页面级的组件放在views文件夹中,其他的组件放在components文件夹中
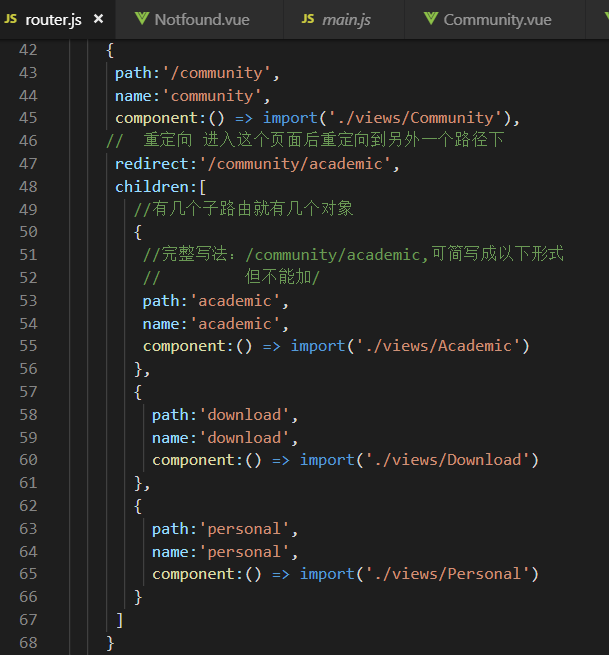
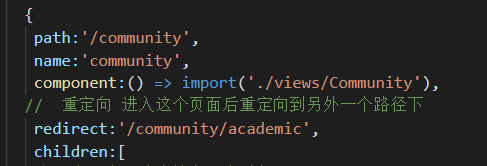
1、在community中配置子路由

2、建组件,写模板
在views中建Academic.vue、Download.vue、Personal.vue
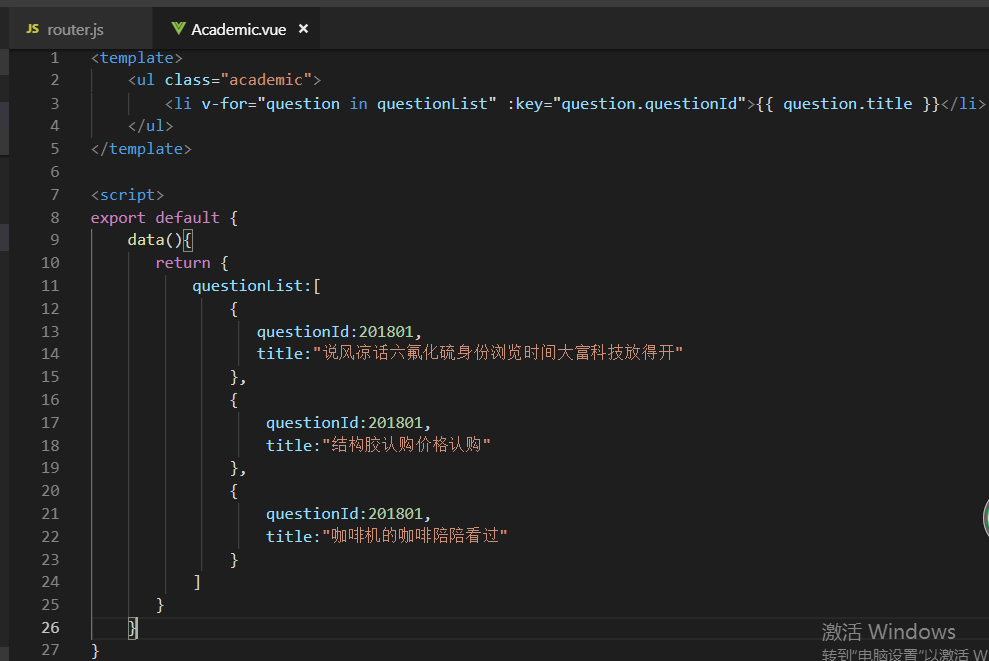
Academic.vue:

Download.vue:

Personal.vue

3、注意要在社区中看到渲染的组件,需要使用router-view标签
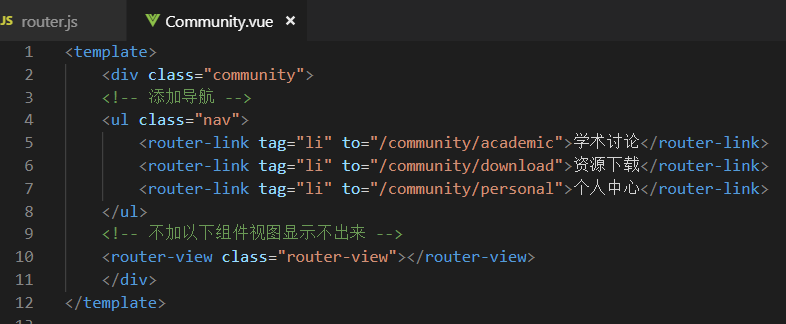
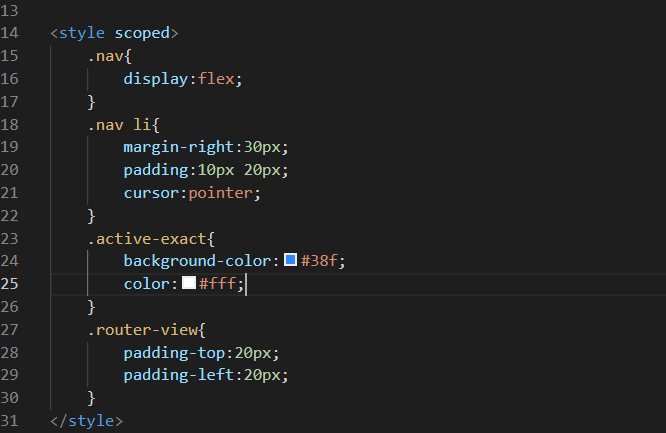
在community.vue中:


4、进入社区版块默认进入一个子社区

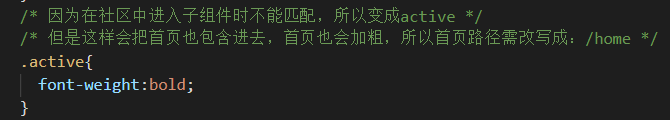
5、发现在点击社区组件(学术讨论、资源下载、个人中心)时社区加粗效果消失,因为点击的是子路径,社区不能完全匹配当前点击的路径,所以路径要修改为包含社区就可以显示样式,不需要完全匹配。
给active摄制组样式即可

改下根路径:
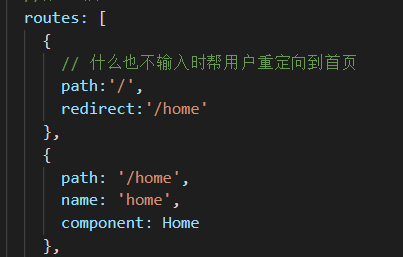
router.js中path:/home
App.vue中path:/home
6、但是用户进入到根路径时,不输入/home只输入/也应该进入首页,所以要将/路径配置一下

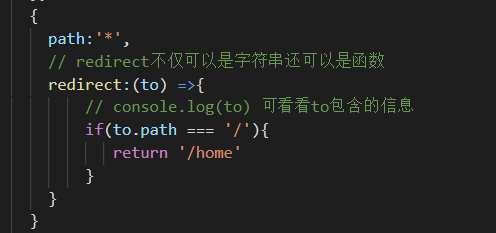
除了这种配置方法还可以采用以下配置方法:

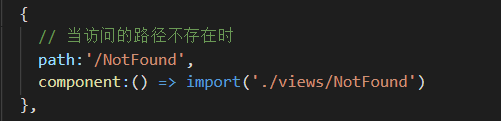
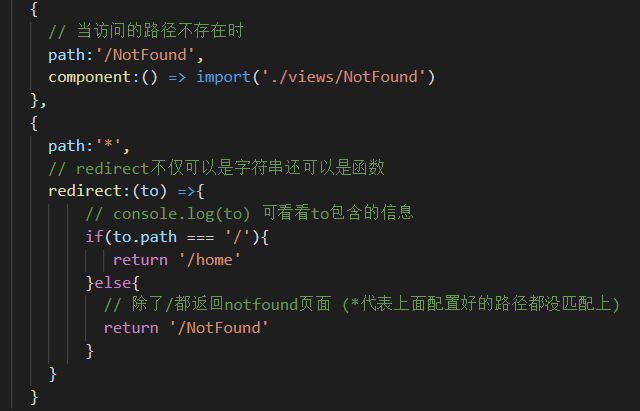
7、当用户输入的路径不存在时,提示错误
1)配置路径

2)在views中创建页面

3)在redirect中设置path

8、学术讨论页面中增添列表


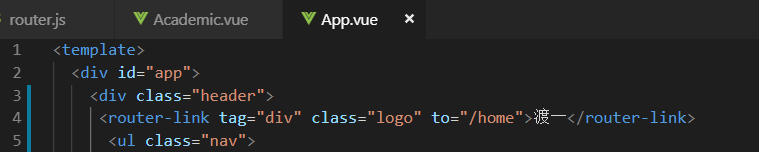
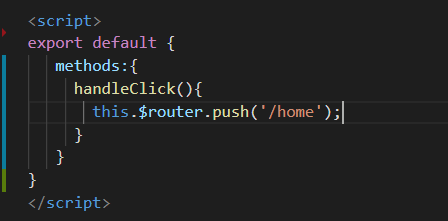
9、点击渡一,让其跳转到首页

也可以使用点击事件


除了push,还可以使用replace,两者区别是回退的页面不同,repalce直接把页面代替了,如:
replace:【a,b,c,d】 到e 页面 —> 【a,b,c,e】 replace 是 c页面
push:【a,b,c,d】 到e 页面 —> 【a,b,c,d,e】 push 是到d页面
除了这两个还有 $router.go( 0 )
填数字 0是不动 填-1
【a,b,c,d,e,f】如果当前页面在d,填-1就跳转到c,填2跳到f


