“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第五篇(用户管理之“用户权限分配”)
一、在做权限分配之前,首先先了解“ZTree”这个插件,我的这个系统没有用Jquery-EasyUI的Tree。用的是”ZTree“朋友们可以试试,也很强大。点击下载ZTree插件。
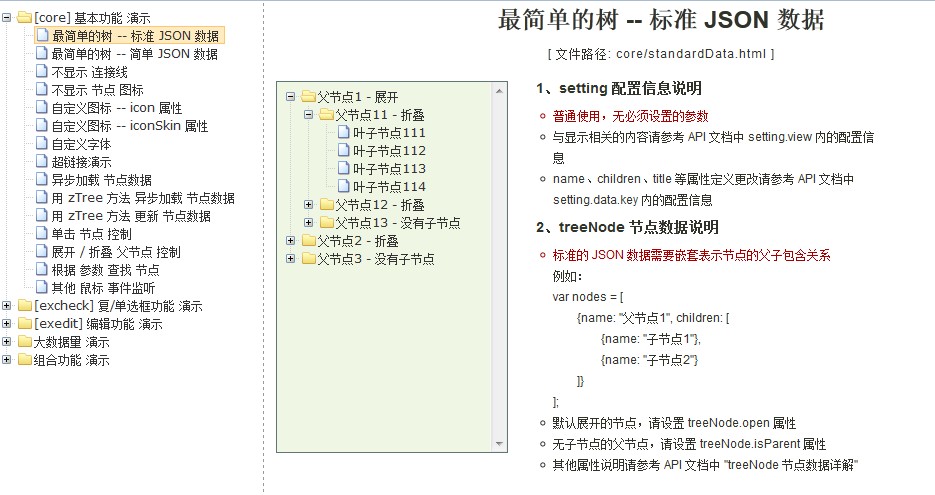
1、介绍“ZTree”,在目录:\zTree\demo\cn\index.html,有个Demo,打开看一看。

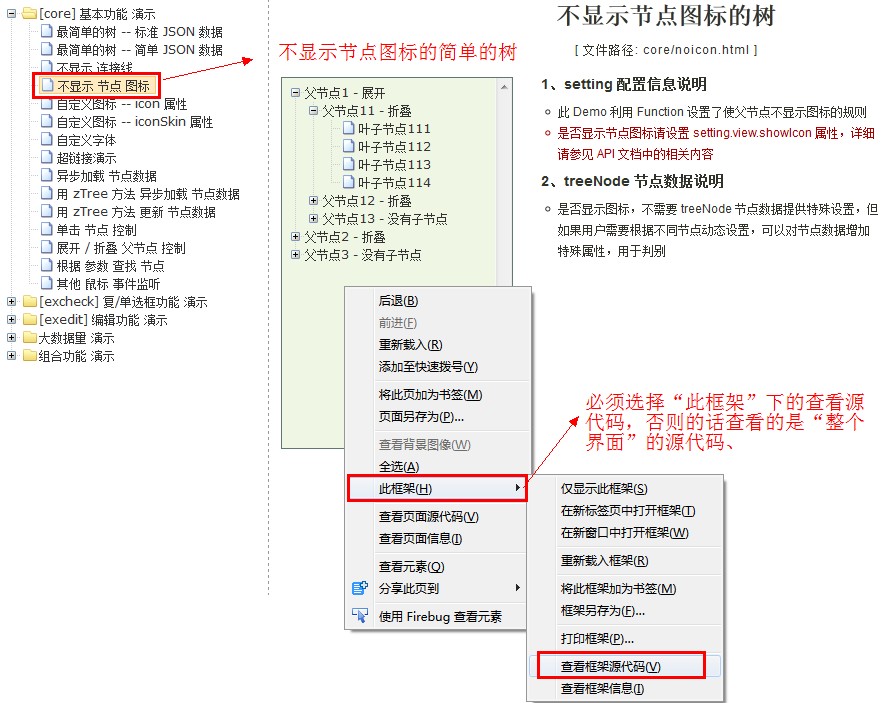
2、这个是最简单的“不显示”节点图标的树。如果想用的话,点击右键“此框架-查看源代码”的方式。和查看Jquery-UI的方式一样。

3、下面这个是显示图标的树,我的系统用的就是这种样式!


4、接下来就看看是怎么使用吧。
(1)、右键查看源代码,看到引用插件的JS、CSS
<link href="@Url.Content("~/zTree/css/zTreeStyle/zTreeStyle.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/zTree/js/jquery.ztree.core-3.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/zTree/js/jquery.ztree.excheck-3.1.js")" type="text/javascript"></script>
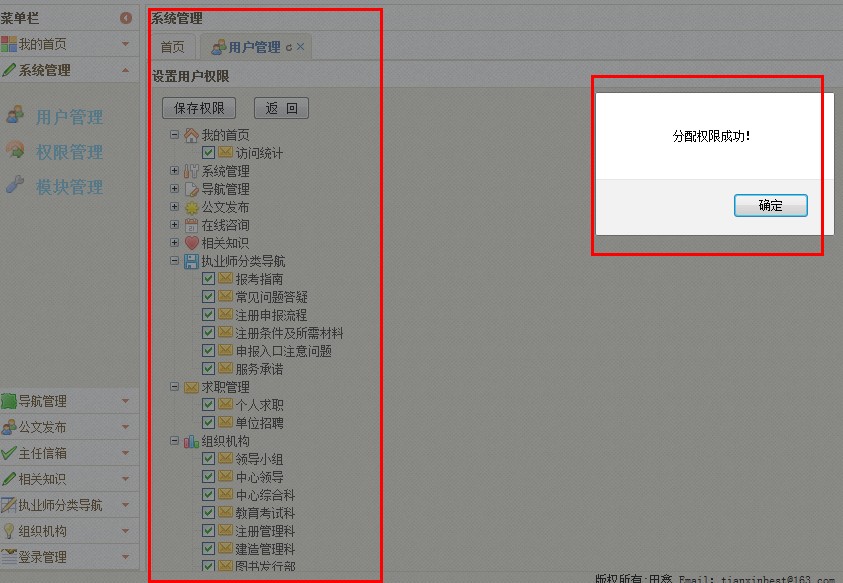
(2)、系统演示:带图标的那种样式。
(3)、ZTree的属性:建议看看:http://www.ztree.me/v3/api.php ,下面是Demo中的源代码部分

<SCRIPT type="text/javascript"> <!-- var setting = { data: { simpleData: { enable: true } } }; var zNodes =[ { id:1, pId:0, name:"展开、折叠 自定义图标不同", open:true, iconOpen:"../../../css/zTreeStyle/img/diy/1_open.png", iconClose:"../../css/zTreeStyle/img/diy/1_close.png"}, { id:11, pId:1, name:"叶子节点1", icon:"../../../css/zTreeStyle/img/diy/2.png"}, { id:12, pId:1, name:"叶子节点2", icon:"../../../css/zTreeStyle/img/diy/3.png"}, { id:13, pId:1, name:"叶子节点3", icon:"../../../css/zTreeStyle/img/diy/5.png"}, { id:2, pId:0, name:"展开、折叠 自定义图标相同", open:true, icon:"../../../css/zTreeStyle/img/diy/4.png"}, { id:21, pId:2, name:"叶子节点1", icon:"../../../css/zTreeStyle/img/diy/6.png"}, { id:22, pId:2, name:"叶子节点2", icon:"../../../css/zTreeStyle/img/diy/7.png"}, { id:23, pId:2, name:"叶子节点3", icon:"../../../css/zTreeStyle/img/diy/8.png"}, { id:3, pId:0, name:"不使用自定义图标", open:true }, { id:31, pId:3, name:"叶子节点1"}, { id:32, pId:3, name:"叶子节点2"}, { id:33, pId:3, name:"叶子节点3"} ]; $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); //--> </SCRIPT>
(4)、看到上面的JS部分,是写在前台的,但是这个系统中是在后台中写的,方便结合数据库进行权限分配的操作然后用
@Html.Raw(ViewData["tree"].ToString())的方式渲染出来。
(5)、把“operate”拼接到一块,使用StringBuider效率更高。

//TX:使用ZTree树显示权限 public ActionResult ZTreeList(int userId) { //var user = this.user(); limits = userPriviligeBLL.listPrivilige(userId); string operate = string.Empty; //var listLimtAll = userLimitBll.GetAllLimits(); var listModul = userModuleBll.pagedGetAllList(); operate += "<script type=\"text/javascript\">var setting = {check: {enable: true},data: {simpleData: {enable: true}}};var zNodes =["; int i = 0; foreach (var item in listModul) { i++; operate += "{ id:" + item.ID + ", pId:0, name:\"" + item.Name + "\", open:true,nocheck:true,iconSkin:\"pIcon0" + i + "\"},"; operate += GetChild(item.ID); } if (listModul != null) //有功能项 去除最后一个逗号 operate = operate.Substring(0, operate.Length - 1); operate += "];$(document).ready(function(){$.fn.zTree.init($(\"#treeDemo\"), setting, zNodes);});</script>"; ViewData["tree"] = operate; ViewData["uid"] = userId; return View(); }
(6)、其中使用到“递归”算法,查询下级的节点。

// 查找下级节点 private string GetChild(int FID) { string child = string.Empty; var listLimtAll = userLimitBll.GetAllLimits(); var items = listLimtAll.Where(a => a.Module.ID == FID); foreach (var item in items) { //child += "{ id:" + item.ID + ", pId:" + FID + ", name:\"" + item.Name + "\", open:true " + GetChecked(item.ID.ToString()) + "},"; child += "{ id:" + -item.ID + ", pId:" + FID + ", name:\"" + item.Name + "\", open:true,iconSkin:\"icon01\"" + GetChecked(item.ID.ToString()) + "},"; } // return child; }
(7)、在权限分配之前,先检查这个权限是否有复选框的勾选。

//判断是否有权限 有复选框 勾选 private string GetChecked(string FID) { StringBuilder list = new StringBuilder(); foreach (var item in limits) { list.Append(item.ToString() + ","); } if (list != null) { if (Convert.ToInt32(FID).In(limits) == true) return ",checked:true"; } return string.Empty; } #endregion
(8)、前台View:1、判断前面的复选框是否有一个为选中,否则提示。2、遍历选中的复选框的节点,把选中的ID,用,分割。3、Ajax的方式传递到后台进行权限的分配。4、分配成功之后,关闭分配权限的页面。导向用户管理页面。5、注意:是使用@Html.Raw(ViewData["tree"].ToString())的方式渲染出来的树。

@{ ViewBag.Title = "ZTreeList"; Layout = "~/Areas/houtai/Views/Shared/_JS.cshtml"; } <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ZTree权限分配(田鑫)</title> </head> <body> <link href="@Url.Content("~/zTree/css/zTreeStyle/zTreeStyle.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/zTree/js/jquery.ztree.core-3.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/zTree/js/jquery.ztree.excheck-3.1.js")" type="text/javascript"></script> <script language="javascript"> $(function () { $("#Canel").click(function () { window.parent.afterSetRole(); }); $("#submit").click(function () { var zTree = $.fn.zTree.getZTreeObj("treeDemo"); var nodes = zTree.getCheckedNodes(true); if (nodes.length == 0) { alert("请至少选择一项"); return false; } var Fid=""; for (var i = 0; i < nodes.length; i++) { Fid += nodes[i].id+","; } $.ajax({ type: 'post', url: "@Url.Action("SetPrivilige","Privilige")", data: "UID=@ViewData["uid"]&LimitID="+Fid, success: function (data) { if (data=="Yes") { alert("分配权限成功!"); window.parent.afterSetRole(); } }, error: function (error) { alert("失败"); window.parent.afterSetRole(); } }) }); }); </script> <input type="button" value="保存权限" id="submit" /> <input type="button" value="返 回" id="Canel"" /> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> @Html.Raw(ViewData["tree"].ToString()) </body> </html>
(9)、点击“保存权限”按钮,弹出“分配权限成功”,点击“确定“,关闭页面,导向”用户管理“的页面。

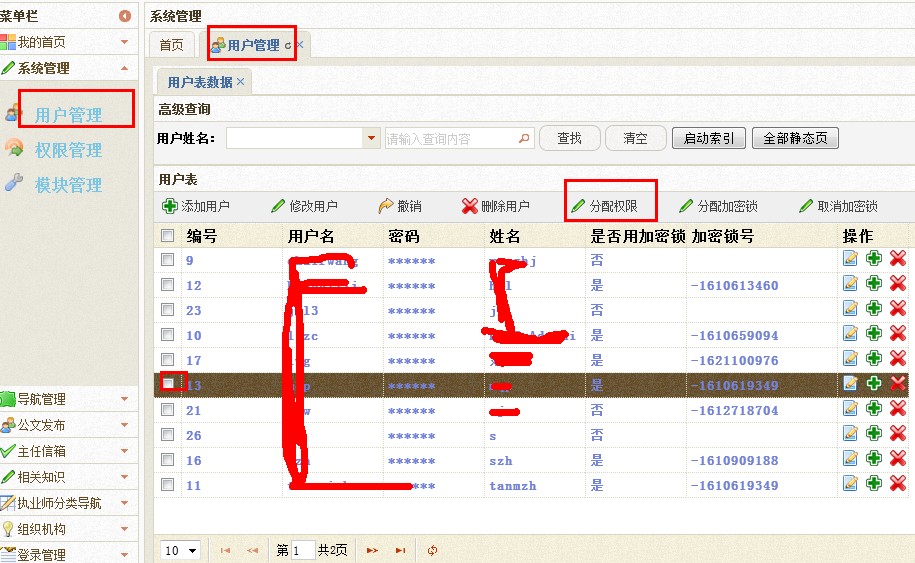
(10)、导向”用户管理“页面!

三、总结:
如果对您有一些帮助的话,请您继续关注这个系列的内容吧,下面的“推荐”,也可以让更多的朋友来了解。


