【Angular04】数据绑定、attribute 和 property 的区别、*ngFor、*ngSwitch、模板引用变量( #xxxTemplateID )
数据绑定:
属性绑定
-
<img [src]="heroImageUrl"> <app-hero-detail [hero]="currentHero"></app-hero-detail> <div [ngClass]="{'special': isSpecial}"></div>
事件绑定
-
<button (click)="onSave()">Save</button> <app-hero-detail (deleteRequest)="deleteHero()"></app-hero-detail> <div (myClick)="clicked=$event" clickable>click me</div>
双向数据绑定
-
<input [(ngModel)]="name"> <input [ngModel]="currentItem.name" (ngModelChange)="setUppercaseName($event)" id="example-uppercase">
attribute(例外情况)
-
<button [attr.aria-label]="help">help</button>
class property
-
<div [class.special]="isSpecial">Special</div>
单个类绑定:
[class.foo]="hasFoo"
当绑定表达式为真值的时候,Angular 就会加上这个类,为假值则会移除
但 undefined 是假值中的例外,参见样式委派 部分。
多个类绑定:
[class]="classExpr"。
该表达式可以是空格分隔的类名字符串
或者用一个以类名为键、真假值表达式为值的对象。
当使用对象格式时,Angular 只会加上那些相关的值为真的类名
style property
-
<button [style.color]="isSpecial ? 'red' : 'green'">
attribute 和 property 的区别
https://www.cnblogs.com/lmjZone/p/8760232.html
*ngFor
- 代码:
-
<h3>英雄导航</h3> <div class="grid grid-pad"> <a *ngFor="let routingHero of routingHeroes; let item=$implicit;let i=index; let arrLength=count; let isFirst=first; let isLast=last; let isEven=even; let isOdd=odd;" class="col-1-4" routerLink="/hero_detail/{{routingHero.id}}"> <div class="module hero"> <br />item: {{item | json}} <br />index: {{i}} arrLength: {{arrLength}} <br />isFirst: {{isFirst}} isLast: {{isLast}} <br />isEven: {{isEven}} isOdd: {{isOdd}} <br /> <h4>{{routingHero.name}}</h4> </div> </a> </div>
- 效果

trackBy: trackByItems 优化体验,提高效率:
-
<h3>英雄导航</h3> <div class="grid grid-pad"> <a *ngFor="let routingHero of routingHeroes; let item=$implicit;let i=index; let arrLength=count; let isFirst=first; let isLast=last; let isEven=even; let isOdd=odd; trackBy: trackByItems" class="col-1-4" routerLink="/hero_detail/{{routingHero.id}}"> <div class="module hero"> <br />item: {{item | json}} <br />index: {{i}} arrLength: {{arrLength}} <br />isFirst: {{isFirst}} isLast: {{isLast}} <br />isEven: {{isEven}} isOdd: {{isOdd}} <br /> <h4>{{routingHero.name}}</h4> </div> </a> </div>
trackByItems(index: number, hero: Hero): number { return hero.id; }
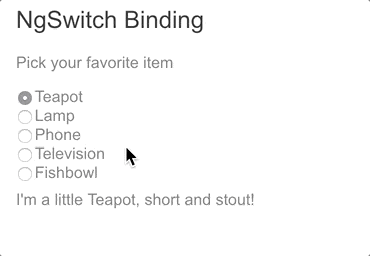
三个协作指令的集合: NgSwitch,NgSwitchCase 和 NgSwitchDefault,如以下示例所示
-
<div [ngSwitch]="currentItem.feature"> <app-stout-item *ngSwitchCase="'stout'" [item]="currentItem"></app-stout-item> <app-device-item *ngSwitchCase="'slim'" [item]="currentItem"></app-device-item> <app-lost-item *ngSwitchCase="'vintage'" [item]="currentItem"></app-lost-item> <app-best-item *ngSwitchCase="'bright'" [item]="currentItem"></app-best-item> <!-- . . . --> <app-unknown-item *ngSwitchDefault [item]="currentItem"></app-unknown-item> </div>

开关值可以是任何类型
1
1
1
模板引用变量( #xxxTemplateID )
常引用 组件实例对象:
-
<input #phone placeholder="phone number" /> <!-- lots of other elements --> <!-- phone refers to the input element; pass its `value` to an event handler --> <button (click)="callPhone(phone.value)">Call</button>
对 NgForm 指令的引用,它能够跟踪表单中每个控件的值和有效性
-
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)"> <label for="name" >Name <input class="form-control" name="name" ngModel required /> </label> <button type="submit">Submit</button> </form> <div [hidden]="!itemForm.form.valid"> <p>{{ submitMessage }}</p> </div>
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...




