CSS3_过渡_2D 变换_瓶体旋转_动态时钟
1. 过渡 transition
允许 CSS 的属性值在一定时间内平滑的过渡,
在鼠标点击,鼠标滑过或对属性改变中触发,并圆滑的改变 CSS 的属性值
简写属性:
-
#box { width: 300px; height: 200px; background-color: red; transition: property timing-function duration delay; } /* 没有顺序限制 但是必须先写 过渡,再写 延迟 即 先写 duration , 再写 delay transition: 1s; 等同于 trasition: 1s all ease 0; */ #box:hover { width: 200px; height: 300px; background-color: blue; }
- transition-property
- 定义: 设置对象的参与过渡的属性,或者说要监测的属性
-
transition-property: width;
-
- 可选值:
- all 默认值,所有属性都改变
- none 没有属性改变
- property 元素的属性名
- 定义: 设置对象的参与过渡的属性,或者说要监测的属性
- transition-duration
- 定义: 设置过渡效果需要花费的事件,以 秒/毫秒 计算
-
transition-duration: 1s;
transition-duration: 1000ms;
-
- 默认值: 0
- 定义: 设置过渡效果需要花费的事件,以 秒/毫秒 计算
- transition-timing-function
- 定义: 设置过渡的动画类型(只能使用一种类型)
- ease 默认值,平滑过渡(慢-快-慢)cubic-bezier(0.25, 0.1, 0.25, 1)
- linear 线性过渡(匀速) cubic-bezier(0, 0, 1, 1)
- transition-timing-function: 贝塞尔曲线;
-
transition-timing-function: cubic-bezier(.17,.67,.82,.35);
- ease-in 慢-快 cubic-bezier(0.42, 0, 1, 1)
- ease-out 快-慢 cubic-bezier(0, 0, 0.58, 1)
- ease-in-out 慢-快-慢 cubic-bezier(0.42, 0, 0.58, 1) 相较于ease 的幅度更大
- 定义: 设置过渡的动画类型(只能使用一种类型)
- transition-delay
- 定义: 设置延迟的过渡时间,指定等待 1s/1000ms 再开始过渡动画。
- 默认值: 0
- 过渡 样式的位置
- 放在 原来样式 中
- 鼠标悬浮 于 鼠标离开,都有过渡效果
- 放在 新的样式 中
- 只有鼠标悬浮时有效果,鼠标离开时无效果
- 放在 原来样式 中
- 多属性过渡,需求: 3s 延迟后 width 变成 300px,再延迟 1s 后 background-color 变成 red
- 使用逗号隔开 两个过渡参数
-
#box { width: 300px; height: 200px; background-color: red; transition: 2s 3s width linear, background 2s linear; } /* (面试题) transition: width 3s linear 2s, 2s; // 不会有延迟 2s,立刻执行 3s 匀速过渡动画 (1)过渡的覆盖问题,相当于: transition: all 2s ease 0s; */
- js 实现页面加载时过渡
- (2)DOM 页面没有渲染完,过渡是不生效的,即 js 代码执行了,才开始监控属性
- 元素渲染完,过渡才生效
- 解决方案:
- 1. 使用 window.setTimeout() 来保证元素渲染完。
- 2. window.onload(); 保证外部所有资源加载完。
- (2)DOM 页面没有渲染完,过渡是不生效的,即 js 代码执行了,才开始监控属性
- (3)并不是所有的属性都能加过渡
- 就看元素的变化,有没有中间的过程
- 元素有无到有的过渡,使用 opacity: 0→1; ,而不能使用 display: none→block;
- 幽灵边框
-
/************** 幽灵边框 ***************/ .ghost_border { position: relative; top: 0px; left: 0px; } .ghost_border::before, .ghost_border::after { content:""; position: absolute; display: block; width: 0; height: 20%; background-color: olive; transition: 1s all ease 0s; } .ghost_border::before { top: 0; left: 0; } .ghost_border::after { bottom: 0; right: 0; } body .ghost_border:hover::before, body .ghost_border:hover::after { width: 100%; }
-
2. 2D 变换
(面试题)display: inline 元素不支持 transform:即不支持 2D 变换,也不支持 3D变换
尽管元素外形发生变化 ,其在文档流的位置不变。 即不影响周围元素布局
- 旋转 rotate(0deg)
- 定义: 通过制定一个角度,对元素指定一个 2D 的旋转
- 使用:
- transform: rotate(0deg);
- deg 增大,元素顺时针旋转
- deg 减小,元素逆时针旋转
- 0deg 和 360deg 的效果是一样的
- 平移 translate(0px, 0px)
- 定义:
- 使用:
- transform: translateX(0px);
- 水平方向平移
- 数值增大,向右移
- 数值减小,向左移
- transform: translateY(0px);
- 垂直方向平移
- 数值增大,向下
- 数值增大,向上
- transform: translate(0px, 0px);
- 同时控制 水平,垂直 平移
- transform: translate(0px); 等同于 transform: translateX(0px);
- 即只写一个参数,第二个参数默认为 0px。即只控制水平平移
- transform: translateX(0px);
- 缩放 scale(1)
- 定义:
- 使用
- transform: scale(1);
- 默认值 1
- 可以为负值,-1 时为翻转,再小就是翻转放大
- transform: scaleX(1);
- 设置水平方向的缩放
- transform: scaleY(1);
- transform: scale(1, 1);
- 如果只写一个参数,元素的 水平,垂直方向 同时进行缩放
- transform: scale(1);
- 扭曲 skew(0deg)
- 定义: 改变用户视觉角度,
- 使用:
- transform: skewX(0deg);
- 水平方向扭曲
- 扭曲度增加,视觉上 向左
- 扭曲度减小,视觉上 向右
- transform: skewY(0deg);
- 垂直方向扭曲
- 扭曲度增加,视觉上 向下
- 扭曲度减小,视觉上 向上
- transform: skew(0deg, 0deg);
- skew(0deg);
- 只写一个数值,是等同于 transform: skewX(0deg); 控制水平方向扭曲的
- transform: skewX(0deg);
- 当扭曲度 skew(90deg) 时,元素将垂直于屏幕,元素将在视觉上看不见
- 当扭曲度 skew(180deg) 时,与 skew(0deg) 效果一致
- 变换基点 transform-origin: center; (为元素的左上角)
- 定义: 元素变换的基准点。
- 使用:
- transform-origin: 水平方向 垂直方向;
- 默认基准点:
- rotate 几何元素中心点
- scale 几何元素中心点
- skew 几何元素中心点
- translate 元素自身位置
-
#box { width: 200px; height: 200px; transform: rotate(0deg); /* 设置基准点为元素左上角 */ transform-origin: 0px 0px; /* 默认值 */ transform-origin: center; transform-origin: 100% center; transform-origin: 100%; transform-origin: 100% 100%; transform-origin: 100px center; transform-origin: 100px; transform-origin: 100px 100px; /* 关键字 */ transform-origin: top left; transform-origin: top; transform-origin: right; transform-origin: bottom; transform-origin: left; }
-
/*百分比参照于自身 border-radius: background-size: background-origin: transform: translate(-50%, -50%); */
- 当前元素水平,垂直居中
/* 所有场景可用 */ #box { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } /* 前提条件: width 和 height 必须已知 */ #box { width: 200px; height: 200px; position: absolute; top: 50%; left: 50%; margin: -100px 0 0 -100px; } #box { width: 200px; height: 200px; position: absolute; top: 50%; left: 50%; margin: -50% 0 0 -50%; }
- 综合变换(经常两两组合)
-
#box { width: 200px; height: 200px; background-color: olive; // 效果1 移动 200px 再缩小 0.5 transform: translate(200px) scale(0.5); // 效果2 缩小 0.5,移动 100px transform: scale(0.5) translate(200px); /* x相当于 transform: translate(100px) scale(0.5); */ } /* scale 发生缩放时,
会将后面的 translate 的数值也会进行缩放
对于后面的 rotate,skew 无影响
rotate 发生旋转时,
会将后面的 translate 的 xy 坐标轴也旋转
会将后面的 skew 的扭曲轴进行旋转
skew 发生扭曲时,
会将后面的 translate 的 xy 坐标轴也扭曲 */
-
3. 瓶体旋转:
- 先写瓶纸,再写瓶体,保证瓶体在上
- 包裹(瓶纸-瓶体)
- 使用定位,使之重合
- 使用 js 设置包裹的宽高
- img 转成块儿,处理底部留白
- overflow 隐藏瓶纸
- 使用 js 定时器 更新 transform: translateX(colaX+"px");
- 在纸后加一张纸,解决极值问题
-

... ... <style type="text/css"> body { width: 100%; color: #000; background: #fff; font: 14px Helvetica, Arial, sans-serif; } /**** Cola Can Scroll ****/ #can_box img { display: block; /* 解决图片留白 */ } #can_bg img { float: left; /* 两张图片在一行 */ } #can_box { position: relative; margin: 150px auto; overflow: hidden; } #can_bg { position: absolute; top: 10px; left: 0px; } #can_body { position: absolute; top: 0px; left: 0px; } </style> </head> <body> <div id="can_box"> <div id="can_bg"> <img id="cola_bg" src="./img/cola_bg.jpg"/> <img src="./img/cola_bg.jpg"/> </div> <div id="can_body"> <img id="cola_can" src="./img/cola_can.png"/> </div> </div> <!-- javascript 代码 --> <script type="text/javascript"> window.onload = function(){ var canBox = document.getElementById("can_box"); var canBg = document.getElementById("can_bg"); var colaBg = document.getElementById("cola_bg"); var colaCan = document.getElementById("cola_can"); canBox.style.width = colaCan.offsetWidth+"px"; canBox.style.height = colaCan.offsetHeight+"px"; canBg.style.width = colaBg.offsetWidth* 2+"px"; canBg.style.height = colaCan.offsetHeight+"px"; var canLeft = 0; window.setInterval(function(){ canLeft -= 1; if(canLeft <= -colaBg.offsetWidth){ canLeft = 0; } canBg.style.transform = "translate("+canLeft+"px)"; },20); }; </script> ... ...
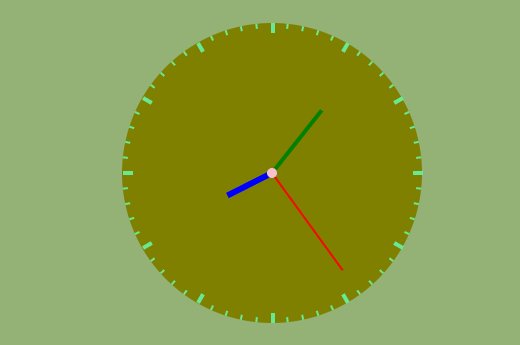
4. 动态时钟
- HTML 元素 刻度、时、分、秒、表芯
- 定位使各元素归位。
- 用 js 给各个刻度设置变换基点,再设置旋转角度
- 注意细节: 整点刻度的 变换基点 与普通刻度的 变换基点 不一样
- 注意细节: 时针,分针移动方式。。。
- 例如 11:30:30,
- sec = date.getSconds();
- min = date.getMinutes()+sec/60;
- hour = date.getHours()+min/60;
- 例如 11:30:30,

-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Timing Clock</title> <link rel="stylesheet" type="text/css" href="./css/index.css" /> <script type="text/javascript" src="./js/kjfFunctions.js"></script> <script type="text/javascript" src="./js/index.js"></script> <style type="text/css"> body { width: 100%; color: #000; background: #96b377; font: 14px Helvetica, Arial, sans-serif; } /**** Timing clock ****/ #clock_dial { position: relative; width: 300px; height: 300px; margin: 300px auto 0; border-radius: 50%; background: olive; } #clock_second { position: absolute; top: 30px; left: 149px; transform-origin: 1px 120px; width: 2px; height: 120px; background-color: red; } #clock_minute { position: absolute; top: 70px; left: 148px; transform-origin: 2px 80px; width: 4px; height: 80px; background-color: green; } #clock_hour { position: absolute; top: 100px; left: 147px; transform-origin: 3px 50px; width: 6px; height: 50px; background-color: blue; } #clock_core { position: absolute; top: 145px; left: 145px; width: 10px; height: 10px; border-radius: 50%; background-color: pink; } .clock_scale { position: absolute; top: 0px; left: 149px; transform-origin: 1px 150px; width: 2px; height: 5px; background-color: #68ea94; } .clock_scale:nth-child(5n) { transform-origin: 2px 150px; width: 4px; height: 10px; background-color: #68ea94; } </style> </head> <body> <div id="clock_dial"> <div id="clock_second"> </div> <div id="clock_minute"> </div> <div id="clock_hour"> </div> <div id="clock_core"> </div> </div> <!-- javascript 代码 --> <script type="text/javascript"> /**** 画刻度 ****/ var clockDial = document.getElementById("clock_dial"); var i = 0; for(i=0; i<=59; i++){ var firstDiv = document.createElement("div"); firstDiv.className = "clock_scale"; clockDial.appendChild(firstDiv); firstDiv.style.transform = "rotate("+ 6*i +"deg)"; } /**** 动起来 ****/ var clockSecond = document.getElementById("clock_second"); var clockMinute = document.getElementById("clock_minute"); var clockHour = document.getElementById("clock_hour"); window.setInterval(function(){ var nowTime = new Date(); s = nowTime.getSeconds(); m = nowTime.getMinutes()+s/60; h = nowTime.getHours()+m/60; clockSecond.style.transform = "rotate("+s*6+"deg)"; clockMinute.style.transform = "rotate("+m*6+"deg)"; clockHour.style.transform = "rotate("+h*30+"deg)"; },1000); </script> </body> </html>
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



