__x__(44)0910第六天__表单
form表单:
form必须属性:action,指定一个服务器地址。
若希望表单中的数据发送给服务器,必须设置name属性。
用户填写的信息,将会追加在url地址?后面,以查询字符串的形式发送给服务器,以“&”隔开。
网页用表单来向服务器提交信息。
最常见的百度一下:
键入关键字,点击搜索,
浏览器将关键字通过表单提交到服务器,
服务器处理表单数据,并响应。
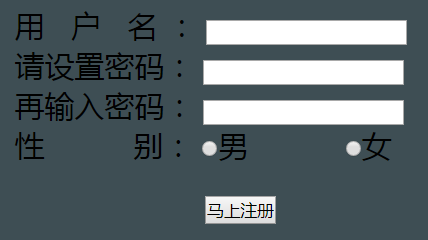
简单的表单实例:
html代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>表格</title> <link rel="stylesheet" type="text/css" href="css/form.css" /> </head> <body> Hello Web!` <br /> form 是<b>块元素</b>,独占一行。 <div > <form action="deal.html" id="userregist" > <!-- 文本框 --> 用 户 名 : <input type="text" name="username" value="" /><br /> <!-- 密码框 --> 请设置密码: <input type="password" name="userpassword1" value=""/><br /> 再输入密码: <input type="password" name="userpassword2" value=""/><br /> <!-- 单选按钮 --> 性 别: <input type="radio" name="usersex" value="boy" />男 <input type="radio" name="usersex" value="girl" />女<br /> <input type="submit" value="马上注册" id="submituser" /><br /> </form> </div> </body> </html>
css代码:
@charset "utf-8"; *{ margin: 0px; padding: 0px; } .clearfix { zoom:1; } .clearfix:before, .clearfix:after { content:""; display: table; clear: both; } body{ background-color: #3e4e54; } #userregist{ width: 500px; margin: 0px auto; } #submituser { margin: 25px 0px 0px 152px; }
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



