__x__(42)0910第六天__表格布局 老旧的布局方法
table 布局
不易于维护,耦合太严重了。
不利于搜索引擎检索。
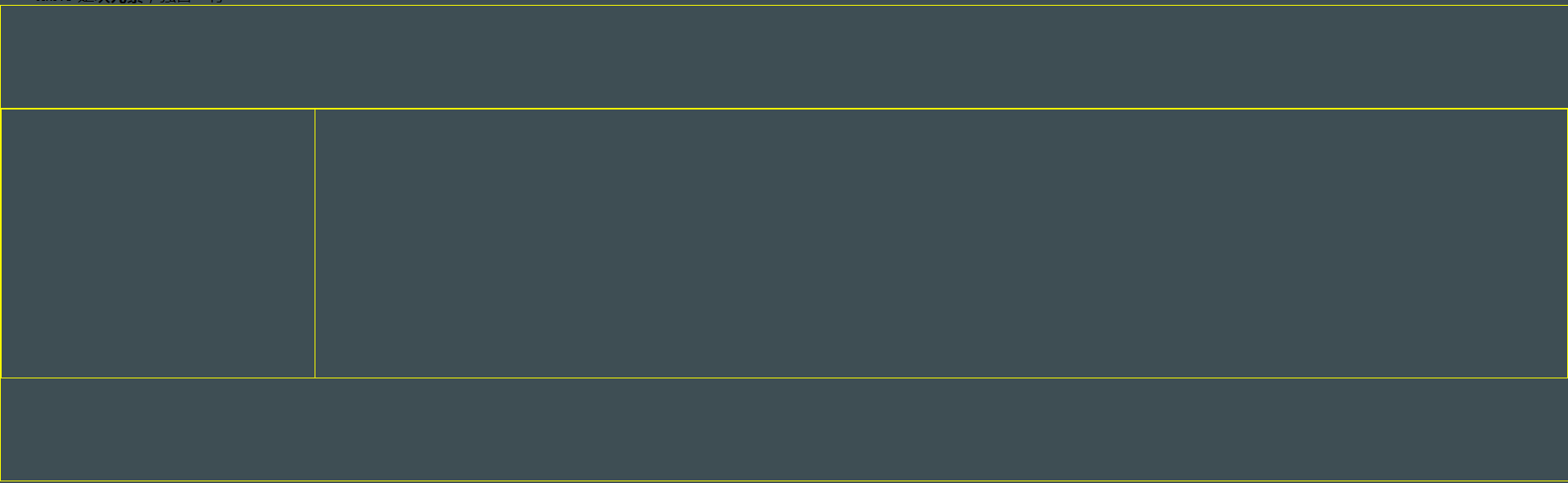
效果图:

html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title>
<link rel="stylesheet" type="text/css" href="css/tableweb.css" />
</head>
<body>
Hello Web!` <br />
table 是<b>块元素</b>,独占一行
<table id="myweb">
<tbody>
<tr>
<td id="myhead"></td>
</tr>
<tr>
<td>
<table id="mybody">
<tbody>
<tr>
<td id="leftside"></td>
<td id="rightcontent"></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td id="myfoot"></td>
</tr>
</tbody>
</table>
</body>
</html>
css代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #3e4e54;
}
#myweb{
margin: 0px auto;
width: 100%;
height: 700px;
/* 单元格之间的距离。*/
border-spacing: 0px;
/* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
}
#myweb th,td{
border: 1px yellow solid;
}
#myhead,#myfoot{
width: 100%;
height: 150px;
}
#mybody{
margin: 0px auto;
width: 100%;
height: 100%;
/* 单元格之间的距离。*/
border-spacing: 0px;
/* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
}
#leftside{
width: 20%;
}
#rightcontent{
width: 80%;
}
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



