font-size: 24px;
font-family: "微软雅黑", "黑体", "等线";
text-align: center;
}
a{
transition: 0.5s;
color: rgba(0,0,0,1.0);
text-decoration: none;
background: linear-gradient(rgba(255,255,255,1.0) 0%,
rgba(255,255,255,1.0) 2%,
rgba(100,200,255,1.0) 2%,
rgba(100,200,255,1.0) 100%);
background-size: 100% 4500%;
}
a:hover{
color: rgba(255,255,255,1.00);
transition: 0.5s;
background-size: 100% 100%;
}
</style>


