Material Designer的低版本兼容实现(八)—— Flat Button


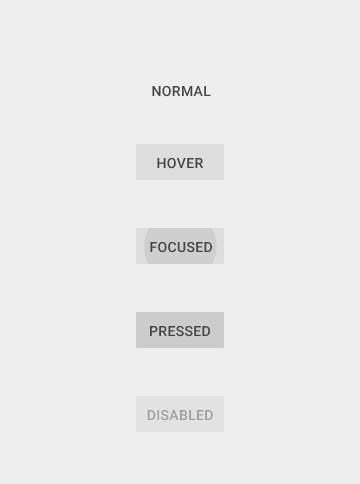
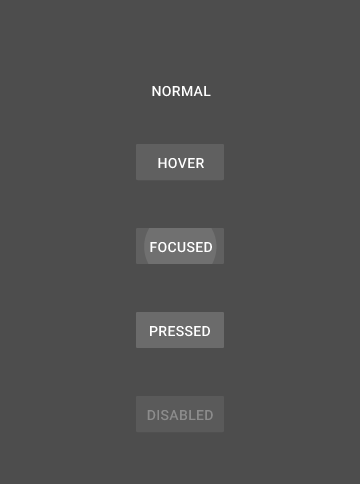
除了中规中矩的矩形按钮外,5.0中将按钮扁平化,产生了一个扁平按钮——Flat Button。这个按钮降低了很多存在感,主要用于在对话框,提示栏中。让整个界面减少层级。今天说的就是它的用法。
这个按钮继承自矩形按钮,所以拥有很多矩形按钮的属性,关于矩形按钮请看上一篇文章。
首先还是添加lib的依赖。lib地址:https://github.com/shark0017/MaterialDesignLibrary
一、放入布局文件
自定义命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
<com.gc.materialdesign.views.ButtonFlat android:layout_width="wrap_content" android:layout_height="wrap_content" />
现在是默认的模式,没有做任何设置。默认的状况是完全透明的一个按钮


二、在布局文件中设置各种属性
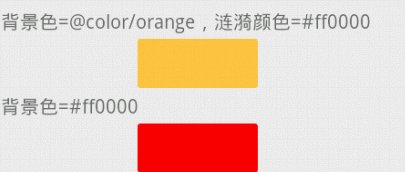
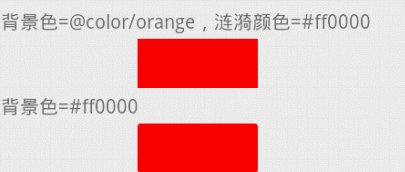
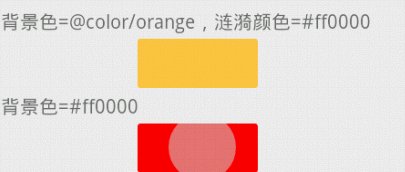
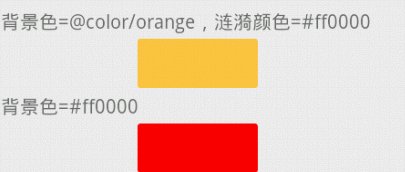
android:background="@color/orange" 设置背景色,默认是透明的

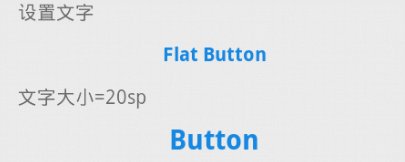
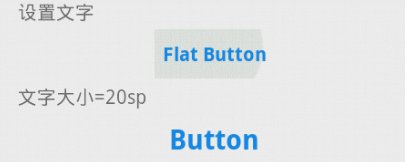
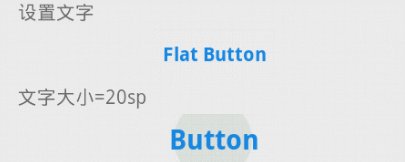
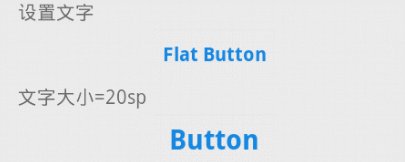
android:text="Flat Button" 设置文字,默认没有文字
android:textSize="20sp" 设置文字大小,默认14sp,文字是粗体。

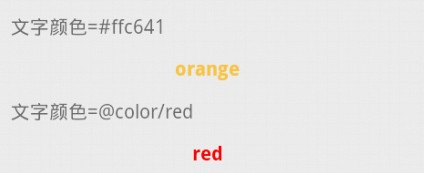
android:textColor="#ffc641" 设置文字颜色,默认是蓝色

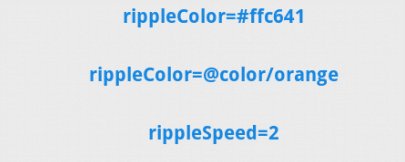
app:rippleColor="#ffc641" 设置涟漪的颜色,默认是灰色
app:rippleSpeed="2" 设置涟漪扩散速度,默认6f

app:clickAfterRipple="false" 设置触发click事件的时间,默认是涟漪扩散完了再出发点击事件
三、通过代码设定各种属性
public class ButtonFlatTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.button_flat); btn01.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景 btn02.setBackgroundColor(0xffff0000);// 设定按钮背景 btn03.setText("setText");// 设定按钮文字 btn04.setTextSize(30);// 设定文字大小 btn05.setTextColor(0xffffc641);// 设定文字颜色 btn06.setTextColor(getResources().getColor(R.color.red));// 通过资源设定文字颜色 btn07.setRippleColor(0xffffc641);// 直接设定颜色数值 btn08.setRippleColor(getResources().getColor(R.color.orange));// 设定涟漪的颜色 btn09.setRippleSpeed(2);// 设置涟漪扩散速度 btn10.setClickAfterRipple(false);// 设定点击后立刻产生click事件 buttonFlat.getTextView();// 得到这个按钮中的textView对象,可以进行各种设定 } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?