TableLayout中collapseColumns,stretchColumns的介绍
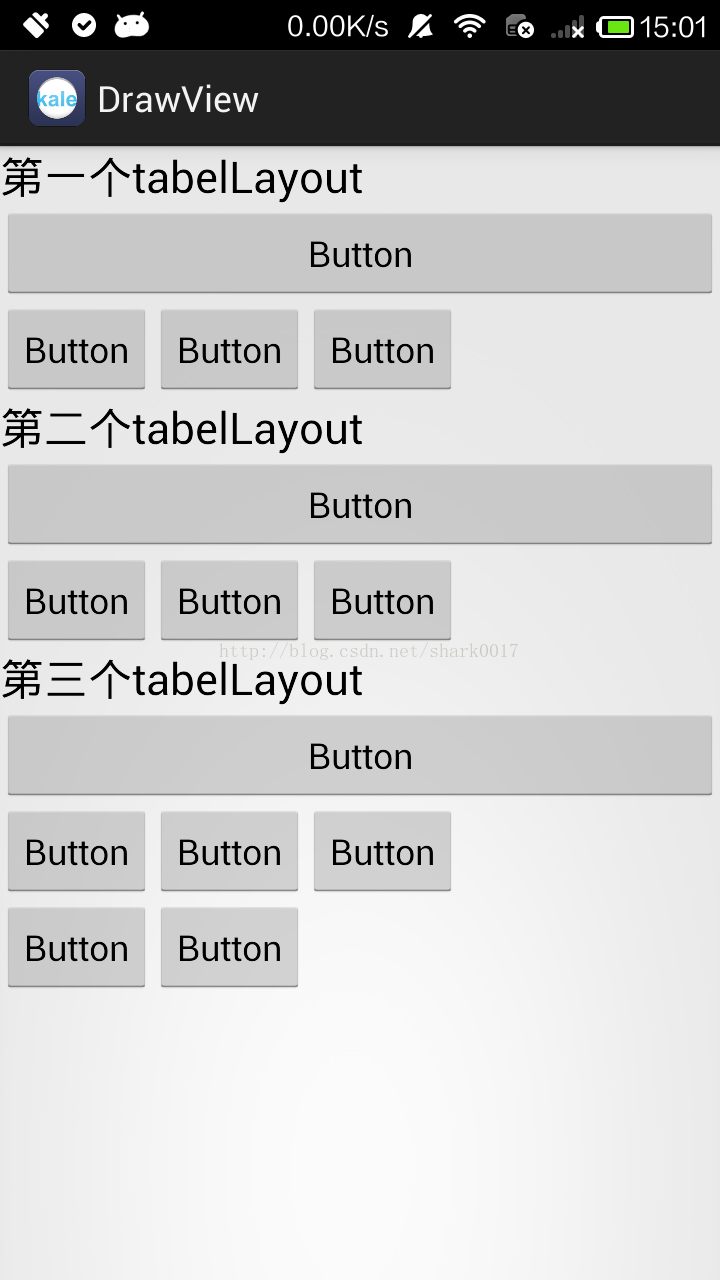
 设置后→
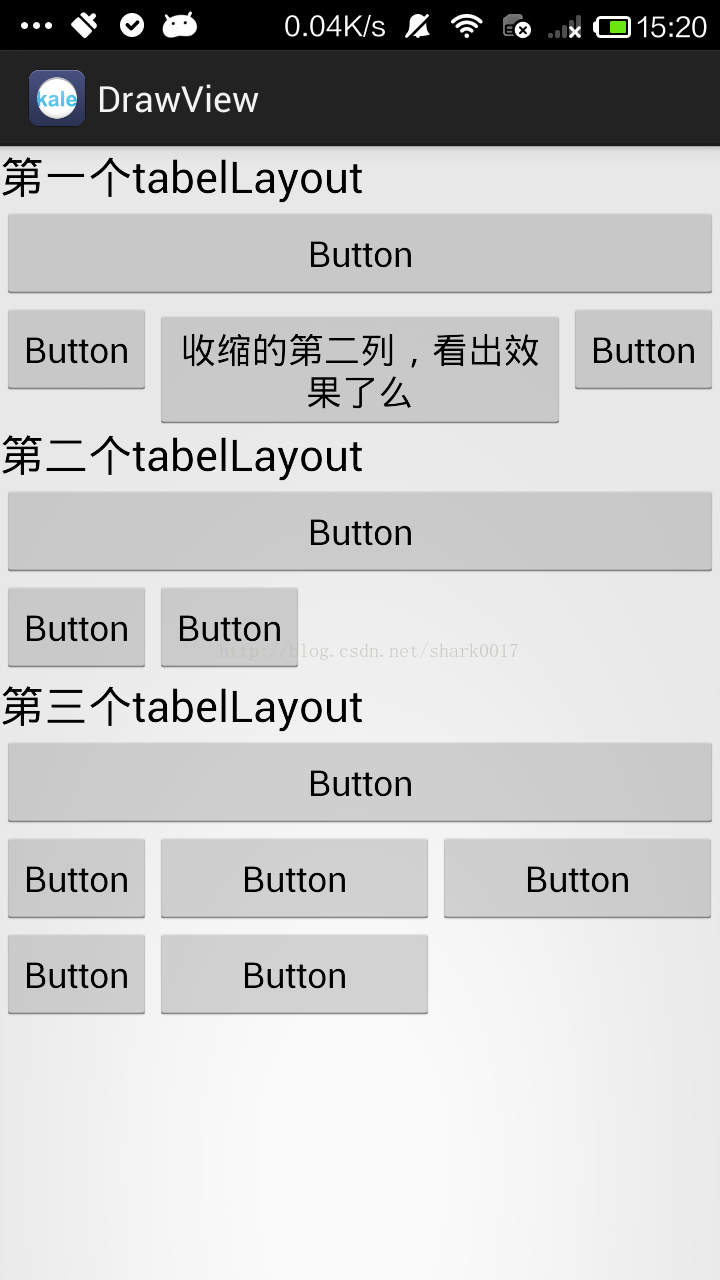
设置后→ 
collapseColumns 设置需要被隐藏的列序号(序号从0开始)
shrinkColumns 设置允许被首夺的列的序号(序号从0开始)
stretchColumns 设置允许被拉伸的列的序号(序号从0开始)
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_relativeLayout_id" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列允许收缩,第三列允许拉伸 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;">android:shrinkColumns="1" //收缩 android:stretchColumns="2">//拉伸</span></strong> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收缩的第二列,看出效果了么" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列隐藏 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;">android:collapseColumns="1">//隐藏</span></strong> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列和第三列拉伸 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;"> android:stretchColumns="1,2">//拉伸</span></strong> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button14" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> </LinearLayout>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?