介绍两款常用的“图表统计图"的插件
一、相信朋友们在开发的过程中都会使用到“数据统计”的功能,图表的统计更为直观,在这里就介绍两款插件:fusionChart、DataVisualization。
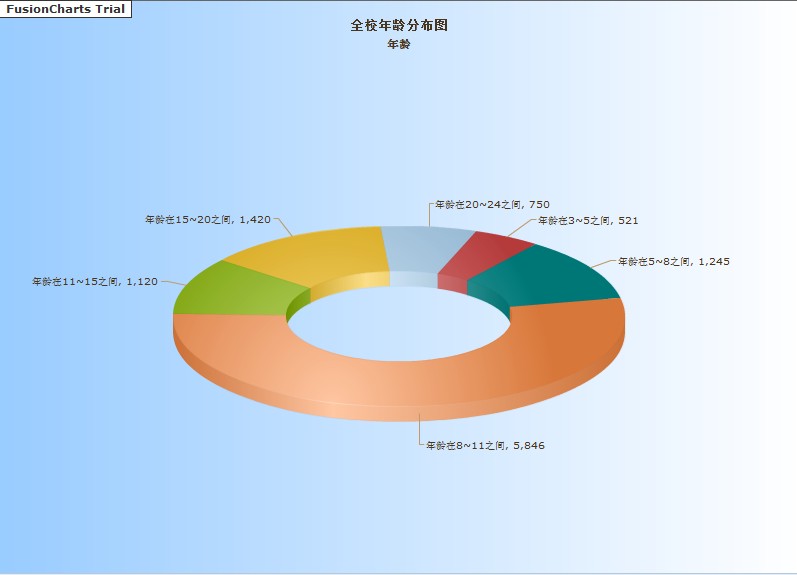
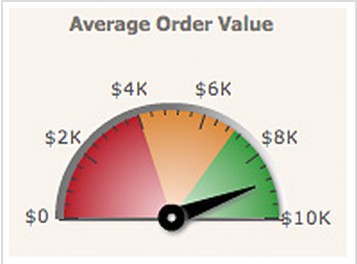
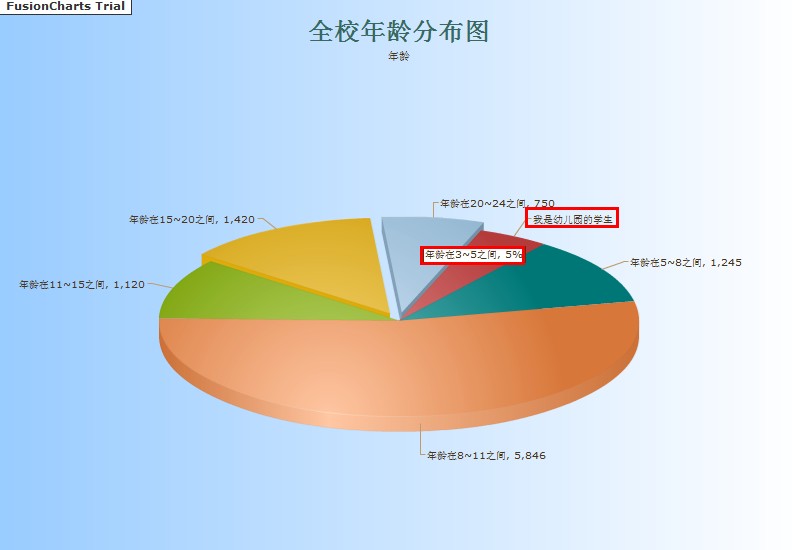
1、fusionChart实际项目中用的比较多,包括一些3D效果图(饼状、柱状、仪表板),先上效果图:



2、实现上面的效果:
(1)、官网下载FusionCharts.js,或者下载我的源码,其中就有:FusionCharts.js、Pie3D.swf(3D饼状动画效果)、Pie2D.swf(2D饼状效果)、Column3D.swf(3D柱状图动画效果),其他的像仪表板、温度计、音乐播放器效果,点击这里下载官方Demo:
(2)、他需要的数据格式有两种:XML、JSON,先来演示使用XML格式的效果,继续使用MVC的方式。
1、首先添加FusionCharts.js。
2、添加一个DIV,作为显示的位置:<div id="divChart"></div>。
3、JS渲染,其中:chart.setXMLUrl,使用的就是XML来作为数据源。

@{ ViewBag.Title = "主页"; } <script src="@Url.Content("~/Scripts/FusionCharts/FusionCharts.js")" type="text/javascript"></script> <script type="text/javascript"> $(function () { var chart = new FusionCharts("@Url.Content("~/Scripts/FusionCharts/Pie3D.swf")", "chart1", "800", "600", "0"); chart.setXMLUrl("@Url.Content("~/StudentData.xml")"); chart.render("divChart"); }); </script> <div id="divChart"></div>
4、XML数据格式如下:

<?xml version="1.0" encoding="utf-8" ?> <chart caption="全校年龄分布图" subCaption="年龄" showBorder="1" startingAngle="70" bgAngle="360" bgRatio="0,100" bgColor="99ccff,ffffff" enableRotation="1" enableSmartLabels="1" decimals="0" palette="3" formatNumberScale="0" XAxisName="横坐标" YAxisName="纵坐标"> <set label="年龄在20~24之间" value="750" isSliced="1"/> <set label="年龄在15~20之间" value="1420" isSliced="1"/> <set label="年龄在11~15之间" value="1120" isSliced="0"/> <set label="年龄在8~11之间" value="5846" isSliced="0"/> <set label="年龄在5~8之间" value="1245" isSliced="0"/> <set label="年龄在3~5之间" value="521" isSliced="0" displayValue="我是幼儿园的学生"/> <styles> <definition> <style type="font" name="CaptionFont" size="25" color='FFFFFF' /> <style type="font" name="SubCaptionFont" bold="10" /> </definition> <application> <apply toObject="caption" styles="CaptionFont" /> <apply toObject="SubCaption" styles="SubCaptionFont" /> </application> </styles> </chart>
5、简单的介绍XML中的参数吧:
- caption 图表显示的标题
- subCaption 副标题
- showBorder是否显示边框如果是1说明为True,0为false
- startingAngle (饼状图中用到)初始的角度
- bgAngle 背景的角度
- bgColor 背景的颜色
- enableRotation 是否允许旋转,1表示可以旋转,0为不允许旋转
- decimals 举个例子来说,就是说如果一个数值为999.999,如果decimals设置为0.则显示的结果就是999.可以理解成小数位数
- palette 表示采用的风格
- formatNumberScale 格式化数字的意思。
- XAxisName 在柱状图中表示横坐标的Name,YAxisName表示纵坐标的Name
- set的Label表示显示在图表中的Name,Value则代表值,
- set中的isSliced,是否分裂,1代表True,0为false
- set中的displayValue,相当于属性上加[DisplayName]是一样的,图表上显示的名称
- <styles>中,<definition>可以自定义格式,包括字体的大小,前景色,背景色,等等 <application>中toObject="caption" styles="CaptionFont",意思是采用的Style,name为CaptionFont,映射到caption对象上,也就是主标题的意思。

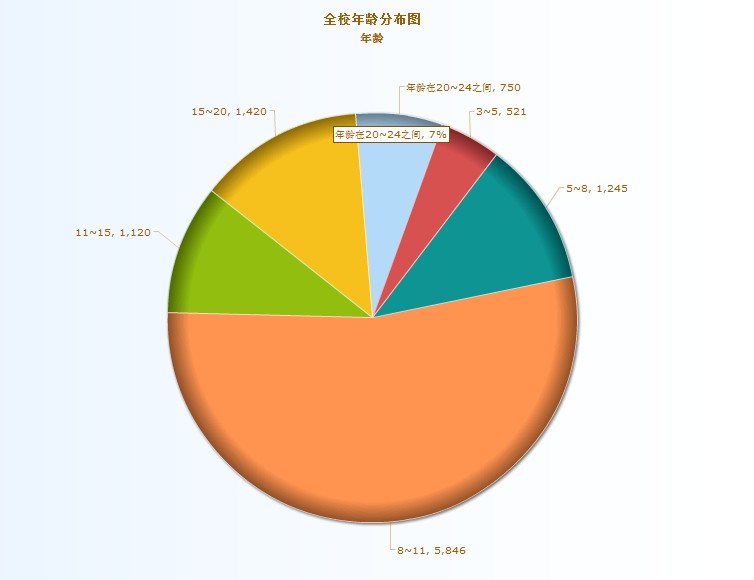
使用isSliced产生的分裂效果

使用displayValue的显示自定义名称的效果

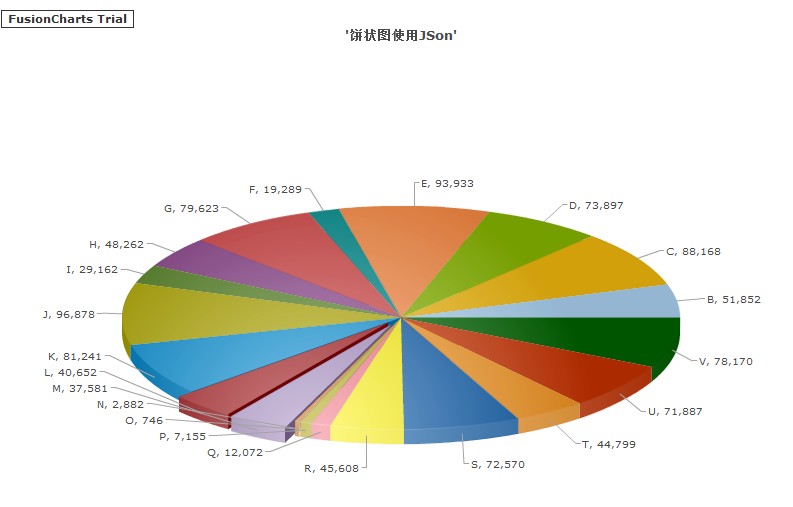
6、使用JSon格式作为数据源,添加一个JSon文件,我是先添加的一个类,然后重命名为.json格式,记得前台要改为
chart.setJSONUrl("@Url.Content("~/Demo.json")");使用JSON格式进行渲染,

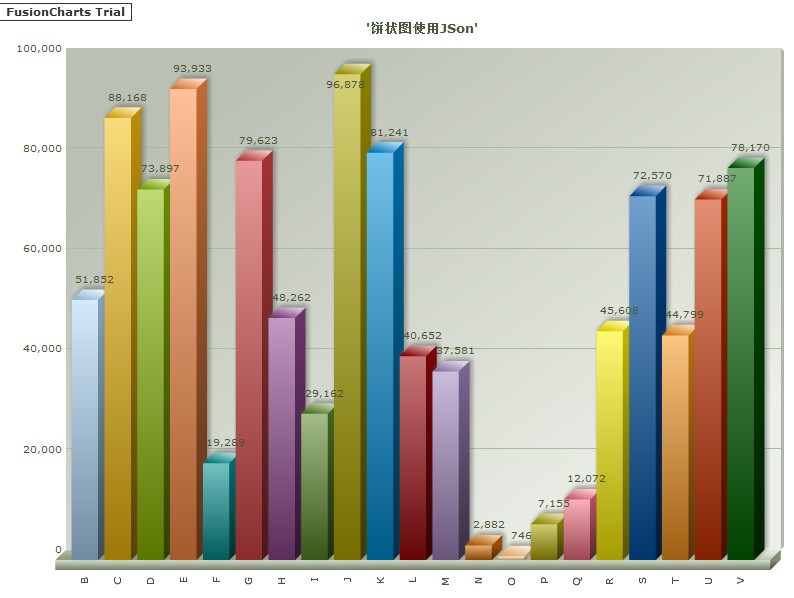
{ "chart": { "caption": "'饼状图使用JSon'", "formatnumberscale": "0" }, "data": [ { "label": "B", "value": "51852" }, { "label": "C", "value": "88168" }, { "label": "D", "value": "73897" }, { "label": "E", "value": "93933" }, { "label": "F", "value": "19289" }, { "label": "G", "value": "79623" }, { "label": "H", "value": "48262" }, { "label": "I", "value": "29162" }, { "label": "J", "value": "96878" }, { "label": "K", "value": "81241" }, { "label": "L", "value": "40652", "issliced": "1" }, { "label": "M", "value": "37581", "issliced": "1" }, { "label": "N", "value": "2882" }, { "label": "O", "value": "746" }, { "label": "P", "value": "7155" }, { "label": "Q", "value": "12072" }, { "label": "R", "value": "45608" }, { "label": "S", "value": "72570" }, { "label": "T", "value": "44799" }, { "label": "U", "value": "71887" }, { "label": "V", "value": "78170" } ] }

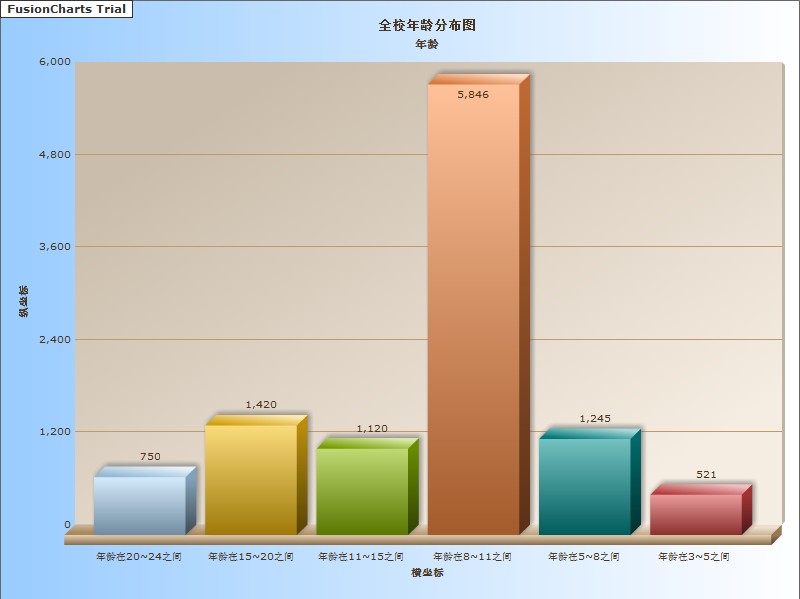
使用JSON格式的柱状图效果:

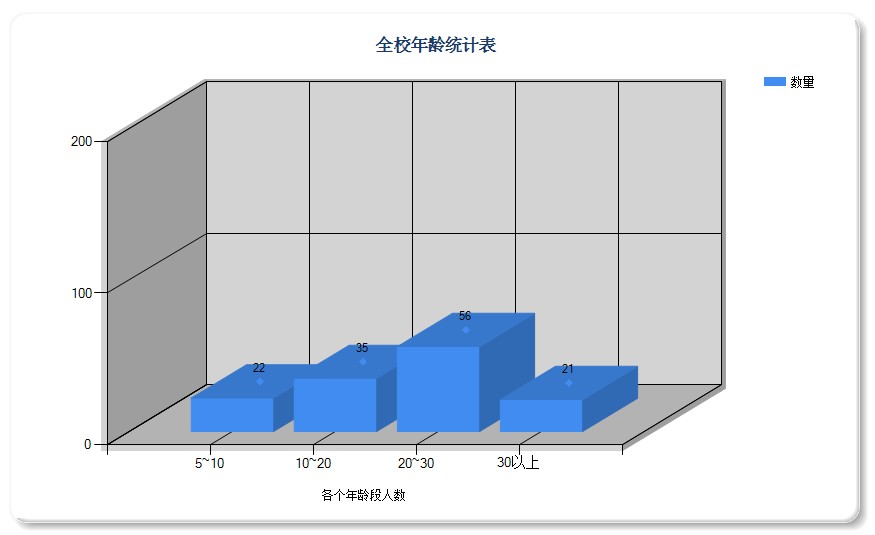
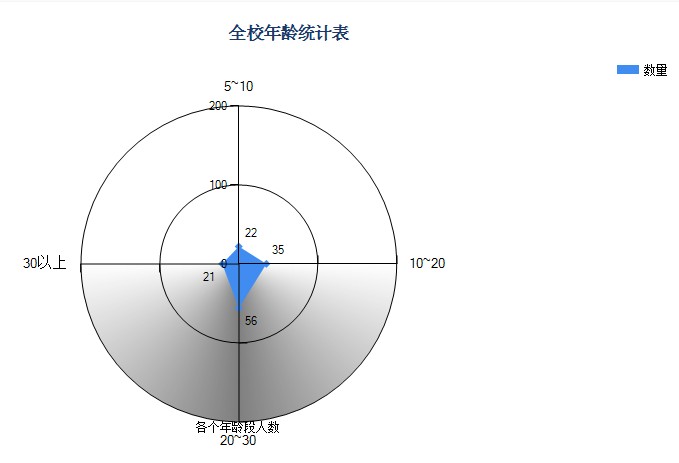
二、使用DataVisualization实现以下 的效果:



思路:
1、首先添加引用:System.Web.DataVisualization.dll,没有的话,在源码中下载,dll生成到本地就行。
2、数据源没有FusionCharts那么复杂,他使用的知识一个普通的集合类型。
3、前台渲染,也只是一张图片而已,不需要Jquery进行操作(原因:只是一个2D的效果)。
4、后台返回的是一个AcionResult下FileResult下的FileStreamResult(二进制流)。
5、这个插件就不介绍那么多了,代码中基本都有注释。

public List<Student> DB() { List<Student> students = new List<Student>() { new Student {ID=1,Name="田鑫",Age=23 }, new Student {ID=2,Name="顾燕",Age=24 } , new Student { ID=3,Name="周杰伦",Age=30 } , new Student { ID=4,Name="王力宏",Age=32} , new Student { ID=5,Name="潘玮柏",Age=30 } , new Student {ID=6,Name="罗志祥",Age=29 }, new Student {ID=7,Name="田鑫",Age=23 }, new Student {ID=8,Name="顾燕",Age=24 } , new Student { ID=9,Name="周杰伦",Age=30 } , new Student { ID=10,Name="王力宏",Age=32} , new Student { ID=11,Name="潘玮柏",Age=22 } } } }

public List<int> ListAge() { List<int> egNumList = new List<int>(); int count1 = DB().Where(p=>p.Age>5&&p.Age<10).Count(); int count2 = DB().Where(p => p.Age >10 && p.Age < 20).Count(); int count3 = DB().Where(p => p.Age > 20 && p.Age < 30).Count(); int count4 = DB().Where(p => p.Age > 30).Count(); egNumList.Add(count1); egNumList.Add(count2); egNumList.Add(count3); egNumList.Add(count4); return egNumList; }

public FileResult GetChart() { string[] xval = { "5~10", "10~20", "20~30", "30以上" }; string xTitle = "各个年龄段人数"; return publicChart(xTitle, xval); }

private FileResult publicChart(string xTitle, string[] xVal) { Chart Chart2 = new Chart(); Chart2.Width = 860; Chart2.Height = 520; Chart2.RenderType = RenderType.ImageTag; Chart2.Palette = ChartColorPalette.BrightPastel; Title t = new Title("全校年龄统计表", Docking.Top, new System.Drawing.Font("Trebuchet MS", 12, System.Drawing.FontStyle.Bold), System.Drawing.Color.FromArgb(26, 59, 105)); Chart2.Titles.Add(t); Chart2.ChartAreas.Add("b"); //右侧显示的文字() Chart2.Series.Add("数量"); //ListAge():各个年龄段的人数 List<int> yValues = ListAge(); Chart2.Series["数量"].Points.DataBindXY(xVal, yValues); //SeriesChartType.Column:饼状图还是柱状图 Chart2.Series["数量"].ChartType = SeriesChartType.Column; Chart2.ChartAreas[0].Area3DStyle.Enable3D = true; Chart2.BorderSkin.SkinStyle = BorderSkinStyle.Emboss; Chart2.BorderColor = System.Drawing.Color.FromArgb(26, 59, 105); Chart2.BorderlineDashStyle = ChartDashStyle.Solid; Chart2.BorderWidth = 2; Chart2.Series["数量"].IsValueShownAsLabel = true;//显示每个柱体的数据 Chart2.Series["数量"].MarkerStyle = MarkerStyle.Diamond; Chart2.Series["数量"].MarkerSize = 8; // Chart2.ChartAreas[0].AxisY.Title = "yyyyyyy"; Chart2.ChartAreas[0].AxisX.Title = xTitle; Chart2.ChartAreas[0].AxisX.Interval = 1;//X轴标题间隔 //动态显示Y轴标题间隔 int sumValues = 0, avyValues = 100; foreach (int yValue in yValues) { sumValues += yValue; } if (sumValues > 1000 && sumValues < 10000) avyValues = (sumValues / 1000) * 100; else if (sumValues >= 10000) avyValues = (sumValues / 10000) * 1000; Chart2.ChartAreas[0].AxisY.Interval = avyValues;//Y轴标题间隔 Chart2.Legends.Add("Legend1"); MemoryStream momory = new MemoryStream(); Chart2.SaveImage(momory, ChartImageFormat.Png); momory.Position = 0; return new FileStreamResult(momory, "image/png"); }

<image src="/Home/GetChart" name="TX" />
三、总结:说了两款比较常用的“统计图表”插件,如果对您有一点点帮助的话,右下角“推荐”一下,代码中如有Bug,请留言。



