用开源项目cropper实现对图片中任意部分进行裁剪
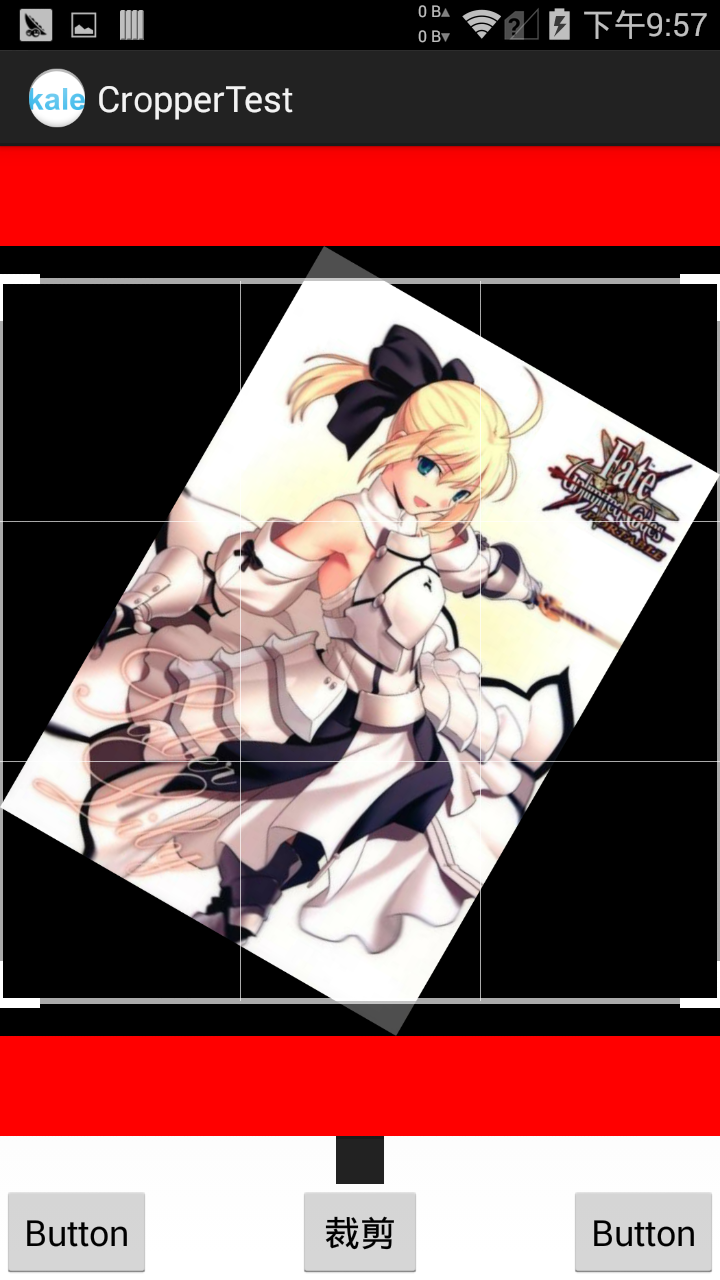
 红色区域为截图控件的区域。
红色区域为截图控件的区域。 
开源项目地址:https://github.com/edmodo/cropper
croper这个开源项目可以对一个图片进行任意区域的街区,并且可以设置图片的旋转角度。但它忽视了小图片的存在,如果要截图的图片过于小,那么显示效果是极其不好的。于是我写了个图片拉伸的方法来解决这个问题,当然也可以再它的源码中进行修改。我尝试过在源码中修改,但发现它多方法都是针对的大图来做的,修改起来十分困难。所以姑且偷懒先把小图片拉伸后在进行显示。
使用的步骤很简单:
1.在布局文件定义这个控件
2.在代码中找到他,并进行下设置(可选)
3.使用截图的方法
布局文件(里面的imageview用于显示截取好的图片,button是用来截图的按钮)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <com.edmodo.cropper.CropImageView xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/CropImageView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/imageView" android:layout_centerHorizontal="true" android:background="#ff0000"/> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button1" android:layout_centerHorizontal="true" android:src="@drawable/abc_ab_bottom_solid_dark_holo" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:text="裁剪" /> </RelativeLayout>
MainActivity
package com.kale.croppertest; import android.app.Activity; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Matrix; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.WindowManager; import android.widget.Button; import android.widget.ImageView; import com.edmodo.cropper.CropImageView; public class MainActivity extends Activity { CropImageView cImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); cImageView = (CropImageView) findViewById(R.id.CropImageView); cImageView.setImageBitmap(getBitmap(R.drawable.right));//为了兼容小图片,必须在代码中加载图片 cImageView.rotateImage(30);//设定图片的旋转角度 cImageView.setFixedAspectRatio(true);//设置允许按比例截图,如果不设置就是默认的任意大小截图 cImageView.setAspectRatio(1, 1);//设置比例为一比一 cImageView.setGuidelines(CropImageView.ON);//设置显示网格的时机,默认为on_touch Button btn = (Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO 自动生成的方法存根 Bitmap bitmap = cImageView.getCroppedImage();//得到裁剪好的图片 ImageView croppedImageView = (ImageView) findViewById(R.id.imageView); croppedImageView.setImageBitmap(bitmap);//设置到imageview中 } }); } /** * @param resId * @return 如果图片太小,那么就拉伸 */ public Bitmap getBitmap(int resId) { WindowManager wm = (WindowManager) getBaseContext().getSystemService(Context.WINDOW_SERVICE); int width = wm.getDefaultDisplay().getWidth(); Bitmap bitmap=BitmapFactory.decodeResource(getResources(), resId); float scaleWidth = 1,scaleHeight = 1; if(bitmap.getWidth() < width) { scaleWidth = width / bitmap.getWidth(); scaleHeight = scaleWidth; } Matrix matrix = new Matrix(); matrix.postScale(scaleWidth, scaleHeight); bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),bitmap.getHeight() , matrix, true); return bitmap; } }
源码下载:http://download.csdn.net/detail/shark0017/7732283
分类:
ImageView







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?