(63)Wangdao.com第十天_预处理、预解析_函数 上下文对象、参数列表对象
预解析、预处理
1. 在全局代码执行之前,js 引擎 就会创建一个栈来存储管理所有的 执行上下文对象
2. 在 全局执行上下文 window 确定以后,进行压栈
3. 在 函数执行上下文对象 确定以后,进行压栈
4. 当 函数 执行完,进行 出栈 操作
5. 当所有的代码执行完以后,栈中只剩下 window
注意: 当栈中含有多个 函数上下文对象 ,则表示当前在执行嵌套函数。
产生的上下文对象 个数 = n + 1个全局上下文对象

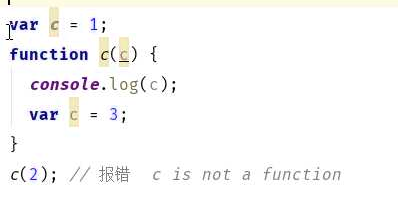
- 当 函数名 与 变量名 相同时,变量名 将被忽略________但是要注意赋值操作,具体情况,具体分析

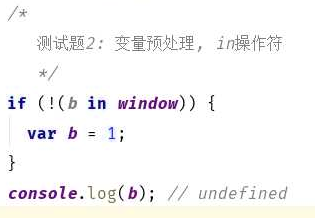
- 一定要注意 变量声明 提升

- js 引擎 在将要执行全局代码之前,创建一个全局执行上下文对象 window
- 将 var 关键字声明的变量,添加为 window 的属性,值为 undefined
- 将 function 关键字什么的函数,添加为 window 的方法,值为 函数体
- 确定全局 this 指向 为 window
- js 引擎 在将要执行函数代码之前,创建一个函数执行上下文对象 (没办法直接操作)
- 将 var 关键字声明的变量,添加为 函数执行上下文对象 的属性
- 将 function 关键字声明的函数,添加为 函数执行上下文对象 的方法
- 将实参赋给形参,添加为 函数执行上下文对象的属性
- 将传入的实参添加到 arguments 对象中,并将 arguments 添加为 函数执行上下文对象 的属性
- 解析器在每次调用函数时,都会传递两个隐含参数(this上下文对象,arguments 参数列表):
- this 上下文对象
- 根据函数调用方式的不同,this 指向不同的对象
- 当作为普通函数调用时,this 指向全局对象 window
- 当作为对象的方法被调用时,this 指向调用该方法的对象
- 当作为构造函数调用时,this 指向创建的新对象
- 构造函数
- 出现的原因:由于目前为止,我们的对象都是用 new Object() 创建的,所以都是 Object 类的对象,不好区分。。。最好有个 Person 类,Animal 类
- new Person()只要出现 new 就会在堆内存创建一个对象。
- 这就是是一个构造函数,习惯上首字母大写。
- 创建时,和普通函数没什么区别,即 function Person(){} 即可。只是用的时候加了 new 就是构造函数了。
- 返回值为所建的对象。
- 使用同一构造函数创建的对象,称为一类对象。。。构造函数称为类。。。创建的对象称为该类的实例。
-
function Person(name,gender,age){ this.name = name; this.gender = gender; this.age = age; this.sayName = function(){ document.write("我叫"+this.name); }; } var ts = new Person("唐僧","男",27); ts.sayName(); // 使用 instanceof 可以检查 一个对象是否是某个类的实例 console.log(ts instanceof Person); // 当然返回 true
// xxx instanceof Object 永远返回 true ,因为所有对象都是 Object 的派生类
- 由于构造函数没执行一次就会创建一个新的方法,如果执行1000次就会创建1000个方法,这些方法彼此相同。这1000个方法完全可以共用一个方法
- 解决方法1,在全家作用域中定义方法,再赋予构造函数
- 上面方法带来的新问题是:污染了全局作用域的命名空间,而且很不安全。
- 于是, prototype 原型对象 完美解决了这个问题
- arguments 参数列表对象
- 在调用函数时,参数都会保存到 arguments 对象中。
- 不是数组,但是可以使用 arguments.length 来获取参数个数。
- 对于参数的访问也是用 [数字索引] 的方式来操作数据。
- 所以即使不定义形参,也可以用 arguments 来接收并使用传递过来的实参。
- arguments.callee 表示正在执行的函数对象。
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



