Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法
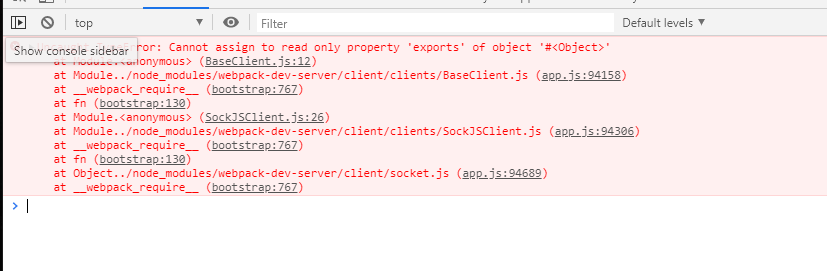
问题是这样的:如下》》

解决办法:
1“:我的webpack 最高版本,造成 混用import和module.exports ;所以降低webpack版本 安装指定版本:npm install webpack@ -g 例如:npm install webpack@3.6.0 -g
删除 编译目录文件:

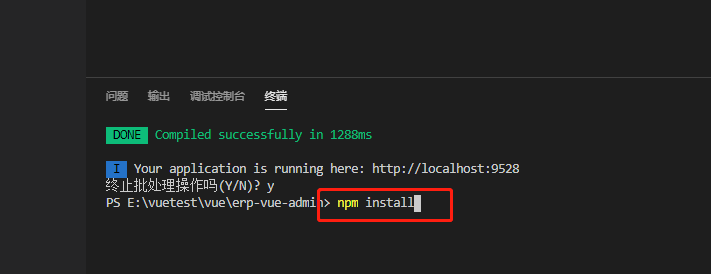
2重新生成 然后输入启动命令:

成功解决!效果:
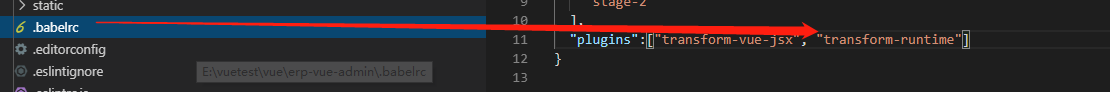
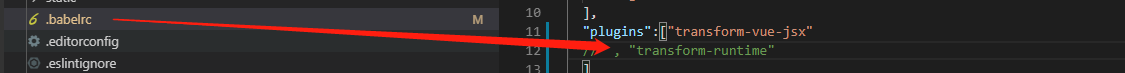
方法二:

注释掉后一个

重新生成,启动项目 OK!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南