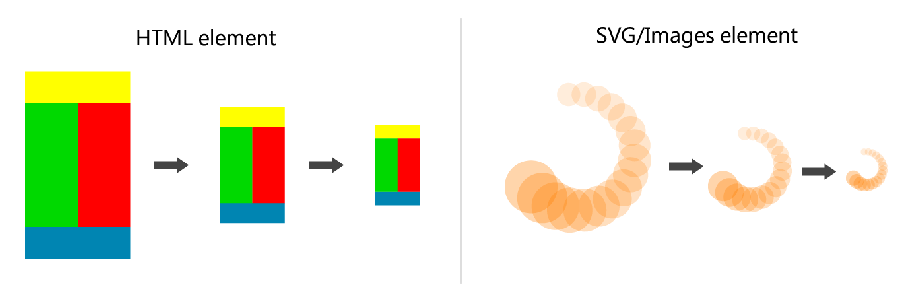
先看图,原理其实很简单,不过功能很强大,目测应该能大量节省排版布局时间。

就web元素排版布局而言,在此之前,Web设计师需对Document元素完全按照HTML/CSS语言语法来编写Web页面,这意味着所有Web设计师都必须遵循许多浏览器的非标准差异来编写页面,而W3C又迟迟未统一这一标准,长久以来,导致编写网页Web设计师需处理不同浏览器之间的各种差异,一但排版布局稍微复杂,便完全不可能做到不同浏览器之间视图呈现的一致性,使得这种非标准差异和各种布局单位的换算问题困扰Web设计师。
不过我相信用这段代码,应该可以毫无压力地进行排版布局,一些极为复杂精确度要求极高、甚至是跨不同浏览器及其版本的排版问题都可以轻松搞定!
实现方法:
- 先用setBox方法设置一个盒子的大小
- 然后再使用setItem方法将盒子内的图像或DIV。
如果窗口可变化,最后可能需要通过window.resize来重新渲染。
1 //渲染层 2 "use strict"; 3 4 var test = { 5 6 iw: 0, 7 ih: 0, 8 zw: 0, 9 zh: 0, 10 11 setBox(a, b, c) { 12 var t = this; 13 t.iw = a; 14 t.ih = b; 15 t.zw = c; 16 t.zh = b / (a / c); 17 }, 18 19 setItem(x, y, w, h, z, a, f, o, d, c, fn) { 20 21 var t = this, 22 w = w / (t.iw / t.zw), 23 h = h * (t.zh / t.ih), 24 x = x / (w / w), 25 y = y / (h / h), 26 p = "px"; 27 28 a = document.getElementById(a); 29 a.style.zIndex = z; 30 31 if (typeof f === "undefined" || f) { 32 a.style.position = 'absolute'; 33 } 34 35 if (!isNaN(x)) { 36 a.style.left = x + p; 37 } else { 38 a.style.left = x; 39 } 40 if (!isNaN(y)) { 41 a.style.top = y + p; 42 } else { 43 a.style.top = y; 44 } 45 if (!isNaN(w)) { 46 a.style.width = w + p; 47 } else { 48 a.style.width = w; 49 } 50 if (!isNaN(h)) { 51 a.style.height = h + p; 52 } else { 53 a.style.height = h; 54 } 55 if (!d) { 56 o = 0; 57 } 58 a.style.opacity = o; 59 //a.style.display = d ? "block" : "none"; 60 a.setAttribute("class", c); 61 62 if (typeof fn === "function") { 63 fn(); 64 } 65 } 66 }

