关于 let 在 for 循环中的理解
每次阅读 ECMAScript 6 入门 时,关于其中的一块代码,总是不能很好的理解。如下
var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); // 6
与之对应的 如果使用 var 定义变量 i,最后都是输出10 ,这个都没什么问题,那是因为for不是块级作用域,变量 i 直接是全局变量。
我们都知道,在ES6中,let 的作用域是块级的,也就是说,在for循环中,每一次的都会重新定义一个变量 i。这个可以参考阮一峰老师的ECMAScript6入门。

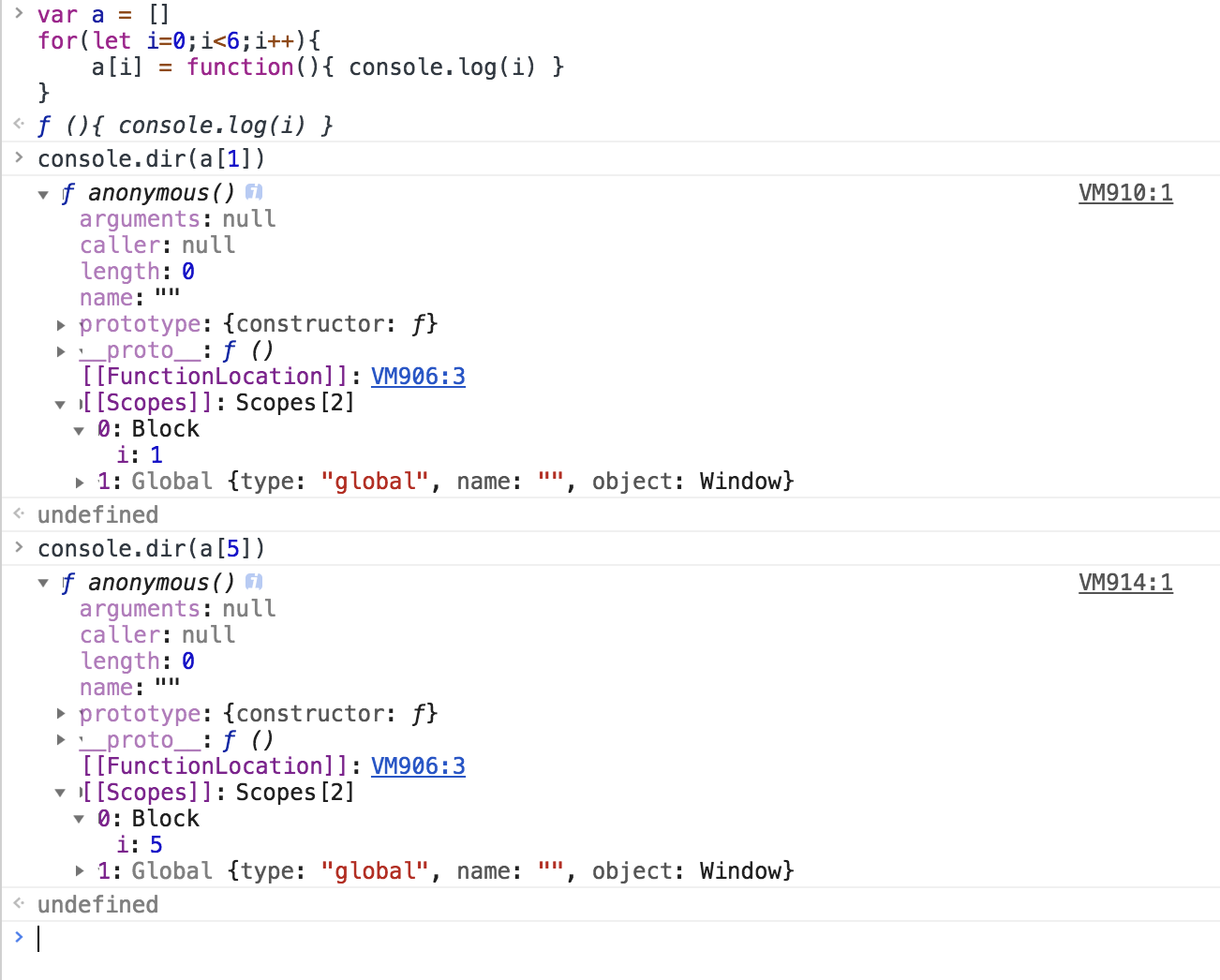
要想理解上图,请先阅读我的另外两片博客 闭包 和 作用域链。
从上图中,我们可以很清晰的看见,不同的函数对应的作用域链就不同,也就造成了取到的 i 的值不同。
下面给出 使用 var 定义是的图解,就能更好的理解这个问题了。





