bootstrap插件--select2.js--一个基于jQuery的替换框
当然,首先需要引入,select2.css,jquery,boostrap.js,select2.js

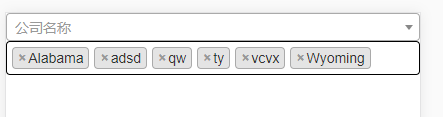
多选 添加属性
multiple="multiple"

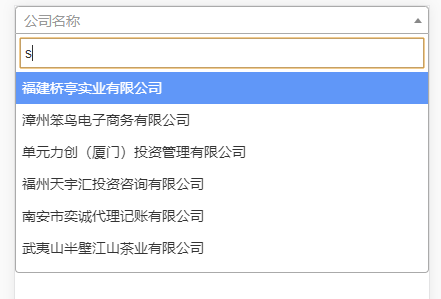
function formatRepoProvince(repo) { if (repo.loading) return repo.text; var markup = repo.name; return markup; } function formatRepoSelection (repo) { return repo.name || repo.text; } // 远程筛选 $(".select2").select2({ ajax: { url: 'v2/enterprise/searchListPaging.do', delay: 500, method: "post", data: function (params) { return { keyword: params.term ? params.term : '', skip: 0 } }, processResults: function (data) { return { results: data.data.items, } }, }, placeholder: '公司名称', escapeMarkup: function (markup) { return markup; }, // let our custom formatter work minimumInputLength: 1, templateResult: formatRepoProvince, templateSelection: formatRepoSelection })
踩坑点
下拉框如果在bootstrap模态框中,input不会聚焦
解决方案1:
在bootstrap.js中修改:
Modal.prototype.enforceFocus = function () {
$(document)
.off('focusin.bs.modal') // guard against infinite focus loop
.on('focusin.bs.modal', $.proxy(function (e) {
//以下为加入代码
if ($(e.target).hasClass('select2-search__field')) {
return true;
}
//加入代码结束
if (this.$element[0] !== e.target && !this.$element.has(e.target).length) {
this.$element.trigger('focus')
}
}, this))
}
解决方案2:
说明绑定给哪个父级
dropdownParent: $('#onlineApply'),




