VSCode通过snippet generator生成自定义代码片段
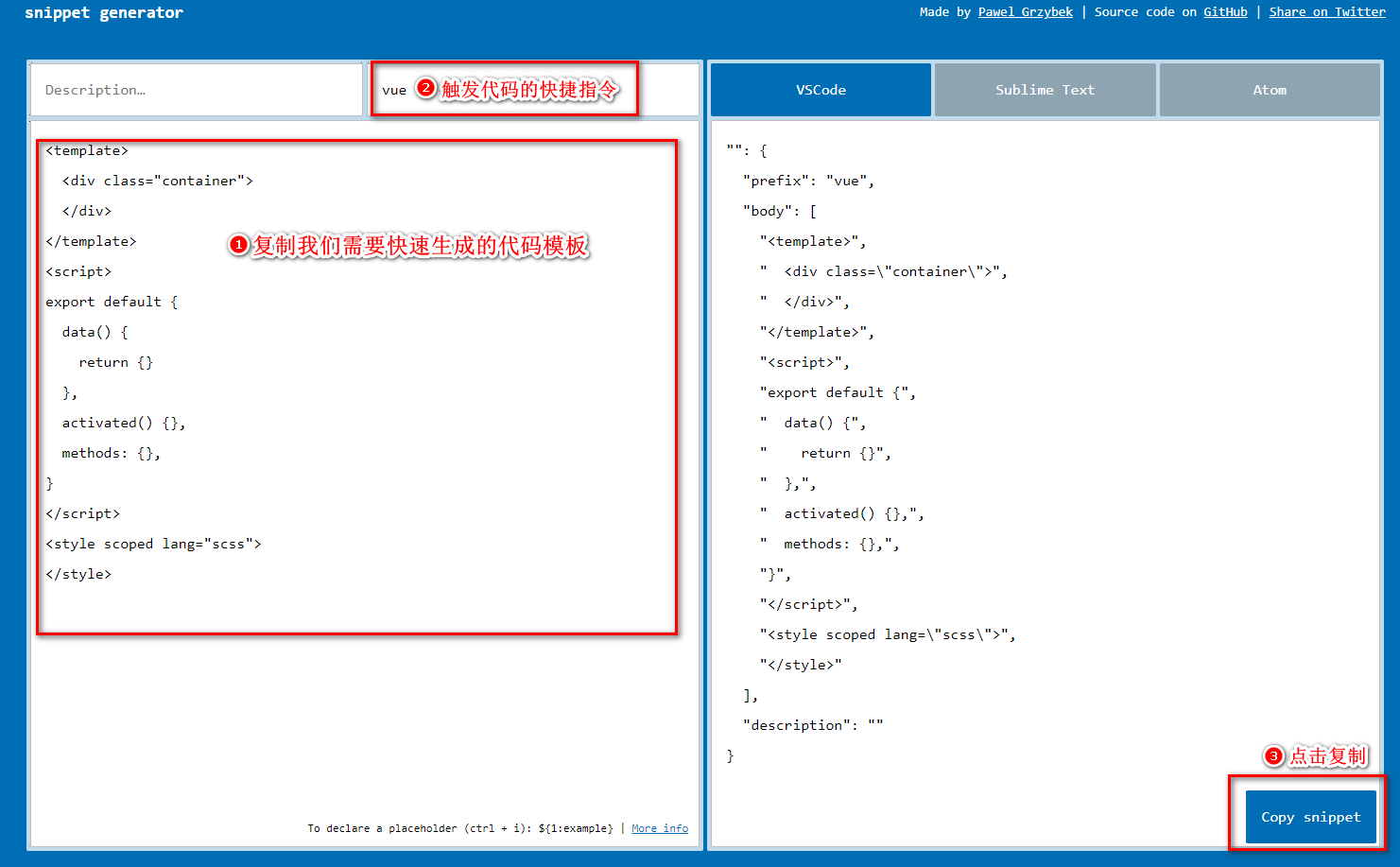
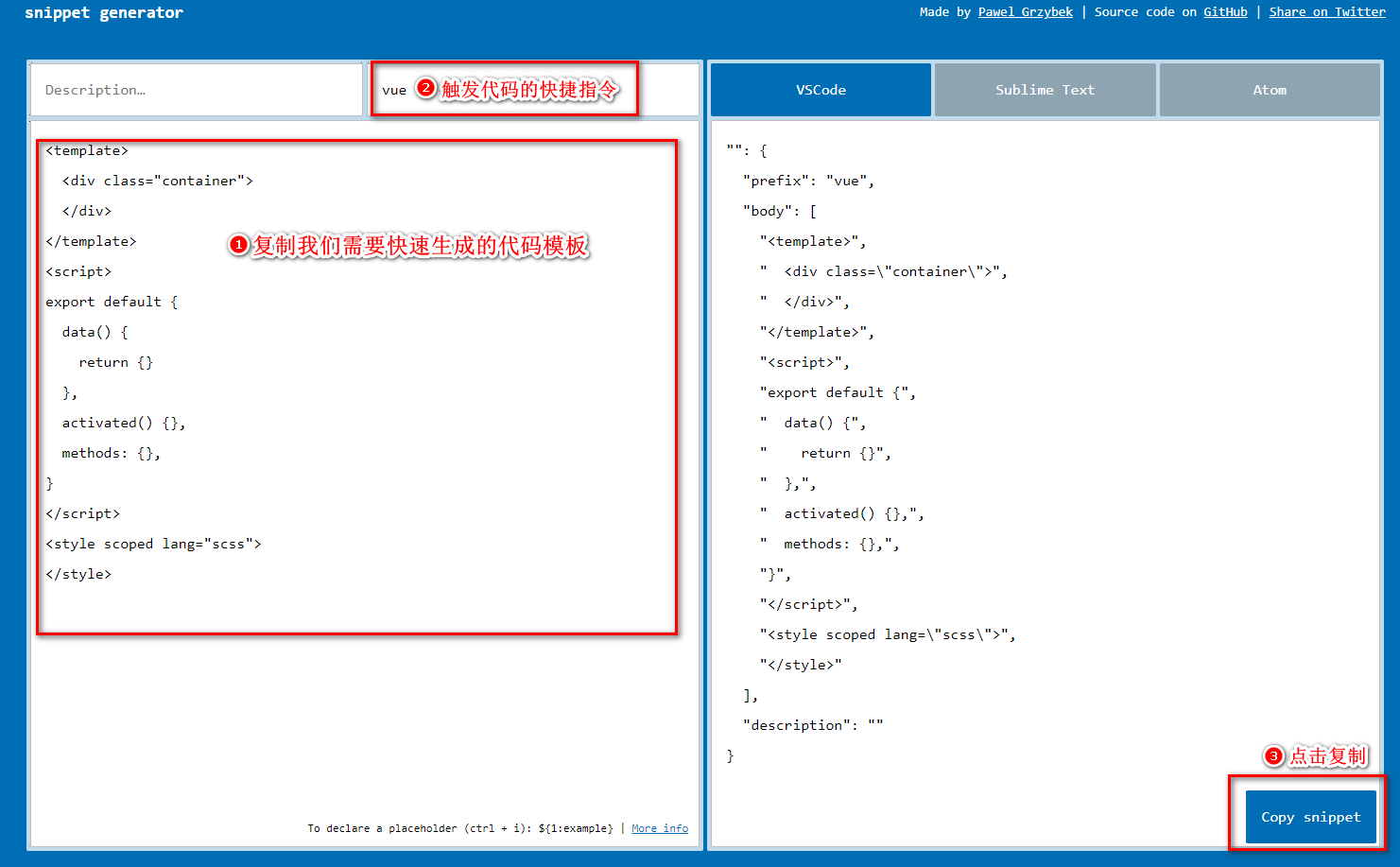
在线地址:https://snippet-generator.app/

一、添加
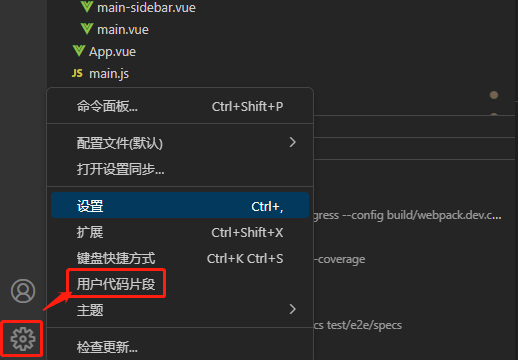
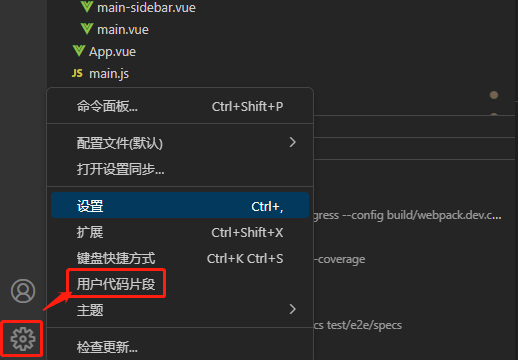
在VSCode左下角设置中找到“用户代码片段”进行添加

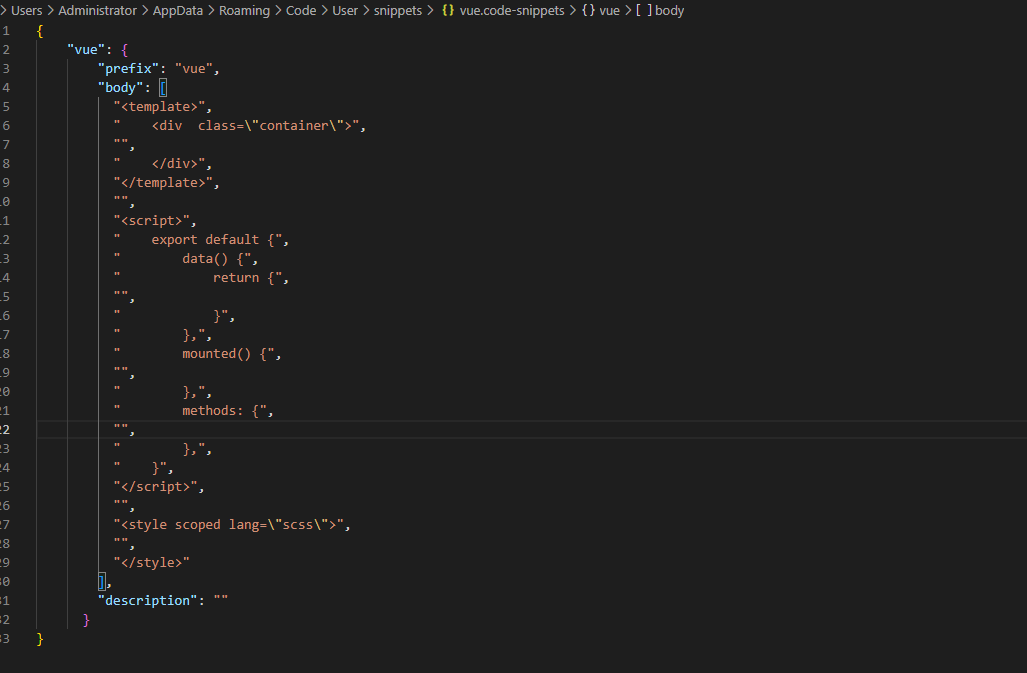
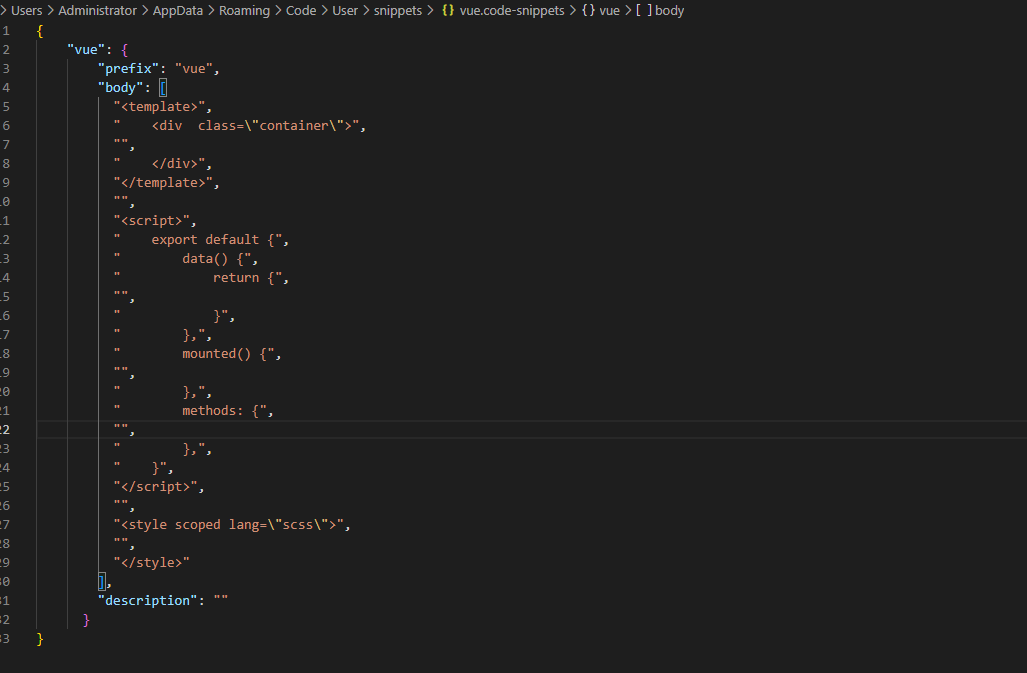
最后结果:

二、删除
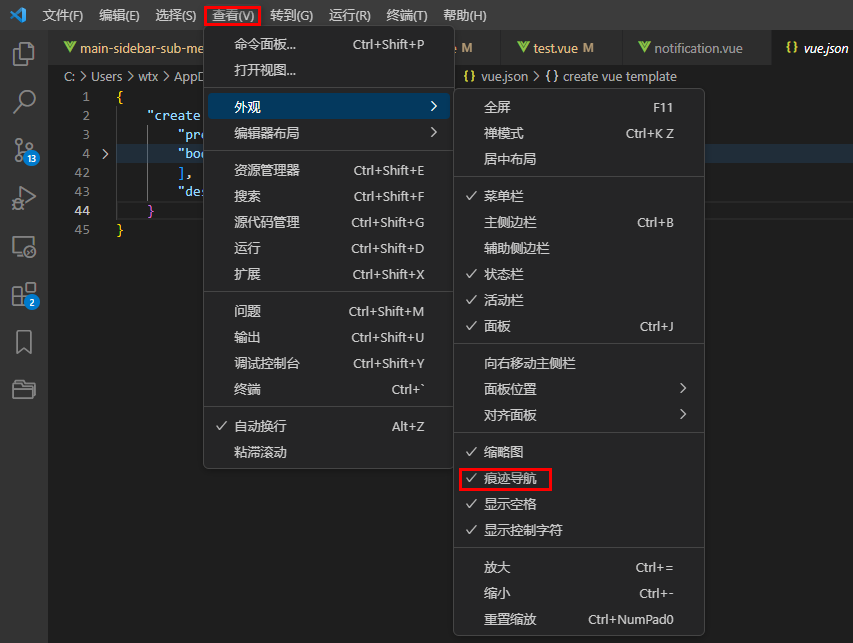
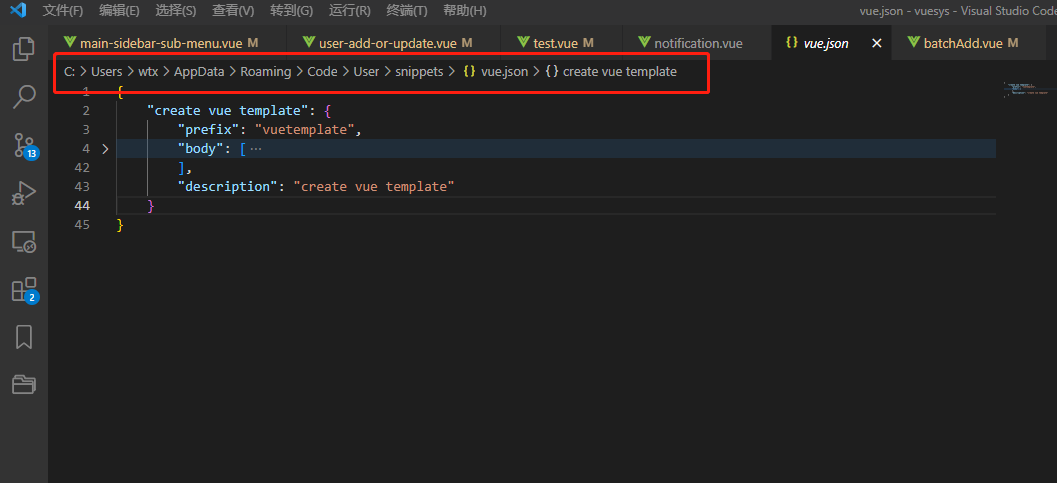
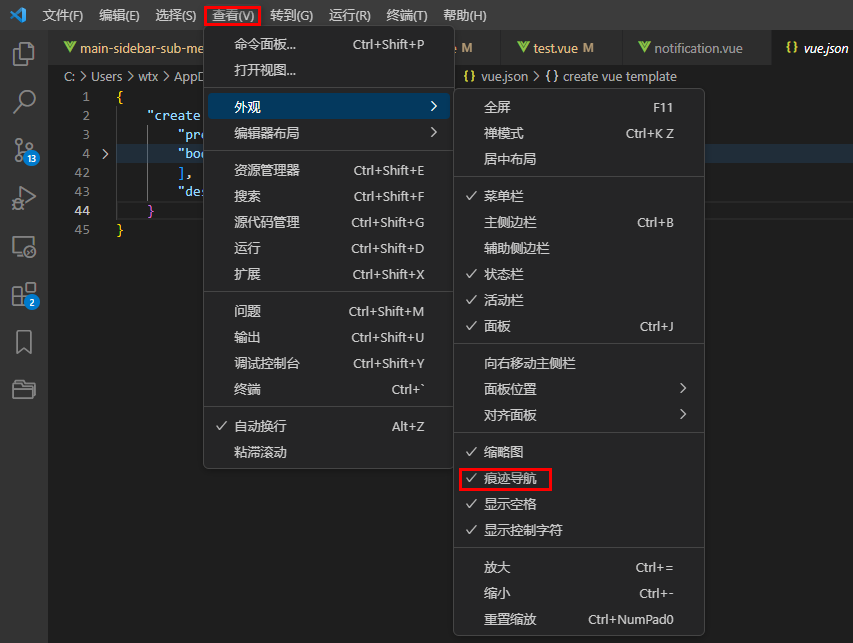
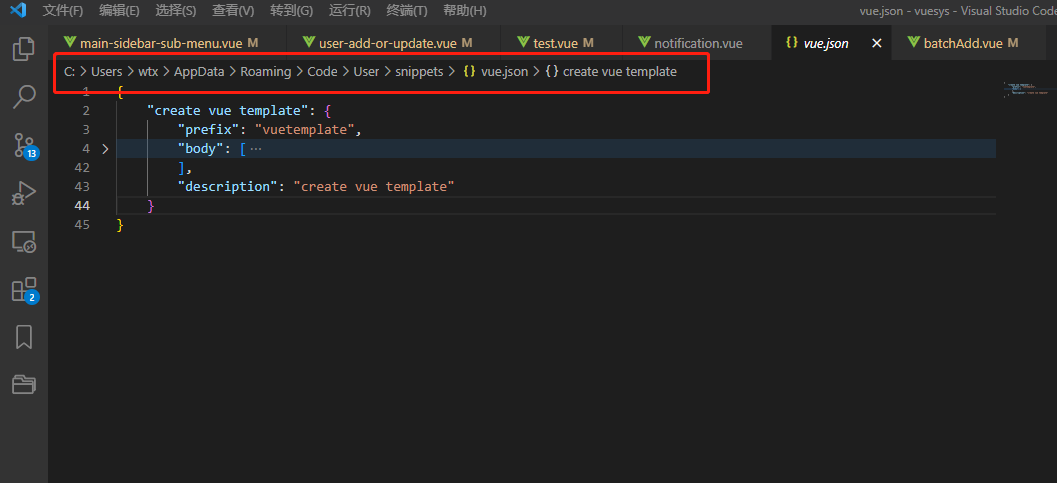
代码片段文件创建后会一直保存在本地电脑中,无法直接在VSCode中执行删除操作,必须手动删除。如下图所示,开启VSCode的导航路径,根据路径找到代码片段文件所在位置,直接删除即可


在线地址:https://snippet-generator.app/

一、添加
在VSCode左下角设置中找到“用户代码片段”进行添加

最后结果:

二、删除
代码片段文件创建后会一直保存在本地电脑中,无法直接在VSCode中执行删除操作,必须手动删除。如下图所示,开启VSCode的导航路径,根据路径找到代码片段文件所在位置,直接删除即可


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通