【ext js 学习笔记】登录框示例
页面部分demo.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ext demo</title>
<link rel="Stylesheet" type="text/css" href="resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="resources/css/xtheme-gray.css" />
<script type="text/javascript" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="src/locale/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1" >
<div><div id="btnShow" style=" text-align:center; padding-top:210px; vertical-align:middle;"></div>
<script type="text/javascript">
function LoginDemo()
{
//登陆窗体
var loginPanel = new Ext.form.FormPanel
({
id:"loginPanel",
labelPad:0,
labelWidth:40,
frame:true,
items:
[
{xtype:"field",id:"UserName",fieldLabel:"用户名"},
{xtype:"field",id:"Password",fieldLabel:"密 码"}
]
});
var loginWindow;
if(!loginWindow)
{
loginWindow = new Ext.Window
({
id:"loginWindow",
title:"登陆窗口",
width:200,
height:127,
resizable:false,
closable:false,
items:
[
loginPanel
],
buttons:
[
{xtype:"button",text:"确定",handler:validatorData},
{xtype:"button",text:"取消",handler:function(){loginWindow.hide();}}
]
});
}
loginWindow.show();
//连接数据库
function validatorData()
{
var UserName = Ext.getCmp("UserName").getValue();
var Password = Ext.getCmp("Password").getValue();
if(Ext.util.Format.trim(UserName)==""||Ext.util.Format.trim(Password)=="")
{
Ext.Msg.alert("警告","请正确输入数据,用户名和密码都不能够为空!");
return;
}
Ext.Ajax.request
({
url:"ValidatorData.php", //请求的地址
params:{Checked:"1",UserName:UserName,Password:Password},//发送的参数
success:function(response,option)
{
var obj = Ext.util.JSON.decode(response.responseText);//返回的信息
if(obj.success==true)
{
Ext.Msg.alert("信息提示","你登陆成功了!");
//清除输入框
Ext.getCmp("UserName").setValue("");
Ext.getCmp("Password").setValue("");
loginWindow.hide();
}
else
{
Ext.Msg.alert("信息提示","你登陆失败了!");
Ext.getCmp("UserName").setValue("");
Ext.getCmp("Password").setValue("");
}
},
failure:function()
{
Ext.Msg.alert("信息提示","你登陆出现异常了!");
}
});
}
//显示登陆窗口
var btnShow = new Ext.Button
({
renderTo:"btnShow",text:"显示登陆窗口",handler:function(){loginWindow.show();}
});
}
Ext.onReady(LoginDemo);
</script>
</div>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ext demo</title>
<link rel="Stylesheet" type="text/css" href="resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="resources/css/xtheme-gray.css" />
<script type="text/javascript" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="src/locale/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1" >
<div><div id="btnShow" style=" text-align:center; padding-top:210px; vertical-align:middle;"></div>
<script type="text/javascript">
function LoginDemo()
{
//登陆窗体
var loginPanel = new Ext.form.FormPanel
({
id:"loginPanel",
labelPad:0,
labelWidth:40,
frame:true,
items:
[
{xtype:"field",id:"UserName",fieldLabel:"用户名"},
{xtype:"field",id:"Password",fieldLabel:"密 码"}
]
});
var loginWindow;
if(!loginWindow)
{
loginWindow = new Ext.Window
({
id:"loginWindow",
title:"登陆窗口",
width:200,
height:127,
resizable:false,
closable:false,
items:
[
loginPanel
],
buttons:
[
{xtype:"button",text:"确定",handler:validatorData},
{xtype:"button",text:"取消",handler:function(){loginWindow.hide();}}
]
});
}
loginWindow.show();
//连接数据库
function validatorData()
{
var UserName = Ext.getCmp("UserName").getValue();
var Password = Ext.getCmp("Password").getValue();
if(Ext.util.Format.trim(UserName)==""||Ext.util.Format.trim(Password)=="")
{
Ext.Msg.alert("警告","请正确输入数据,用户名和密码都不能够为空!");
return;
}
Ext.Ajax.request
({
url:"ValidatorData.php", //请求的地址
params:{Checked:"1",UserName:UserName,Password:Password},//发送的参数
success:function(response,option)
{
var obj = Ext.util.JSON.decode(response.responseText);//返回的信息
if(obj.success==true)
{
Ext.Msg.alert("信息提示","你登陆成功了!");
//清除输入框
Ext.getCmp("UserName").setValue("");
Ext.getCmp("Password").setValue("");
loginWindow.hide();
}
else
{
Ext.Msg.alert("信息提示","你登陆失败了!");
Ext.getCmp("UserName").setValue("");
Ext.getCmp("Password").setValue("");
}
},
failure:function()
{
Ext.Msg.alert("信息提示","你登陆出现异常了!");
}
});
}
//显示登陆窗口
var btnShow = new Ext.Button
({
renderTo:"btnShow",text:"显示登陆窗口",handler:function(){loginWindow.show();}
});
}
Ext.onReady(LoginDemo);
</script>
</div>
</form>
</body>
</html>
登陆验证页面ValidatorData.php:
header('Content-Type: text/html; charset=utf-8');
$checked=$_REQUEST['Checked'];
$username=trim($_REQUEST['UserName']);
$pwd=trim($_REQUEST['Password']);
$info=array();
if($checked==1)
{
if(empty($username)||empty($pwd))
{
$info['success']=false;
}
else
{
//假设用户名和密码都为admin即可登录
if($username=='admin'&&$pwd=='admin')
{
$info['success']=true;
}
else
{
$info['success']=false;
}
}
}
$json_string=json_encode($info);
echo $json_string;
$checked=$_REQUEST['Checked'];
$username=trim($_REQUEST['UserName']);
$pwd=trim($_REQUEST['Password']);
$info=array();
if($checked==1)
{
if(empty($username)||empty($pwd))
{
$info['success']=false;
}
else
{
//假设用户名和密码都为admin即可登录
if($username=='admin'&&$pwd=='admin')
{
$info['success']=true;
}
else
{
$info['success']=false;
}
}
}
$json_string=json_encode($info);
echo $json_string;
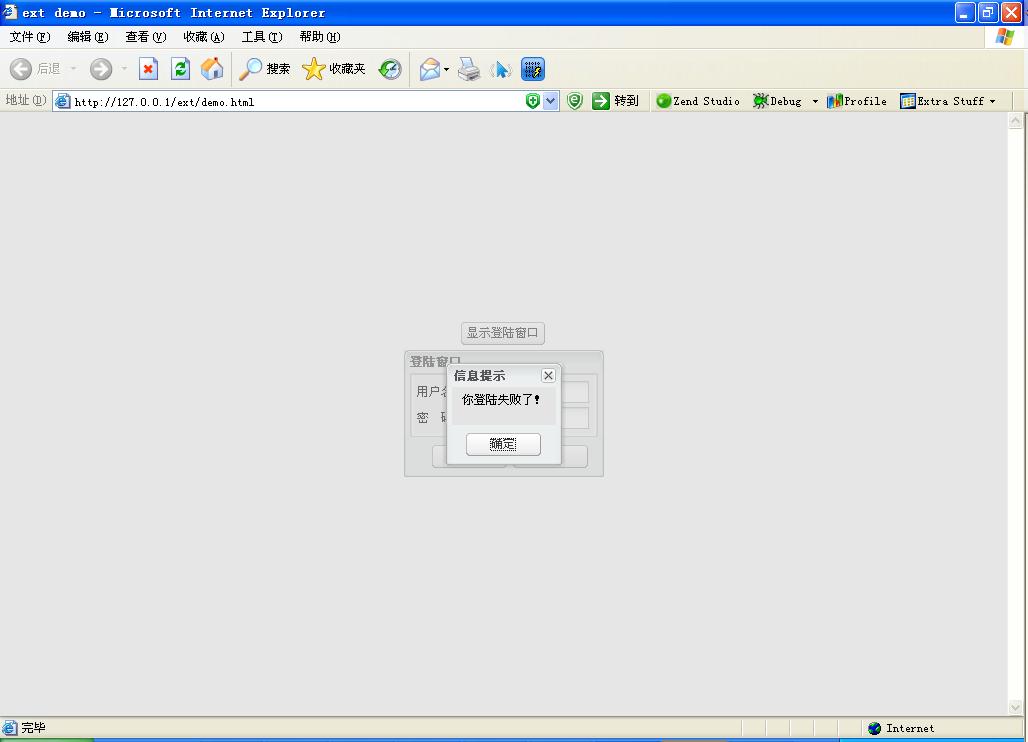
最终的效果图: