ES6变化-spreed&rest
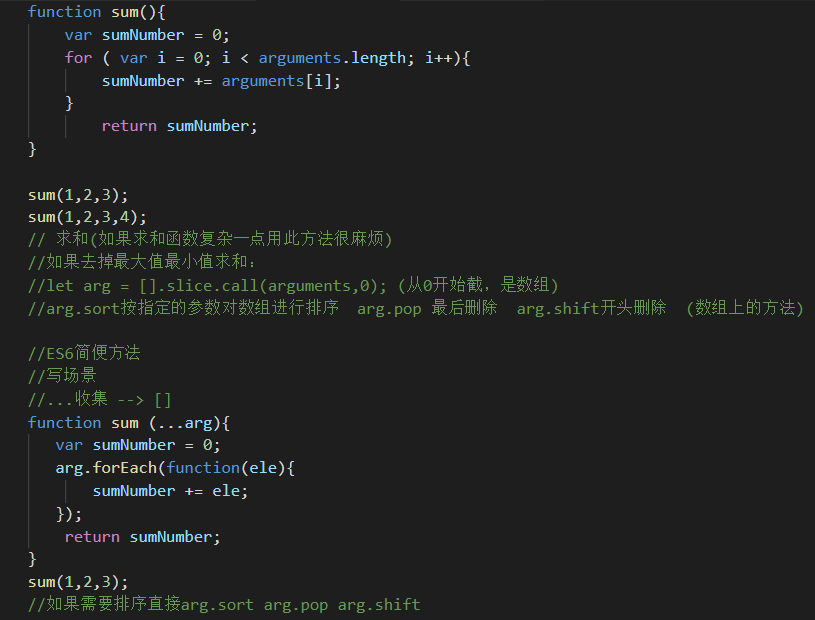
… 展开&收集运算符:
此运算符在不同地方使用有不同的功效,可以从写和读两个角度考虑。
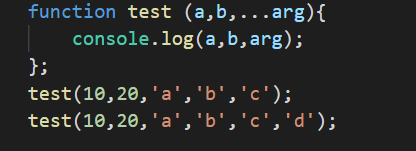
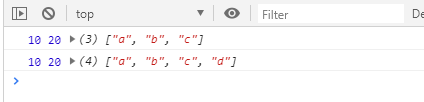
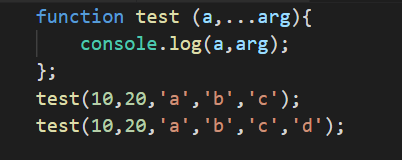
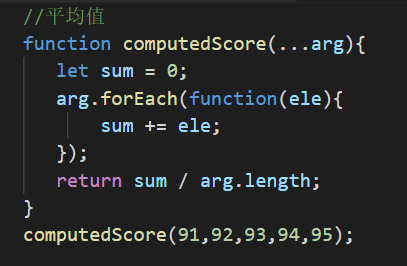
写:function test (…arg){}; test(1,2,3);-收集作用
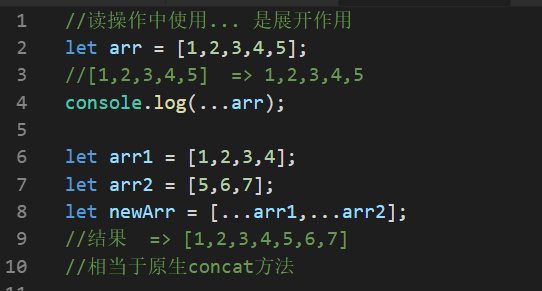
读:var arg = [1,2,3]; console.log(…arg); -展开作用
作用:简化书写长度,提升开发效率
ES6/ES7:
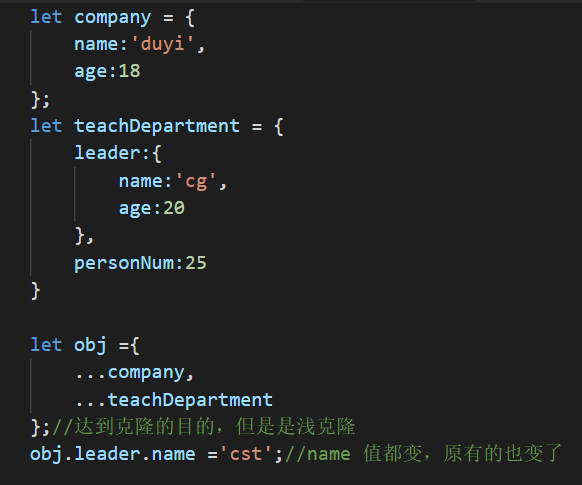
ES6可以处理数组,ES7能处理对象





求平均值


读场景了解 ...运算符作用

ES7中的 ...

解决浅层克隆:

另一种解决方法:
 缺点是有函数、正则不可以
缺点是有函数、正则不可以
Object.assign:
浅层clone,可以理解成从$.extend那里演化过来。



