介绍一款“对话框”组件之 “artDialog”在项目中的使用
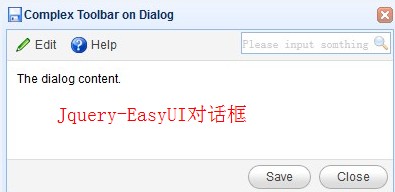
在实际开发项目中经常会用到对话框组件,提示一些信息。其实有很多,例如:在项目中常用到的“Jquery-UI、Jquery-EasyUI”的.Dialog,他们也很强大,Api文档也很多。今天就介绍一款轻量级的对话框组件artDialog,以下分别为Jquery-UI、Jquery-EasyUI、artDialog的对话框。



一、“artDialog”介绍:
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口。
- 1、自适应内容
- artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应,因此你不必去考虑消息内容尺寸使用它。它的消息容器甚至能够根据宽度让文本居中或居左对齐——这一切全是XHTML+CSS原生实现。
- 完善的接口
- 它的接口完善,可以轻易与外部程序配合使用。如异步写入消息、控制位置、尺寸、显示与隐藏、关闭等。
- 2、细致的体验
- 如果不是在输入状态,它支持Esc快捷键关闭;可指定在元素附近弹出,让操作更便捷;智能给按钮添加焦点;黄金比例垂直居中;超大响应区域特别为ipad等触屏设备优化;预先缓存皮肤图片更快响应……
- 3、跨平台兼容
- 兼容:IE6+、Firefox、Chrome、Safari、Opera以及iPad等移动设备。并且IE6下也能支持现代浏览器的静止定位(fixed)、覆盖下拉控件、alpha通道png背景。
- 二、快速入门、简答易用
-
简单介绍一下artDialog的配置参数:
名称 类型 默认值 描述 title String '消息' 标题内容 content String 'loading..' 消息内容。
1、如果传入的是HTMLElement类型,如果是隐藏元素会给其设置display:block以显示该元素,其他属性与绑定的事件都会完整保留,对话框关闭后此元素又将恢复原来的display属性,并且重新插入原文档所在位置
2、如果没有设定content的值则会有loading的动画HTMLElement 按钮 ok Function null 确定按钮回调函数。
函数如果返回false将阻止对话框关闭;函数this指针指向内部api;如果传入true表示只显示有关闭功能的按钮Boolean cancel Function null 取消按钮回调函数。
函数如果返回false将阻止对话框关闭;函数this指针指向内部api;如果传入true表示只显示有关闭功能的按钮
对话框标题栏的关闭按钮其实就是取消按钮,只不过视觉不同罢了,点击同样触发cancel事件Boolean okVal String '确定' "确定按钮"文字 cancelVal String '取消' "取消按钮"文字 button Array null 自定义按钮。
配置参数成员:
name —— 按钮名称
callback —— 按下后执行的函数
focus —— 是否聚焦点
disabled —— 是否标记按钮为不可用状态(后续可使用扩展方法让其恢复可用状态)
示例:
参数如:[{name: '登录', callback: function () {}}, {name: '取消'}] 。注意点击按钮默认会触发按钮关闭动作,需要阻止触发关闭请让回调函数返回false尺寸 width Number 'auto' 设置消息内容宽度,可以带单位。一般不需要设置此,对话框框架会自己适应内容。
如果设置为百分值单位,将会以根据浏览器可视范围作为基准,此时如果浏览器窗口大小被改变其也会进行相应的调整String height Number 'auto' 设置消息内容高度,可以带单位。不建议设置此,而应该让内容自己撑开高度。
如果设置为百分值单位,将会以根据浏览器可视范围作为基准,此时如果浏览器窗口大小被改变其也会进行相应的调整 -
1、使用传统的参数
art.dialog(content, ok, cancel)
art.dialog('简单愉悦的接口,强大的表现力,优雅的内部实现', function(){alert('yes');});

2、使用字面量传参
 两秒后关闭
两秒后关闭var dialog = art.dialog({ title: '欢迎', content: '欢迎使用artDialog对话框组件!', icon: 'succeed', follow: document.getElementById('btn2'), ok: function(){ this.title('警告').content('请注意artDialog两秒后将关闭!').lock().time(2); return false; } });


3、扩展方法(它们并没有整合在artDialog主文件里面)
(1)、实现摇头效果、以及调用示例。(如果回答不正确,一直“摇头”) 摇头效果 扩展方法
摇头效果 扩展方法 调用示例
调用示例var dialog = art.dialog({ content: '<p>"己所不欲"下一句是?</p>' + '<input id="demo-labs-input" style="width:15em; padding:4px" />', fixed: true, id: 'Fm7', icon: 'question', okVal: '回答', ok: function () { var input = document.getElementById('demo-labs-input'); if (input.value !== '勿施于人') { this.shake && this.shake();// 调用抖动接口 input.select(); input.focus(); return false; } else { art.dialog({ content: '恭喜你,回答正确!', icon: 'succeed', fixed: true, lock: true, time: 1.5 }); }; }, cancel: true }); dialog.shake && dialog.shake();// 调用抖动接口

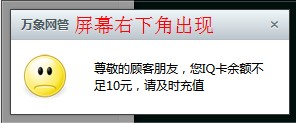
(2)、右下角滑动通知
 “右下角滑动通知"扩展方法
“右下角滑动通知"扩展方法artDialog.notice = function (options) { var opt = options || {}, api, aConfig, hide, wrap, top, duration = 800; var config = { id: 'Notice', left: '100%', top: '100%', fixed: true, drag: false, resize: false, follow: null, lock: false, init: function(here){ api = this; aConfig = api.config; wrap = api.DOM.wrap; top = parseInt(wrap[0].style.top); hide = top + wrap[0].offsetHeight; wrap.css('top', hide + 'px') .animate({top: top + 'px'}, duration, function () { opt.init && opt.init.call(api, here); }); }, close: function(here){ wrap.animate({top: hide + 'px'}, duration, function () { opt.close && opt.close.call(this, here); aConfig.close = $.noop; api.close(); }); return false; } }; for (var i in opt) { if (config[i] === undefined) config[i] = opt[i]; }; return artDialog(config); };
 调用示例
调用示例art.dialog.notice({ title: '万象网管', width: 220,// 必须指定一个像素宽度值或者百分比,否则浏览器窗口改变可能导致artDialog收缩 content: '尊敬的顾客朋友,您IQ卡余额不足10元,请及时充值', icon: 'face-sad', time: 5 });

三、说了这么多,有人会问“开源不”??
官方是这么说的:artDialog 采用LGPL开源协议(如下)-
- 如果您不对 artDialog 程序代码进行任何修改,直接调用组件,可以以任意方式自由使用:开源、非开源、商业及非商业。
- 如果您对 artDialog 程序代码进行任何的修改或者衍生,涉及修改部分的额外代码和衍生的代码都必须采用 LGPL 协议开放源代码。
- 无论您对 artDialog 程序代码如何修改,都必须在程序文件头部声明版权信息的注释(包括压缩版)
四、总结:好用的插件有很多,同时也方便了我们的开发,如果大家还有比较好用的“dialog”插件,欢迎推荐!
-








 浙公网安备 33010602011771号
浙公网安备 33010602011771号