HTML5_图片合成_刮刮卡
刮刮卡(图片合成)
- 定义: globalCompositeOperation 属性,设置或返回如何将源图像
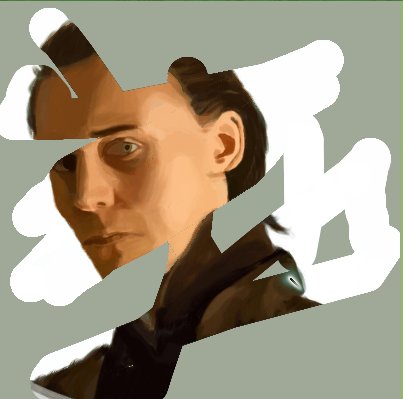
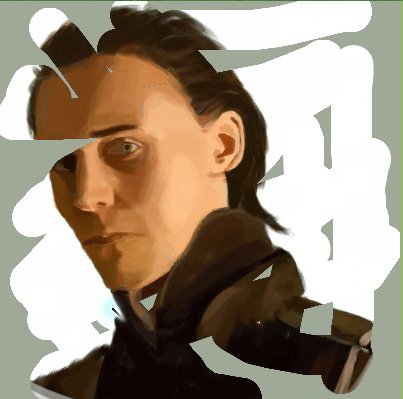
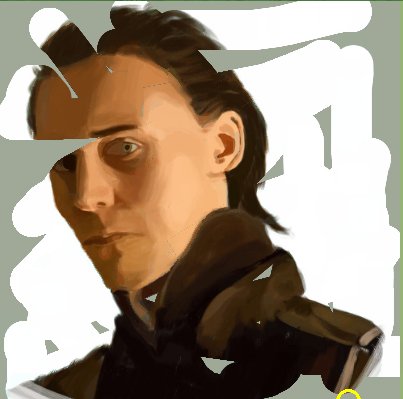
将 myCanvas 的背景图设置为一张图片,(刮开后显示)
// 目标图像(已有的,外面一层即将被刮掉的那一图像)
pen.beginPath();
pen.fillStyle = "red";
pen.fillRect(100, 300, 100, 100);
// pen.globalCompositeOperation = "source-over"; / / 默认值,可以理解为 目标图像 层级高于 源图像
// pen.globalCompositeOperation = "source-atop"; // 目标图像以外 的 源图像 是透明的
// pen.globalCompositeOperation = "source-in"; // 只有目标图像以内的源图像显示,其他部分图像是透明的
// pen.globalCompositeOperation = "source-out"; // 只有目标图像以外的源图像显示,其他部分图像是透明的
// pen.globalCompositeOperation = "destination-over"; // 默认值,可以理解为 源图像 层级高于 目标图像
// pen.globalCompositeOperation = "destination-atop"; // 源图像以外的 目标图像 是透明的
// pen.globalCompositeOperation = "destination-in"; // 只有源图像以内的目标图像显示,其他部分图像是透明的
pen.globalCompositeOperation = "destination-out"; // 只有源图像以外的目标图像显示,其他部分图像是透明的
// 源图像(刮刮卡必须设置透明色,才能看见 myCanvas 的背景图)
pen.beginPath();
pen.fillStyle = "blue";
pen.fillRect(300, 300, 100, 100);

-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>刮刮卡案例</title> <style type="text/css"> body { width: 100%; color: #000; background: #96b377; font: 14px Helvetica, Arial, sans-serif; } #wrap { display: flex; flex-direction: column; justify-content: center; align-items: center; } </style> </head> <body> <div id="wrap"></div> <!-- javascript 代码 --> <script type="text/javascript"> // 创建 画布的width 画布的height 背景颜色 父元素 function createCanvasTo(canvasWidth, canvasHeight, bgColor, parentObj){ var myCanvas = document.createElement("canvas"); myCanvas.width = canvasWidth; myCanvas.height = canvasHeight; myCanvas.innerText = " 您的浏览器不支持 canvas,建议更新或者更换浏览器。"; if(bgColor){ myCanvas.style.backgroundColor = bgColor; }; if(parentObj){ parentObj.appendChild(myCanvas); }; return myCanvas; }; /**** Start Coding ****/ var wrap = document.getElementById("wrap"); var myCanvas = createCanvasTo(400, 400, "#eee", wrap); myCanvas.style.backgroundImage = "url(./img/Loki.jpg)"; myCanvas.style.backgroundSize = "cover"; // 获取画笔 var pen = myCanvas.getContext("2d"); pen.fillStyle = '#a0a997'; // 填充的颜色 pen.strokeStyle = "blue"; // 笔的颜色 pen.lineWidth = 40; // 笔宽 pen.lineCap = "round"; // 圆形结束 pen.lineJoin = "round"; // 圆角 // 开始绘制 pen.beginPath(); pen.fillRect(0, 0, myCanvas.width, myCanvas.height); pen.globalCompositeOperation = "destination-out"; // 只有源图像以外的目标图像显示,其他部分图像是透明的 myCanvas.onmousedown = function(e){ e = e || window.event; myCanvas.setCapture && myCanvas.setCapture(); var canvasX = myCanvas.getBoundingClientRect().left; var canvasY = myCanvas.getBoundingClientRect().top; pen.beginPath(); pen.moveTo(e.clientX-canvasX, e.clientY-canvasY); myCanvas.onmousemove = function(e){ e = e || window.event; pen.lineTo(e.clientX-canvasX, e.clientY-canvasY); pen.stroke(); }; myCanvas.onmouseup = function(){ myCanvas.onmousemove = null; myCanvas.onmouseup = null; myCanvas.clearCapture && myCanvas.clearCapture(); }; e.preventDefault && e.preventDefault(); return false; }; </script> </body> </html>



