HTML5_新标签
HTML5
是定义 HTML 标准的最新版本。
- 是一个新版本的 HTML 语言,具有新的元素,属性,行为,
- 是一个技术及,允许更多样化和强大的网站和应用程序
- 优势:
- 跨平台: 通吃 MAC PC Linux Andriod 各大平台
- 快速迭代
- 降低成本
- 导流入口多
- 分发效率高
- 语义化标签
div 无语义化意义,
各大浏览器发现 div 的 id 名重复
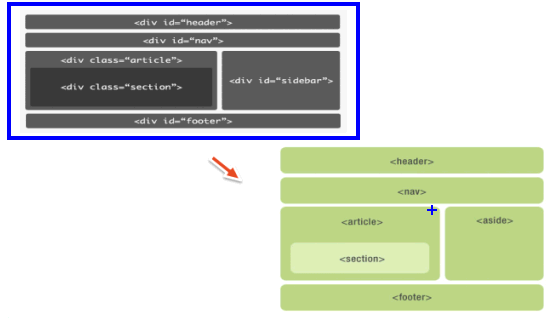
于是 HTML5 引入了一系列语义化标签
解决 IE8 不支持语义化标签,导入一个 html5shiv.min.js 文件
必须在 语义化标签 之前导入
- 意义:
- 语义化标签更具可读性,便于团队开发和维护
- 没有 CSS 的情况下,页面也能很好地呈现内容结构,代码结构
- 搜索引擎 能更好的理解页面中各部分间的关系,可以搜索更快,更准确的信息
 以下的一系列语义化元素, 都是 块元素
以下的一系列语义化元素, 都是 块元素
- <header></header>
- 无个数的限制
- 通常包含 h1-h6 或者 hgroup,但是如果 hgroup 或者 h1-h6 自己就能实现好,就不需要用 header
- 作为整个网页,或者一个内容块的标题
- <footer></footer>
- <hgroup></hgroup>
- 文字网站用的多
- 包裹 h1-h6
- <nav></nav>
- 包裹 多个导航链接
- 如果元素 固定不动了,就可以直接包裹 nav→a
- 整个导航条 可以拖动,则须 nav→ul→li→a
- <section><section>
- 包含一个较大的整体内容
- <aside></aside>
- 包裹 整体内容的附属内容
- <article></article>
- 正文内容,或者说主题内容
- 其他新增标签:
- <meter value="0.8"></meter>
- 电量_最优_警告_过载 用来显示已知范围的标量值或者分数值。
- <meter value="30" min="20" max="100"></meter>
- <meter value="30" min="20" max="100" low="40" high="80"></meter>
- <meter value="90" min="20" max="100" low="40" high="80" optimum="90"></meter>
- <progress value="50" max="100"></progress>
- <progress max="100"></progress> 进度条动态滚动,因为进度不确定
- <datalist></datalist>
- <detail></detail>
- 列表区域
-
<details open > <!--open 默认打开--> <summary>娘子</summary> <p>啊哈</p> <p>啊哈</p> <p>啊哈</p> </details>
- <ruby>嫑<rt>biao</rt></ruby>
- 注释标签
- 注释标签
- <mark>高亮文字</mark>
- 标记标签
- <meter value="0.8"></meter>
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



