用开源项目FlipImageView实现图片的翻转效果



开源项目地址:https://github.com/castorflex/FlipImageView
本实例我没做什么改动,就是添加了注释,方便大家阅读。和之前一样,导入library和工程文件即可明白如何使用。
布局文件
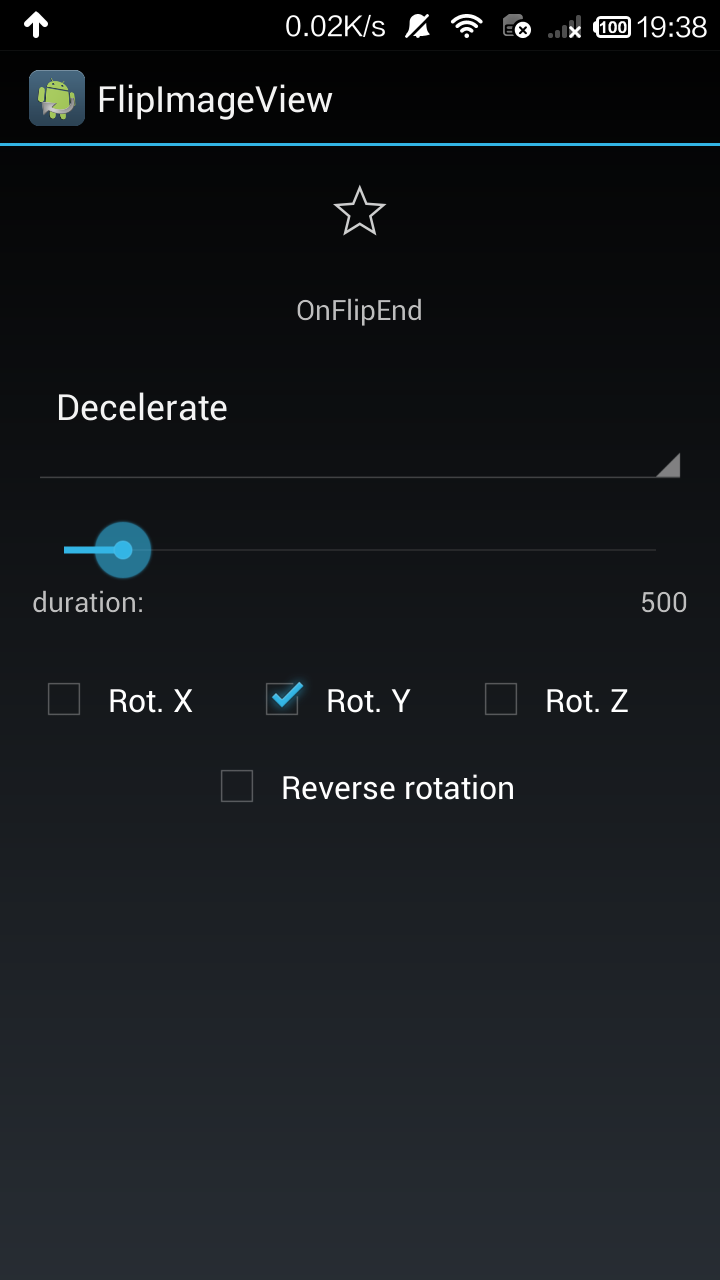
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:gravity="center_horizontal"> <fr.castorflex.android.flipimageview.library.FlipImageView android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="center" android:layout_gravity="center" android:src="@drawable/ic_action_star_0" app:flipDrawable="@drawable/ic_action_star_10" app:flipDuration="5000" app:flipInterpolator="@android:anim/bounce_interpolator" app:flipRotations="y|x|z" app:reverseRotation="true"/> <TextView android:id="@+id/textview" android:layout_marginTop="24dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Spinner android:id="@+id/spinner" android:layout_height="wrap_content" android:layout_width="match_parent" /> <SeekBar android:id="@+id/seekbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_marginTop="16dp" android:max="5000" android:progress="500" /> <LinearLayout android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="match_parent"> <TextView android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:text="duration:" /> <TextView android:id="@+id/textview_duration" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="500" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_marginTop="16dp" android:minHeight="48dp" android:gravity="center"> <CheckBox android:id="@+id/checkedtextview_x" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Rot. X" /> <CheckBox android:id="@+id/checkedtextview_y" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Rot. Y" android:checked="true"/> <CheckBox android:id="@+id/checkedtextview_z" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Rot. Z" /> </LinearLayout> <CheckBox android:id="@+id/checkedtextview_reverse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Reverse rotation" /> </LinearLayout>
SampleActivity
package fr.castorflex.android.flipimageview.sample; import android.app.Activity; import android.os.Bundle; import android.view.animation.AccelerateDecelerateInterpolator; import android.view.animation.AccelerateInterpolator; import android.view.animation.AnticipateOvershootInterpolator; import android.view.animation.BounceInterpolator; import android.view.animation.DecelerateInterpolator; import android.view.animation.Interpolator; import android.view.animation.OvershootInterpolator; import android.widget.ArrayAdapter; import android.widget.CheckBox; import android.widget.SeekBar; import android.widget.Spinner; import android.widget.TextView; import fr.castorflex.android.flipimageview.R; import fr.castorflex.android.flipimageview.library.FlipImageView; public class SampleActivity extends Activity implements FlipImageView.OnFlipListener, SeekBar.OnSeekBarChangeListener { /** * 定义翻转的模式,用作spinner的数据 */ private static final String[] fData = new String[]{ "Decelerate", "Accelerate", "AccelerateDecelerate", "Bounce", "Overshoot", "AnticipateOvershoot" }; private static final Interpolator[] fInterpolators = new Interpolator[]{ new DecelerateInterpolator(), new AccelerateInterpolator(), new AccelerateDecelerateInterpolator(), new BounceInterpolator(), new OvershootInterpolator(), new AnticipateOvershootInterpolator() }; private SeekBar mSeekBar; private Spinner mSpinner; private TextView mTextViewDuration; private FlipImageView mFlipImageView; private CheckBox mCheckBoxX; private CheckBox mCheckBoxY; private CheckBox mCheckBoxZ; private CheckBox mCheckBoxReverse; private TextView mTextViewAnimationListener; /** * Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //翻转成功、翻转中的表示文字,用监听器触发 mTextViewAnimationListener = (TextView) findViewById(R.id.textview); //将要翻转的图片 mFlipImageView = (FlipImageView) findViewById(R.id.imageview); //设置翻转模式的spinner mSpinner = (Spinner) findViewById(R.id.spinner); //提示选择翻转时间的文字 mTextViewDuration = (TextView) findViewById(R.id.textview_duration); //设置翻转时间的滑动条 mSeekBar = (SeekBar) findViewById(R.id.seekbar); //选择翻转轴的选择框,X Y Z轴,不进行轴旋转,可以多选 mCheckBoxX = (CheckBox) findViewById(R.id.checkedtextview_x); mCheckBoxY = (CheckBox) findViewById(R.id.checkedtextview_y); mCheckBoxZ = (CheckBox) findViewById(R.id.checkedtextview_z); //没设置XYZ轴翻转的情况下,此选项进行简单的缩放翻转 mCheckBoxReverse = (CheckBox) findViewById(R.id.checkedtextview_reverse); mSpinner.setAdapter( new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, fData)); mSeekBar.setOnSeekBarChangeListener(this); mFlipImageView.setOnFlipListener(this); } /////////////////////FLIP IMAGE VIEW/////////////////// @Override public void onClick(FlipImageView view) { //设置效果 mFlipImageView.setInterpolator(interpolator) mFlipImageView.setInterpolator(fInterpolators[mSpinner.getSelectedItemPosition()]); //设置时间,时间是毫秒 mFlipImageView.setDuration(mSeekBar.getProgress()); //设置翻转的轴、或不按轴翻转,传入的参数都是boolean型 mFlipImageView.setRotationXEnabled(mCheckBoxX.isChecked()); mFlipImageView.setRotationYEnabled(mCheckBoxY.isChecked()); mFlipImageView.setRotationZEnabled(mCheckBoxZ.isChecked()); mFlipImageView.setRotationReversed(mCheckBoxReverse.isChecked()); //下面要设置监听器了 //FlipImageView.OnFlipListener } /* (非 Javadoc) * @see fr.castorflex.android.flipimageview.library.FlipImageView.OnFlipListener#onFlipStart(fr.castorflex.android.flipimageview.library.FlipImageView) * 监听器 */ @Override public void onFlipStart(FlipImageView view) { //开始翻转 mTextViewAnimationListener.setText("OnFlipStart"); } /* (非 Javadoc) * @see fr.castorflex.android.flipimageview.library.FlipImageView.OnFlipListener#onFlipEnd(fr.castorflex.android.flipimageview.library.FlipImageView) * 监听器 */ @Override public void onFlipEnd(FlipImageView view) { //翻转结束 mTextViewAnimationListener.setText("OnFlipEnd"); } ////////////////////////SEEK BAR///////////////////////// @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { mTextViewDuration.setText("" + progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }
分类:
Animation







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?