ProgressBar学习笔记,自定义横向进度条的样式(包含ActionBar上面的进度条)
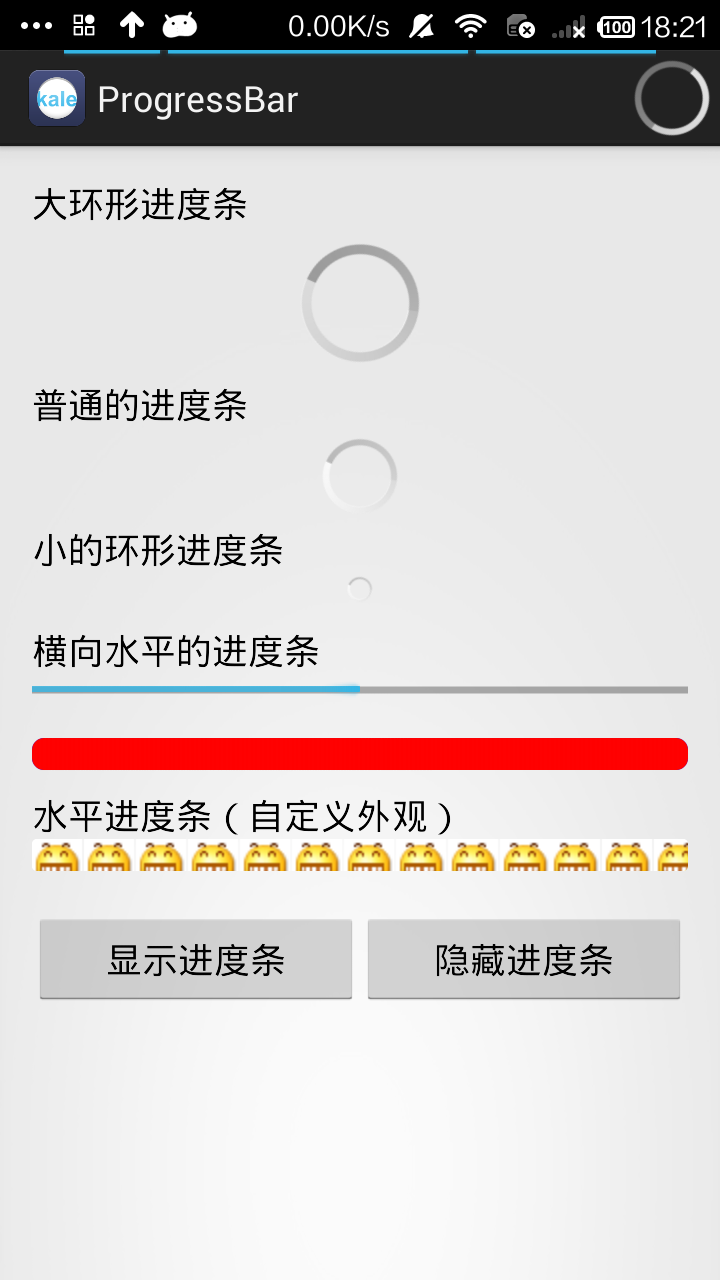
 点显示进度条后→
点显示进度条后→ 
android:max="100" 进度条的最大值
android:progress 进度条已经完成的进度值
android:progressDrawable 已经完成的进度条轨道显示的Drawable对象
indeterminateDrawable 设置绘制不显示进度的进度条的Drawable对象
android:indeterminate 设置为true,进度条不精准显示进度
android:indeterminateDuration 设置不精准显示进度的时间
布局文件
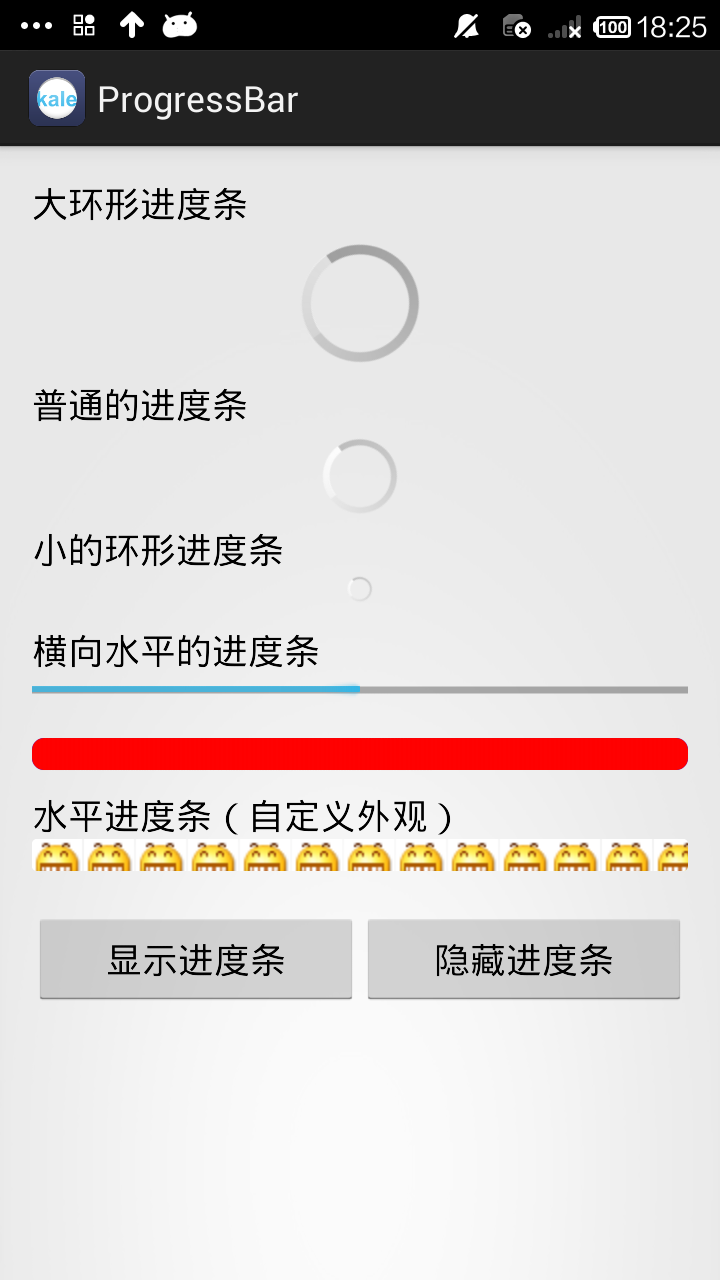
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大环形进度条" android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar android:id="@+id/progressBar01_id" style="?android:attr/progressBarStyleLarge" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通的进度条" android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar android:id="@+id/progressBar02_id" android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="小的环形进度条" android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar android:id="@+id/progressBar03_id" android:layout_gravity="center_horizontal" style="?android:attr/progressBarStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="横向水平的进度条" android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar android:id="@+id/progressBar04_id" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progressDrawable="@drawable/bar_color" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="水平进度条(自定义外观)" android:layout_marginTop="10dp" android:textAppearance="?android:attr/textAppearanceMedium" /> <ProgressBar android:id="@+id/progressBar05_id" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="40" android:progressDrawable="@drawable/bar_style" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp"> <Button android:id="@+id/show_button_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="显示进度条" /> <Button android:id="@+id/hint_button_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="隐藏进度条" /> </LinearLayout> </LinearLayout>
bar_color.xml 设置进度条的颜色
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 设置背景色(蓝色) --> <item android:id="@android:id/background" > <shape> <corners android:radius="6dp" /> <gradient android:startColor="#0000ff" android:endColor="#0000ff" /> </shape> </item> <!-- 设置进度条颜色(红色) --> <item android:id="@android:id/progress" > <clip> <shape> <corners android:radius="6dp" /> <gradient android:startColor="#ff0000" android:endColor="#ff0000" /> </shape> </clip> </item> </layer-list>
bar_style.xml 用图片来设置进度条
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 设置背景色图像资源 --> <item android:id="@android:id/background" android:drawable="@drawable/bar_bg" /> <!-- 设置进度条颜色图像资源 --> <item android:id="@android:id/progress" android:drawable="@drawable/bar_progress" /> </layer-list>
MainActivity.java
package com.kale.progressbar; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ProgressBar; public class MainActivity extends Activity { ProgressBar pB04,pB05; Button showBt,hintBt; //模拟一个长度为100的数组 private int [] data = new int[100]; int hasData = 0,status = 0; Handler mHandler = new Handler() { @Override public void handleMessage(Message msg) { if(msg.what == 0x111) { pB04.setProgress(status); pB05.setProgress(status); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_PROGRESS);//在窗口标题上显示带进度的横向进度条 requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);//显示不带进度的进度条 //上面的代码必须在setContentView之前写 setContentView(R.layout.activity_main); initView(); new Thread() { public void run() { while(status < 100) { //获取耗时操作完成的百分比 status = doWork(); //发送消息 mHandler.sendEmptyMessage(0x111); } } }.start(); showBt.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { //显示不带进度的进度条 setProgressBarIndeterminate(true); //显示带进度的进度条 setProgressBarVisibility(true); setProgress(4500); } }); hintBt.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { //隐藏不带进度的进度条 setProgressBarIndeterminate(false); //隐藏带进度的进度条 setProgressBarVisibility(false); } }); } public int doWork() { data[hasData++] = (int)(Math.random() * 100); try { Thread.sleep(100); } catch (Exception e) { // TODO: handle exception } return hasData; } private void initView() { pB04 = (ProgressBar)findViewById(R.id.progressBar04_id); pB05 = (ProgressBar)findViewById(R.id.progressBar05_id); showBt = (Button) findViewById(R.id.show_button_id); hintBt = (Button)findViewById(R.id.hint_button_id); } }
分类:
ProgressBar







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?