Toast的用法(可以设置显示时间,自定义布局的,线程中的Toast)



自定义的Toast类
布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:padding="10dp" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button01_id" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示自定义toast" /> <Button android:id="@+id/button02_id" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示可以控制显示时间的toast" /> <Button android:id="@+id/button03_id" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示由代码创建的toast" /> <Button android:id="@+id/button04_id" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="在其他线程中的toast" /> </LinearLayout>
自定义toast的布局界面

toast.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toast_layout_id" android:orientation="vertical" android:padding="10dp" android:layout_width="200dp" android:layout_height="150dp" android:background="#000000"> <ImageView android:id="@+id/image" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center_horizontal" android:src="@drawable/kale"/> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="toast" android:textColor="#FFF"/> </LinearLayout>
myToast.java
package com.kale.toast; import android.content.Context; import android.os.Handler; import android.view.View; import android.widget.Toast; /* * Toast自定义显示时间 * 使用方法 * 1.先初始化类 MyToast myToast = new MyToast(this); * 2.显示消息 myToast.setText("要显示的内容");//设置要显示的内容 * myToast.show(8000); //传入消息显示时间,单位毫秒,最少2000毫秒,并且只能是2000的倍数。 * 传入0时会一直显示,只有调用myToast.cancel();时才会取消。 * 3.取消消息显示 myToast.cancel(); * */ public class MyToast { private Context mContext = null; private Toast mToast = null; private Handler mHandler = null; private int duration = 0; private int currDuration = 0; private final int DEFAULT=2000; private Runnable mToastThread = new Runnable() { public void run() { mToast.show(); mHandler.postDelayed(mToastThread, DEFAULT);// 每隔2秒显示一次 if (duration != 0) { if (currDuration <= duration) { currDuration += DEFAULT; } else { cancel(); } } } }; public MyToast(Context context) { mContext = context; currDuration=DEFAULT; mHandler = new Handler(mContext.getMainLooper()); mToast = Toast.makeText(mContext, "", Toast.LENGTH_LONG); } public void setText(String text) { mToast.setText(text); } public void show(int duration) { this.duration = duration; mHandler.post(mToastThread); } public void setGravity(int gravity, int xOffset, int yOffset){ mToast.setGravity(gravity, xOffset, yOffset); } public void setDuration(int duration){ mToast.setDuration(duration); } public void setView(View view){ mToast.setView(view); } public void cancel( ) { mHandler.removeCallbacks(mToastThread);// 先把显示线程删除 mToast.cancel();// 把最后一个线程的显示效果cancel掉,就一了百了了 currDuration = DEFAULT; } }
MainActivity.java
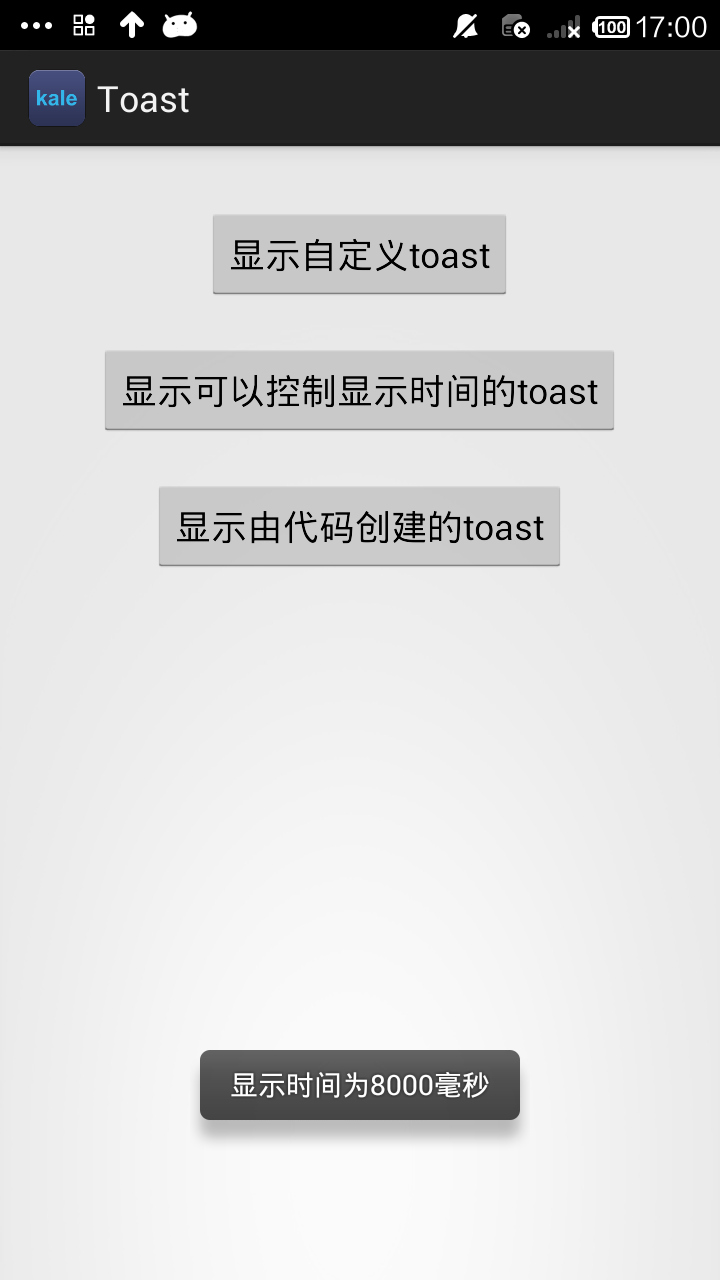
package com.kale.toast; import android.app.Activity; import android.os.Bundle; import android.os.Looper; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { Button btn01,btn02,btn03,btn04; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewInit(); ButtonListener listener = new ButtonListener(); btn01.setOnClickListener(listener); btn02.setOnClickListener(listener); btn03.setOnClickListener(listener); btn04.setOnClickListener(listener); } public class ButtonListener implements OnClickListener{ @Override public void onClick(View v) { // TODO 自动生成的方法存根 switch (v.getId()) { case R.id.button01_id: firstToast(); break; case R.id.button02_id: secondToast(); break; case R.id.button03_id: thirdToast(); break; case R.id.button04_id: otherToast(); default: break; } } } public void firstToast() { //获取LayoutInflater对象,该对象能把XML文件转换为与之一直的View对象 LayoutInflater inflater = getLayoutInflater(); //根据指定的布局文件创建一个具有层级关系的View对象 //第二个参数为View对象的根节点,即LinearLayout的ID View layout = inflater.inflate(R.layout.toast, (ViewGroup) findViewById(R.id.toast_layout_id)); //查找ImageView控件 //注意是在layout中查找 ImageView image = (ImageView) layout.findViewById(R.id.image); image.setImageResource(R.drawable.kale); TextView text = (TextView) layout.findViewById(R.id.text); text.setText("自定义Toast"); Toast toast = new Toast(getApplicationContext()); //设置Toast的显示位置,后两个参数是偏移量 toast.setGravity(Gravity.CENTER, 0, 100); toast.setView(layout); toast.setDuration(Toast.LENGTH_LONG); toast.show(); } public void secondToast() { View view = getLayoutInflater().inflate(R.layout.toast, null); MyToast myToast = new MyToast(MainActivity.this); myToast.setText("显示时间为8000毫秒");//设置要显示的内容 myToast.setView(view); myToast.show(8000); //传入消息显示时间,单位毫秒,最少2000毫秒,并且只能是2000的倍数。 } public void thirdToast() { ImageView image = new ImageView(getApplicationContext()); image.setImageResource(R.drawable.ic_launcher); LinearLayout ll = new LinearLayout(getApplicationContext()); ll.addView(image); Toast toast = new Toast(getApplicationContext()); toast.setView(ll); toast.setDuration(0); toast.show(); } public void otherToast() { System.out.println("other"); new Thread(){ @Override public void run() { Looper.prepare();//先移除 Toast.makeText(getApplicationContext(),"在其他线程中的toast",Toast.LENGTH_SHORT).show(); Looper.loop();// 进入loop中的循环,查看消息队列 } }.start(); } private void viewInit() { btn01 = (Button)findViewById(R.id.button01_id); btn02 = (Button)findViewById(R.id.button02_id); btn03 = (Button)findViewById(R.id.button03_id); btn04 = (Button)findViewById(R.id.button04_id); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?