Shape画圆形控件
这里涉及到shape的运用,这仅仅是一个实例

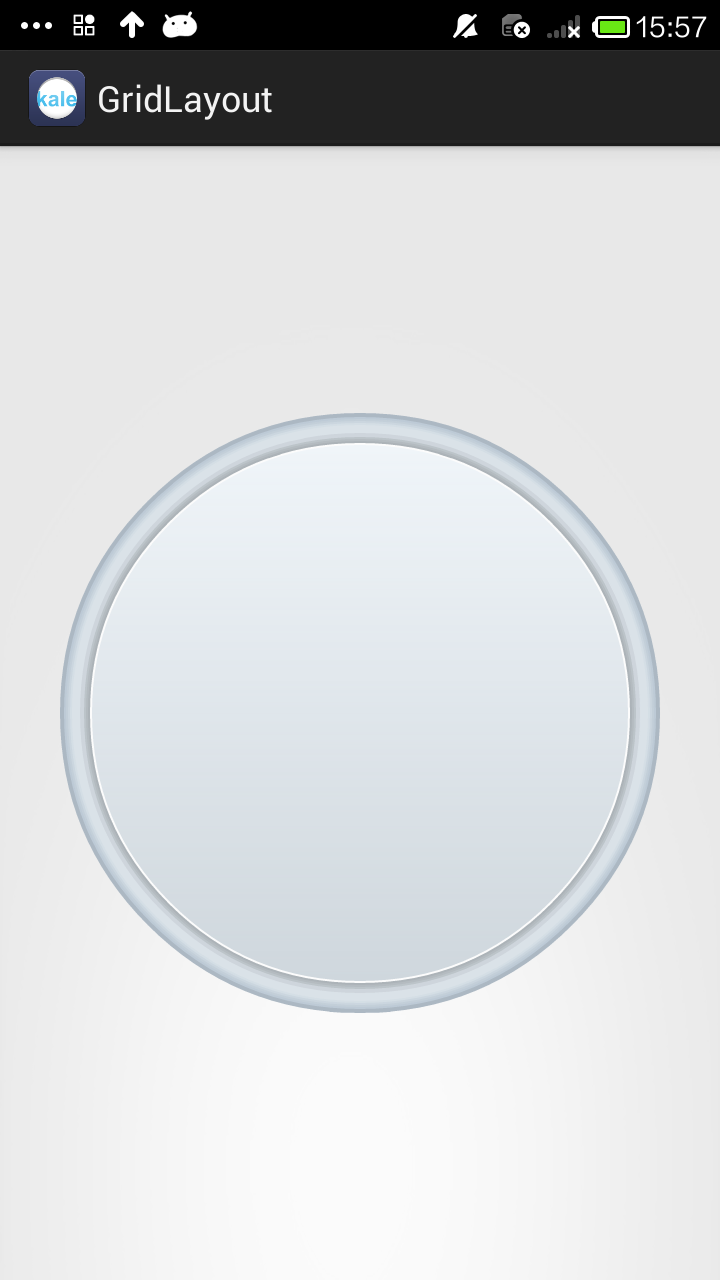
circle.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- outer circle --> <item> <shape android:shape="oval" > <solid android:color="#FFACB8C3" /> </shape> </item> <!-- inner shadow of outer circle --> <item android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp"> <shape android:shape="oval"> <solid android:color="#FFbdcad6" /> </shape> </item> <item android:bottom="3dp" android:left="3dp" android:right="3dp" android:top="3dp"> <shape android:shape="oval"> <solid android:color="#FFc3cfd9" /> </shape> </item> <item android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp"> <shape android:shape="oval"> <solid android:color="#FFcbd6df" /> </shape> </item> <item android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp"> <shape android:shape="oval"> <solid android:color="#FFd4dee5" /> </shape> </item> <!-- gap --> <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <shape android:shape="oval" > <solid android:color="#FFdae2e8" /> </shape> </item> <!-- outer shadow of center circle --> <item android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"> <shape android:shape="oval"> <solid android:color="#FFced5dc" /> </shape> </item> <item android:bottom="12dp" android:left="12dp" android:right="12dp" android:top="12dp"> <shape android:shape="oval"> <solid android:color="#FFbcc4c9" /> </shape> </item> <item android:bottom="13dp" android:left="13dp" android:right="13dp" android:top="13dp"> <shape android:shape="oval"> <solid android:color="#FFb4bbc0" /> </shape> </item> <item android:bottom="14dp" android:left="14dp" android:right="14dp" android:top="14dp"> <shape android:shape="oval"> <solid android:color="#FFacb3b8" /> </shape> </item> <!-- center circle --> <item android:bottom="15dp" android:left="15dp" android:right="15dp" android:top="15dp"> <shape android:shape="oval"> <stroke android:width="1dp" android:color="#FFFCFCFC"/> <gradient android:angle="270" android:endColor="#FFCFD7DD" android:startColor="#FFF0F5F9" /> </shape> </item> </layer-list>
使用方式:
<Button android:id="@+id/button2" android:layout_width="300dp" android:layout_height="300dp" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="@drawable/circle" android:textSize="20sp" />







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?