CSS3_3D 变换
3D 变换
1. 在 2D 父元素中,绕轴旋转,效果需要想象
-
#ele_3d {
width: transform: rotateX(2deg); } -
rotateX 为正,元素左上角往里跑。。。对象在 x 轴上的旋转角度,正方向向右 -
rotateY 为正,元素左上角往外跑。。。对象在 x 轴上的旋转角度,正方向向上 -
rotateZ 为正,元素在视觉上顺时针旋转。。。对象在 z 轴上的旋转角度,正方向向屏幕外
2. 给父元素设置 transform-style: preserve-3d; 开启 3D 空间
-
#box_3d { width: 300px; height: 300px; background-color: #f006; /* 开启 3D 空间 */ transform-style: preserve-3d; /* transform-style: 只有两个属性值: flat (默认值)表示所有子元素在2D平面呈现 preserve-3d, 表示所有子元素在3D平面呈现,(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思) */ /* 实现近大远小 : 景深 */ perspective: 300; }
3. 拓展
- perspective: 300;
- 往景深里走,元素会越来越小
- perspective 用于激活一个3D空间,属性值就是景深大小(默认none无景深)
- 开启 3D 空间 元素的所有后代元素都会受影响,(如果后代元素中也添加了perspective属性,效果会叠加而不是覆盖)
- 参数大于等于 0(不能为负)
- 景深中心点 perspective-origin: 50% 50%; (视锥顶点)
- 改变观察者 的视觉
- 给谁设置的 perspective ,就给谁设置 perspective-origin
- perspective 的值越大,元素的效果越接近于 2D 变换的效果。
-
- 给父元素设置景深
- transform: perspective(300px);
- 给子元素设置景深
- transform: perspectiv(300px) translate(-200px);
- 元素背面是否可见
- backface-visibity: visible; // 默认值
- backface-visibity: visible; // 背面是不可见的
- scaleZ(2); // 会使元素的厚度变成 2 ,默认为 1。。。到 scaleZ(0); 时元素消失
- 变换基点 综合变换
- 变换基点 transform-origin: 50% 50% 0; ____几何元素最中心为 xyz点:
- transform-origin: top;
- transform-origin: left;
- transform-origin: right;
- transform-origin: bottom;
- transform-origin: 100px 100px 0; /* 变换基点的 z 只能使用具体数值 */
- transform-origin: top left;
- transform-origin: bottom right;
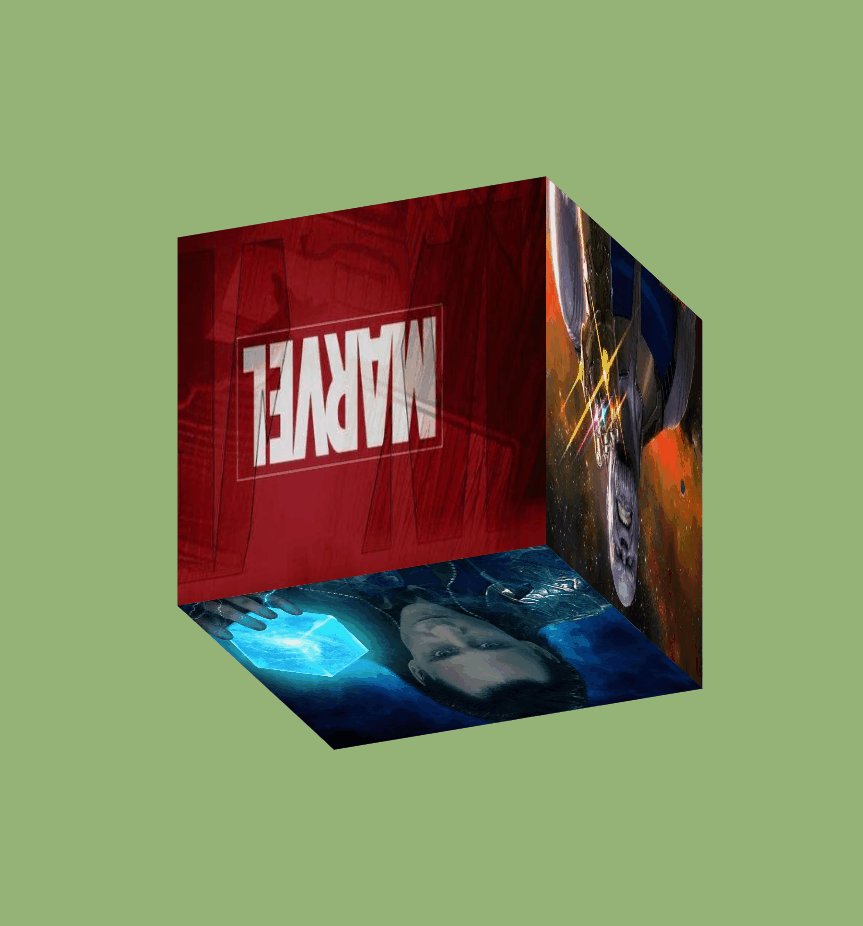
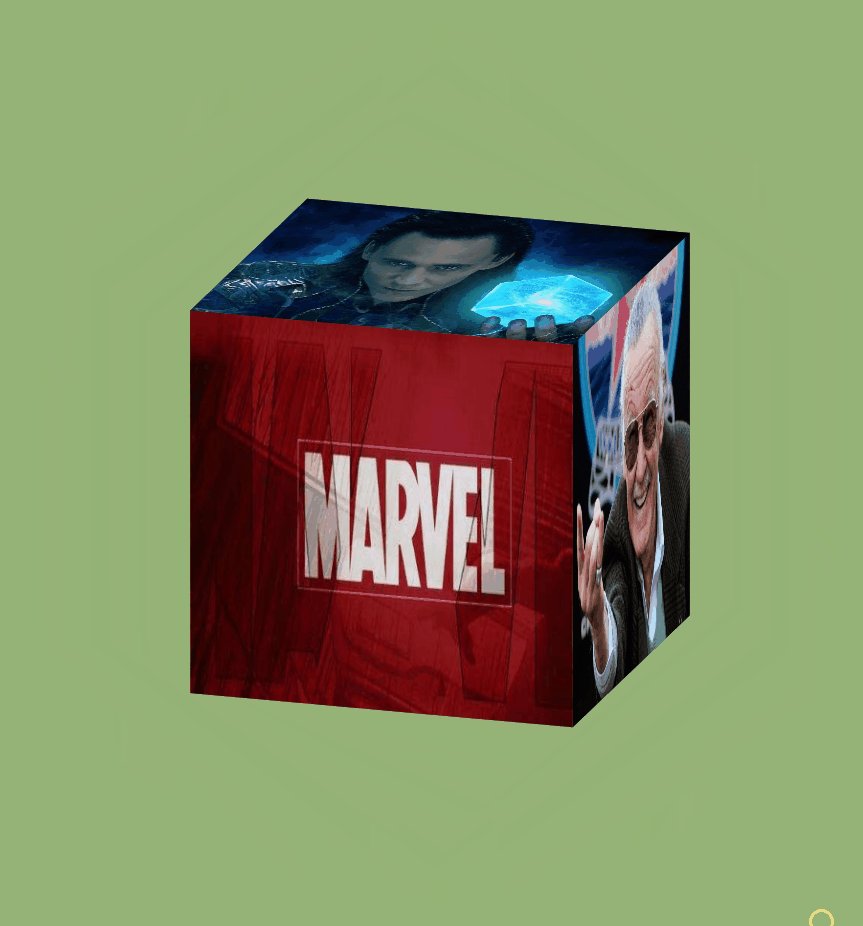
3D 旋转盒子

-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>3D 旋转盒子</title> <style type="text/css"> body { width: 100%; color: #000; background: #96b377; font: 14px Helvetica, Arial, sans-serif; padding: 600px; } /**** CSS3 3D 盒子****/ #six_3d_box { position: relative; width: 600px; height: 600px; transform-style: preserve-3d; /* 开启 父元素 3D 空间 */ transform-origin: 50% 50% -300px; list-style: none; } #six_3d_box li { position: absolute; width: 600px; height: 600px; line-height: 600px; text-align: center; } #six_3d_box li.one { top: 0px; left: 0px; background-color: #ddd3; } #six_3d_box li.two { top: -600px; left: 0px; transform-origin: 50% 100% 0; transform: rotateX(90deg); background-color: #ccc3; } #six_3d_box li.three { top: 0px; left: 600px; transform-origin: 0 50% 0; transform: rotateY(90deg); background-color: #eee3; } #six_3d_box li.four { top: 0px; left: -600px; transform-origin: 100% 50% 0; transform: rotateY(-90deg); background-color: #cfe3; } #six_3d_box li.five { top: 600px; left: 0px; transform-origin: 50% 0 0; transform: rotateX(-90deg); background-color: #efc3; } #six_3d_box li.six { top: 0px; left: 0px; transform: translateZ(-600px) rotateY(180deg); /* 沉底 翻一面 */ background-color: #afa3; } </style> </head> <body> <ul id="six_3d_box"> <li class="one">1</li> <li class="two">2</li> <li class="three">3</li> <li class="four">4</li> <li class="five">5</li> <li class="six">6</li> </ul> <!-- javascript 代码 --> <script type="text/javascript"> var theBox = document.getElementById("six_3d_box"); var boxX = 0; var boxY = 0; var isRight = true; window.setInterval(function(){ if(isRight){ boxX++; boxY++; }else{ boxX--; boxY--; }; if(Math.abs(boxX) >= 360 || Math.abs(boxY) >= 360){ isRight = !isRight; }; theBox.style.transform = "rotateX("+boxX+"deg) rotateY("+boxY+"deg)"; },30); </script> </body> </html>
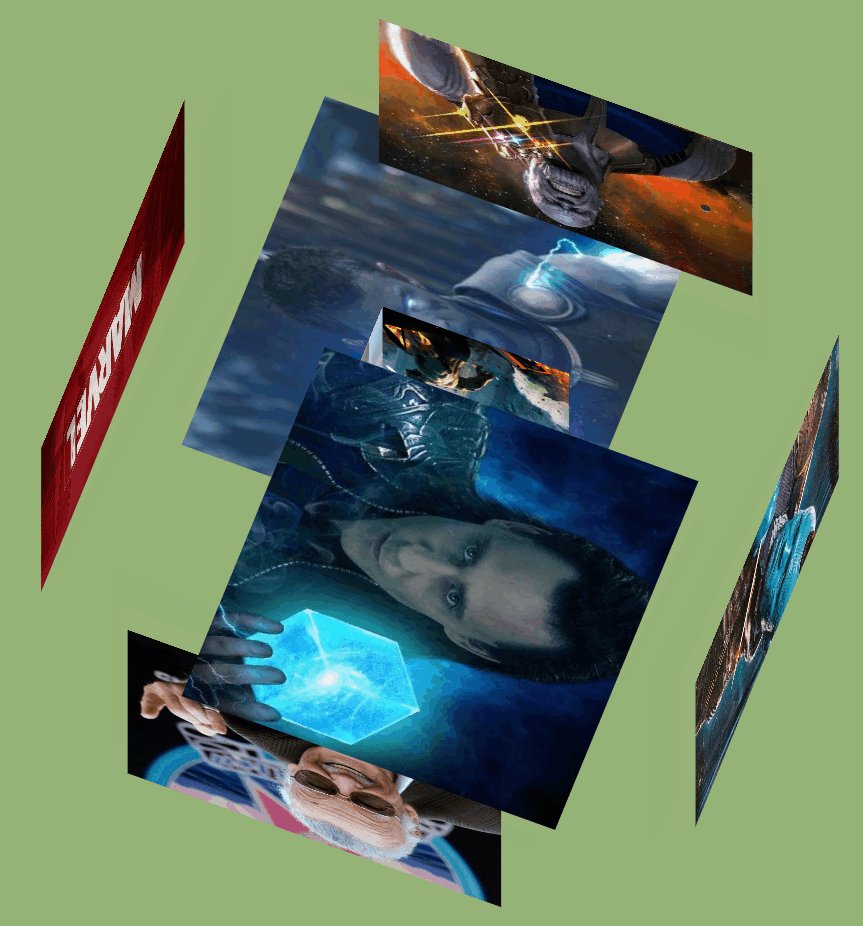
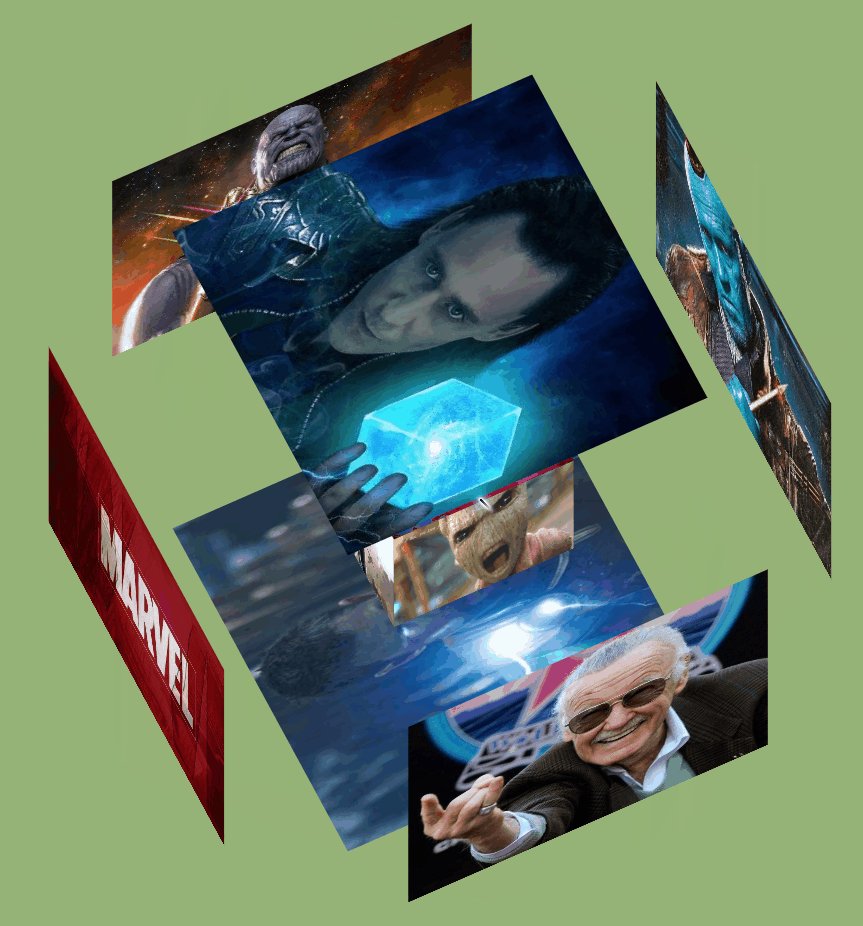
3D 盒子的炸裂 3D 盒子中的 3D 盒子

-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>3D 盒子的炸裂,3D 盒子中的 3D 盒子</title> <style type="text/css"> body { width: 100%; color: #000; background: #96b377; font: 14px Helvetica, Arial, sans-serif; padding: 600px; } /**** CSS3 3D 盒子****/ #six_3d_box>li>img { width: 400px; height: 400px; } #inner_3d_box>li>img { width: 200px; height: 200px; } #six_3d_box { position: relative; width: 400px; height: 400px; transform-style: preserve-3d; /* 开启 父元素 3D 空间 */ transform-origin: 50% 50% -200px; transform: rotateX(0deg) rotateY(0deg); list-style: none; } #six_3d_box>li { position: absolute; width: 400px; height: 400px; line-height: 400px; text-align: center; transition: 1s all ease 0s; } #six_3d_box:hover>li>img { transform: scale(160px); } #six_3d_box>li.one { top: 0px; left: 0px; background-color: #ddd0; } #six_3d_box:hover>li.one { transform: translateZ(160px); } #six_3d_box>li.two { top: -100%; left: 0px; transform-origin: 50% 100% 0; transform: rotateX(90deg); background-color: #ccc0; } #six_3d_box:hover>li.two { transform:rotateX(90deg) translateZ(160px); } #six_3d_box>li.three { top: 0px; left: 100%; transform-origin: 0 50% 0; transform: rotateY(90deg); background-color: #eee0; } #six_3d_box:hover>li.three { transform:rotateY(90deg) translateZ(160px); } #six_3d_box>li.four { top: 0px; left: -100%; transform-origin: 100% 50% 0; transform: rotateY(-90deg); background-color: #cfe0; } #six_3d_box:hover>li.four { transform: rotateY(-90deg) translateZ(160px); } #six_3d_box>li.five { top: 100%; left: 0px; transform-origin: 50% 0 0; transform: rotateX(-90deg); background-color: #efc0; } #six_3d_box:hover>li.five { transform: rotateX(-90deg) translateZ(160px); } #six_3d_box>li.six { top: 0px; left: 0px; transform:rotateY(180deg) translateZ(400px) ; /* 翻一面 沉底 */ background-color: #afa0; } #six_3d_box:hover>li.six { transform: rotateY(180deg) translateZ(560px); } /**** Inner 3D Box ****/ #inner_3d_box { position: absolute; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; width: 200px; height: 200px; transform-style:preserve-3d; transform-origin: 50% 50% -100px; transform: translateZ(-100px); list-style: none; background-color: #f000; } #inner_3d_box>li { width: 200px; height: 200px; position: absolute; line-height: 200px; text-align: center; transition: 1s all ease 0s; } #inner_3d_box>li.inner_1 { top: 0px; left: 0px; } #inner_3d_box>li.inner_2 { top: -100%; left: 0px; transform-origin: 50% 100% 0; transform: rotateX(90deg); background-color: #ccc0; } #inner_3d_box>li.inner_3 { top: 0px; left: 100%; transform-origin: 0 50% 0; transform: rotateY(90deg); background-color: #eee0; } #inner_3d_box>li.inner_4 { top: 0; left: -100%; transform-origin: 100% 50% 0; transform: rotateY(-90deg); background-color: #cfe0; } #inner_3d_box>li.inner_5 { top: 100%; left: 0px; transform-origin: 50% 0 0; transform: rotateX(-90deg); background-color: #efc0; } #inner_3d_box>li.inner_6 { top: 0px; left: 0px; transform: translateZ(-200px) rotateY(180deg); } </style> </head> <body> <ul id="six_3d_box"> <li class="one"><img src="./img/Start.jpg" /></li> <li class="two"><img src="./img/Loki2.jpg" /></li> <li class="three"><img src="./img/StanLee.jpg" /></li> <li class="four"><img src="./img/Thanos.jpg" /></li> <li class="five"><img src="./img/Thor.jpg" /></li> <li class="six"><img src="./img/YonDu.jpg" /></li> <ul id="inner_3d_box"> <li class="inner_1"><img src="./img/BlackWidow.jpg" /></li> <li class="inner_2"><img src="./img/Deadpool.jpg" /></li> <li class="inner_3"><img src="./img/Groot.jpg" /></li> <li class="inner_4"><img src="./img/Hock.jpg" /></li> <li class="inner_5"><img src="./img/RocketRaccoon.jpg" /></li> <li class="inner_6"><img src="./img/SpiderMan.jpg" /></li> </ul> </ul> <!-- javascript 代码 --> <script type="text/javascript"> var theBox = document.getElementById("six_3d_box"); var boxX = 0; var boxY = 0; var isRight = true; window.setInterval(function(){ if(isRight){ boxX++; boxY++; }else{ boxX--; boxY--; }; if(Math.abs(boxX) >= 360 || Math.abs(boxY) >= 360){ isRight = !isRight; }; theBox.style.transform = "rotateX("+boxX+"deg) rotateY("+boxY+"deg)"; },30); </script> </body> </html>
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...




