动画相关方法:
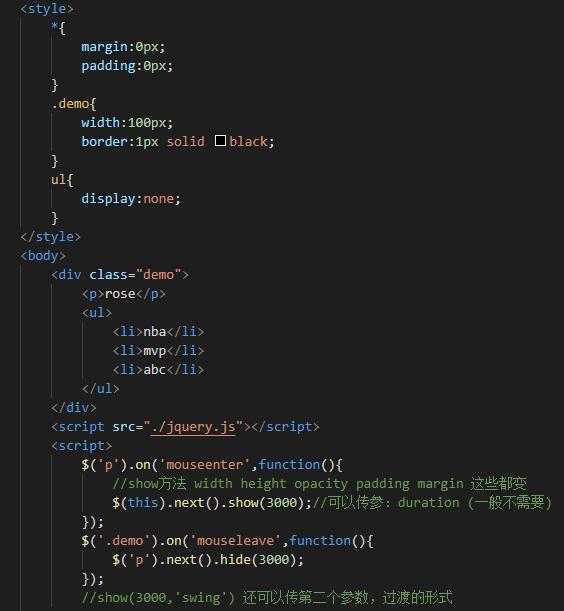
.hide()、.show()、.toggle()
参数:null 或 (duration, easing, callblack)
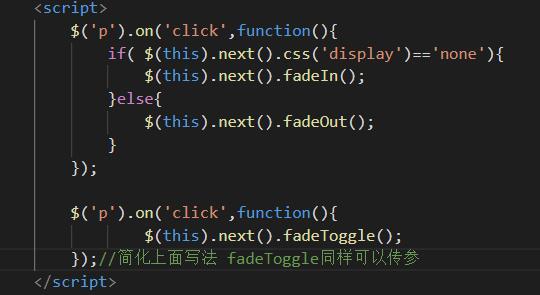
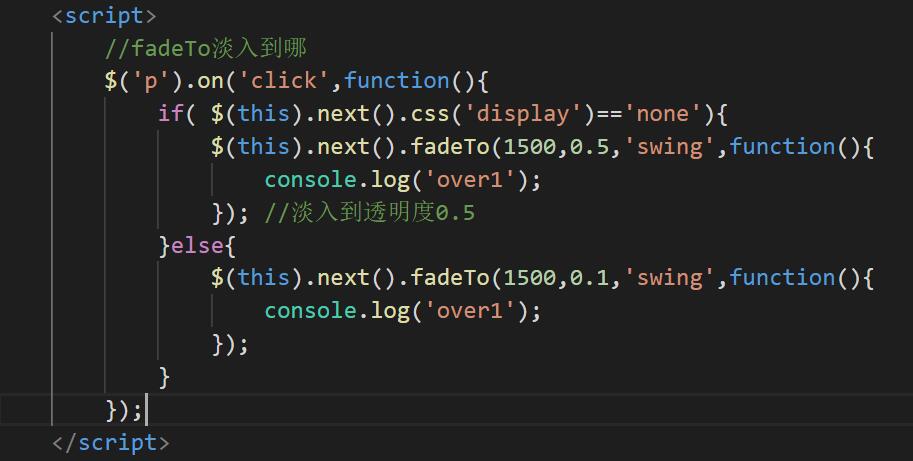
.fadeIn、.fadeout 、.fadeToggle、.fadeTo()
参数:null或 (duration, [opacity], easing, callblack)
.slideDown()、.slideUp()、.slideToggle()
参数:null或 (duration, easing, callblack)
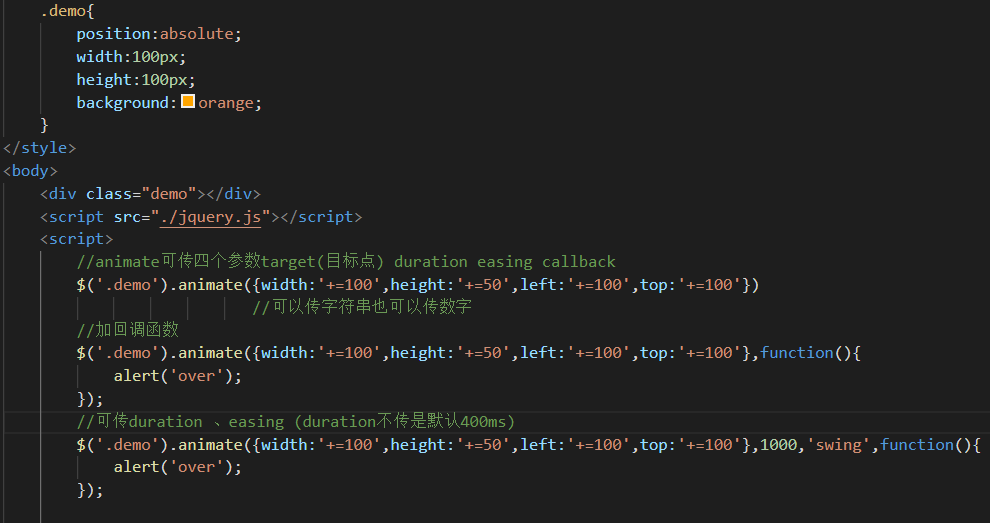
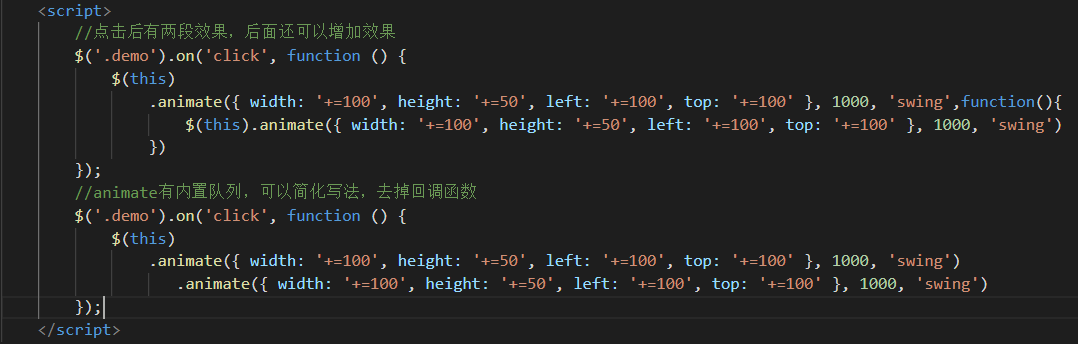
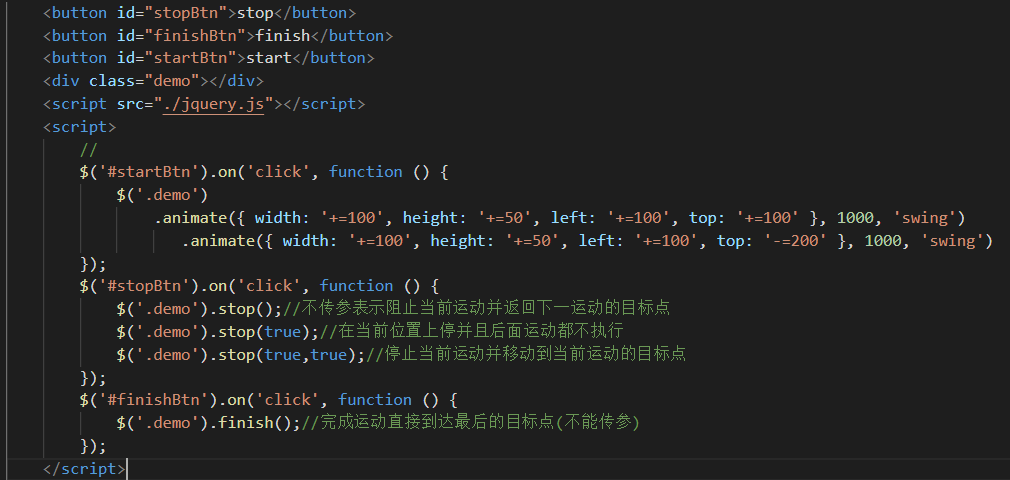
.animate()
参数:(target duration easing callback)
.stop() .finish()
参数:true false
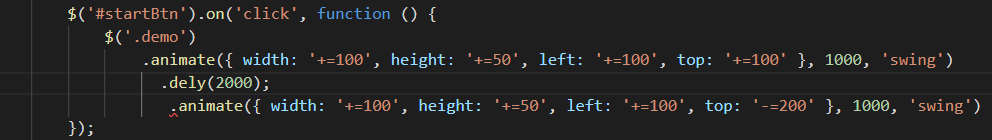
.delay()
jQuery.fx.off = true 运动的开关 (控制动画效果,在控制台输出可试试)
1、.hide()、.show()、.toggle()


2、.fadeIn、.fadeout 、.fadeToggle、.fadeTo()


3、.slideDown()、.slideUp()、.slideToggle() 卷入卷出 主要是高度变化
4、.animate()


.stop() .finish()

dely( )

jQuery实例方法-动画插件
插件名称: jQuery Easing Plugin:
目的: 用于扩展jQuery动画过渡效果
链接地址: https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js (直接引入)


