代码实现Android5.0的下拉刷新效果

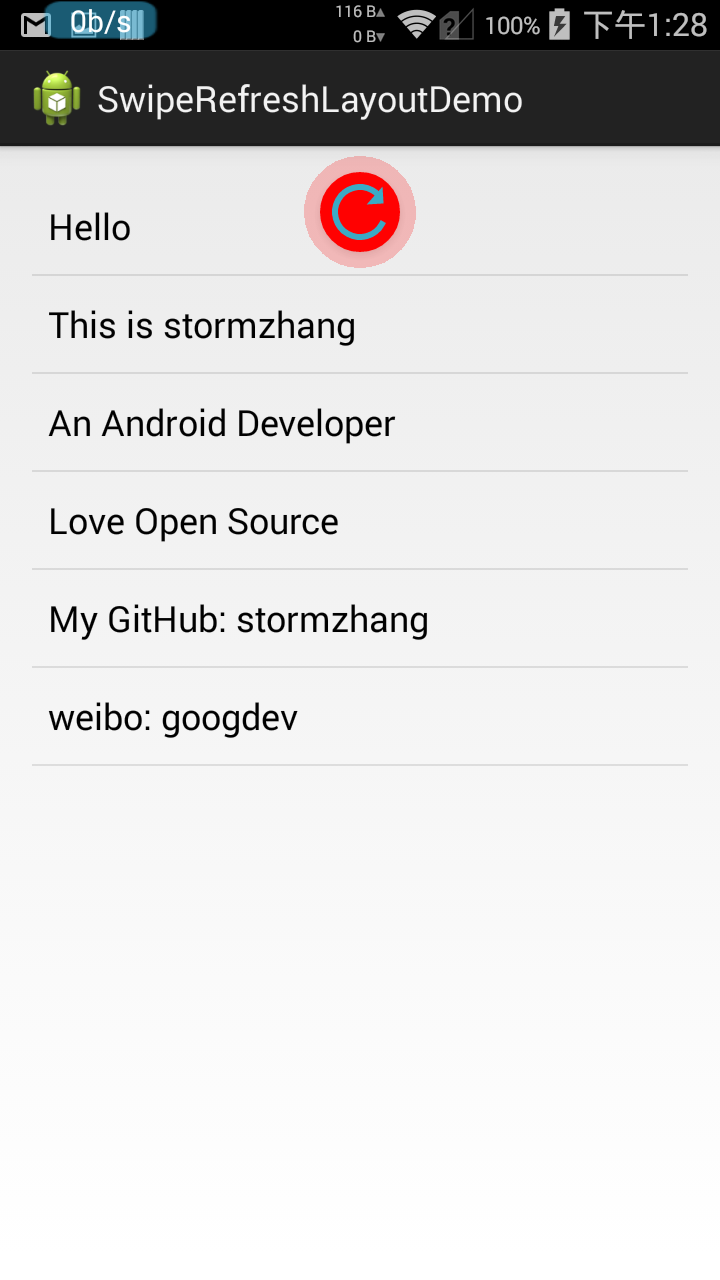
如图所示,实现类似与gmail的下拉刷新。
项目地址:https://github.com/stormzhang/SwipeRefreshLayoutDemo
一、在xml文件中定义
这个控件在supportV4就提供了,叫做SwipeRefreshLayout。这个view其实就是一个父控件,我们可以如下定义。
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/swipe_container" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp" /> </android.support.v4.widget.SwipeRefreshLayout>
有没有感觉它和listview一毛钱关系都没有!就是这么方便,比之前的listview下拉刷新要简单多了。用户只要在这个控件的范围里下拉,就会自动出现下拉的圆形小球。在实际使用中,我们还是需要在java代码中进行简单处理的。
二、通过java代码进行设置
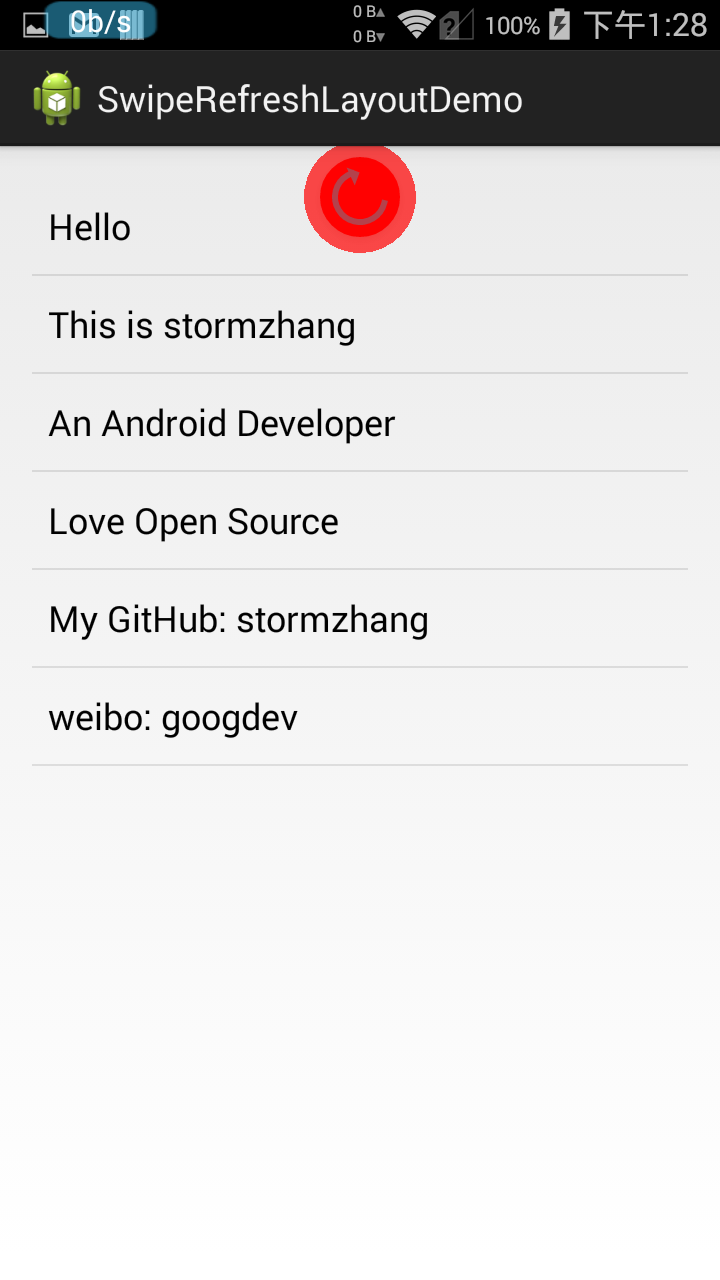
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container); mSwipeLayout.setOnRefreshListener(this); // 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色 mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light); mSwipeLayout.setDistanceToTriggerSync(400);// 设置手指在屏幕下拉多少距离会触发下拉刷新 mSwipeLayout.setProgressBackgroundColor(R.color.red); // 设定下拉圆圈的背景 mSwipeLayout.setSize(SwipeRefreshLayout.LARGE); // 设置圆圈的大小
设置了背景和圆圈的大小后就变成了下面的样子:


更多的设置方式可以去官网参考文档:https://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout.html
设置监听器:
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener { //…… }
/* * 监听器SwipeRefreshLayout.OnRefreshListener中的方法,当下拉刷新后触发 */ public void onRefresh() { new Handler().postDelayed(new Runnable() { @Override public void run() { // 停止刷新 mSwipeLayout.setRefreshing(false); } }, 5000); // 5秒后发送消息,停止刷新 }
全部代码:
/* * Created by Storm Zhang, Mar 31, 2014. */ package com.storm.swiperefreshlayout; import java.util.ArrayList; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.support.v4.widget.SwipeRefreshLayout; import android.widget.ArrayAdapter; import android.widget.ListView; /** * @author: * @description :stormzhang * @web: http://stormzhang.com/android/2014/10/27/android-swiperefreshlayout/ * @date :2015年1月19日 */ public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener { private SwipeRefreshLayout mSwipeLayout; private ListView mListView; private ArrayList<String> list = new ArrayList<String>(); protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.listview); mListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, getData())); mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container); mSwipeLayout.setOnRefreshListener(this); // 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色 mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light); mSwipeLayout.setDistanceToTriggerSync(400);// 设置手指在屏幕下拉多少距离会触发下拉刷新 mSwipeLayout.setProgressBackgroundColor(R.color.red); mSwipeLayout.setSize(SwipeRefreshLayout.LARGE); } private ArrayList<String> getData() { list.add("Hello"); list.add("This is stormzhang"); list.add("An Android Developer"); list.add("Love Open Source"); list.add("My GitHub: stormzhang"); list.add("weibo: googdev"); return list; } /* * 监听器SwipeRefreshLayout.OnRefreshListener中的方法,当下拉刷新后触发 */ public void onRefresh() { new Handler().postDelayed(new Runnable() { @Override public void run() { // 停止刷新 mSwipeLayout.setRefreshing(false); } }, 5000); // 5秒后发送消息,停止刷新 } }
源码下载:http://download.csdn.net/detail/shark0017/8375685
参考的项目:https://github.com/stormzhang/SwipeRefreshLayoutDemo
参考博文:http://stormzhang.com/android/2014/10/27/android-swiperefreshlayout/
分类:
ListView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?