Material Designer的低版本兼容实现(七)—— Rectange Button

矩形按钮是我们很常用的控件,让其拥有5.0动效必须自定义控件。本文讲解的控件是参考:
https://github.com/shark0017/MaterialDesignLibrary
一、放入布局文件
我们在添加这view的时候需要写一个命名空间
xmlns:materialdesign="http://schemas.android.com/apk/res-auto
<com.gc.materialdesign.views.ButtonRectangle android:layout_width="wrap_content" android:layout_height="wrap_content""/>
这个就是最原始的控件了,我们参照了官方控件的尺寸,定义了最小的宽高是:w=80,h=36

这个控件在eclipse中是看不到具体样子的,我虽然已经尽可能把代码写的较为可视化了,但由于是由lib导入的关系,所以还是没办进行编译器中实时展示。不过真正运行出来的时候样子是完全正常的啦。下面来看看实际运行出来的样子。

二、在布局文件中进行设置各种属性
默认的属性值
android:background="#1E88E5" 设置按钮的背景色,默认是蓝色

android:text="" 设置按钮上的文字,默认无文字
android:textSize="12sp" 设置按钮上文字的大小,默认12(反正不是12就是14,总之就是textView的默认文字大小)

android:textColor="#ffffff" 设置按钮文字的颜色,默认是白色

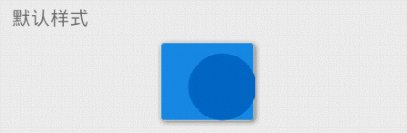
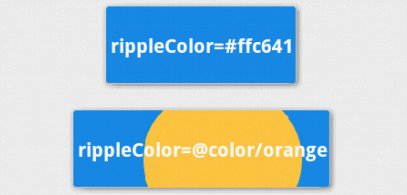
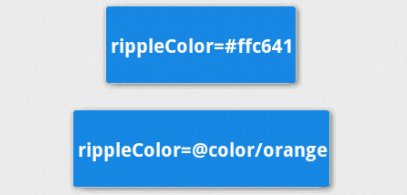
app:rippleColor="#xxxxxx" 设置按钮涟漪的颜色,默认是根据背景色来动态设置的。如果你设定了涟漪颜色,那么就不会根据背景色来动态产生涟漪颜色。

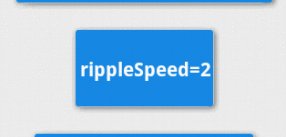
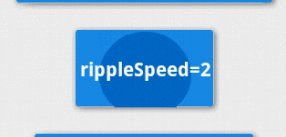
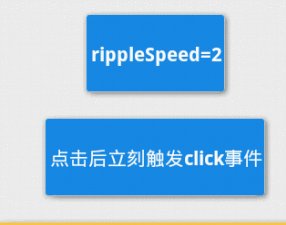
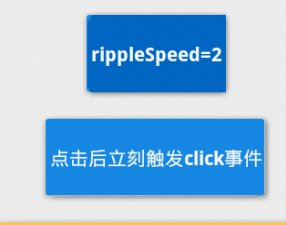
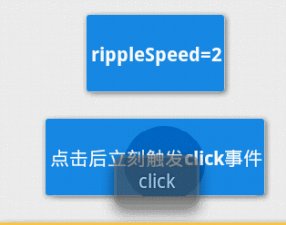
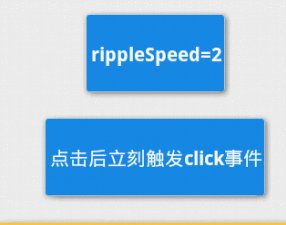
app:rippleSpeed="5.5f" 涟漪的扩散速度5.5f,数组越大越快。你可以看见如果速度为2的话扩散的很慢

app:clickAfterRipple="true" 是否在涟漪扩散完后再触发点击事件,默认是涟漪消失后才出发点击事件

三、通过代码进行设定各种属性值
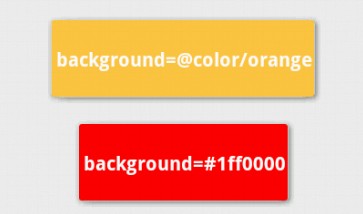
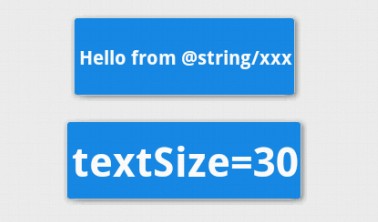
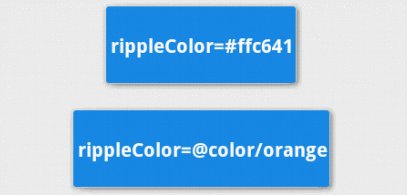
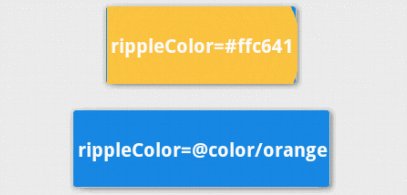
package com.example.hhh; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.Toast; import com.gc.materialdesign.views.ButtonRectangle; public class ButtonRectangleTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.button_rectangle); ButtonRectangle btn = (ButtonRectangle)findViewById(R.id.button); btn.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景 btn.setBackgroundColor(0xffff0000);// 设定按钮背景 btn.setText("代码:setText");// 自定义文字 btn.setTextSize(30);// 自定义文字大小 btn05.setTextColor(0xffffc641);// 自定义文字颜色 btn06.setTextColor(getResources().getColor(R.color.red));// 通过资源定义文字颜色 btn07.setRippleColor(0xffffc641);// 设置涟漪颜色 btn08.setRippleColor(getResources().getColor(R.color.orange));// 通过资源设定涟漪颜色 btn09.setRippleSpeed(2);// 涟漪扩散的速度 btn10.setClickAfterRipple(false);// 点击后立刻响应click事件,不管涟漪是否扩散完毕 } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?