【Angular02】一些 angular 概念 看这儿就行了
1. 一些概念:
(1)元数据:描述的是装饰器
- @Component 这个修饰器的元数据就是: selector、templateUrl、providers
-
@Component({ selector: 'app-hero-list', templateUrl: './hero-list.component.html', providers: [ HeroService ] }) export class HeroListComponent implements OnInit { /* . . . */ }
所以后面看到什么 【@NgModule 的元数据】其实说的就是 这个装饰器配置对象的 属性
(2)模块
通常称之为(angular 模块 / ngModule)
- 就是一个 class 类
- 这个 class 被 @ngModule 装饰器 修饰
作用:
一个 app 一定有且只有一个 根模块
作为容器,用于存放一些内聚的代码块
任何模块都能包含任意数量的其它组件
NgModule 为 该模块中的 组件 提供了 一个 编译上下文环境
(3)组件
控制了视图的一小部分区域
包括 html、css、js
在类中定义组件的应用逻辑,为视图提供支持
组件通过一些由属性和方法组成的 API 与视图交互
当用户使用 app 时,会引发 angular 组件的创建、更新、销毁
可以在 诸如 onInit() 这样的 生命周期钩子 中执行逻辑
-
@Component({ selector: 'app-hero-list', templateUrl: './hero-list.component.html', providers: [ HeroService ] }) export class HeroListComponent implements OnInit { heroes: Hero[]; selectedHero: Hero; constructor(private service: HeroService) { } ngOnInit() { this.heroes = this.service.getHeroes(); } selectHero(hero: Hero) { this.selectedHero = hero; } }
(4)视图 = 模板 + 组件
其实就是看的见的网页:
- 带有导航链接的应用根组件
- 英雄列表
- 英雄编辑器
都是视图,分为:
- 模板视图
就是一个 html,作为父亲的存在
可以写普通 html,也可以放 angular 定义的组
- 宿主视图(该组件类的 操作宿主)
也是一个 html,作为子的存在
所谓宿主视图,是指在定义一个组件时,@Component 装饰器元数据之 templateUrl 指定的 html 资源
(5)模板
很像标准的 HTML,但是它还包含 Angular 的模板语法,
(可以在 其组件的层面上,称之为 宿主视图
也可以在 包含子组件 的层面上,称之为 模板视图)
模板语法:
可以根据你的 组件逻辑、组件状态 和 DOM 数据 来修改这些 HTML
- 你的模板可以使用数据绑定来协调应用和 DOM 中的数据
- 使用管道在显示出来之前对其进行转换
- 使用指令来把程序逻辑应用到要显示的内容上
-
<h2>Hero List</h2> <p><i>Pick a hero from the list</i></p> <ul> <li *ngFor="let hero of heroes" (click)="selectHero(hero)"> {{hero.name}} </li> </ul> <app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>
*ngFor 指令告诉 Angular 在一个列表上进行迭代
{{hero.name}}、(click) 和 [hero] 把程序数据绑定到及绑定回 DOM,以响应用户的输入。更多内容参见稍后的数据绑定部分
模板中的 <app-hero-detail> 标签是一个代表新组件 HeroDetailComponent 的元素。
HeroDetailComponent(代码略)定义了 HeroListComponent 的英雄详情子视图。 注意观察像这样的自定义组件是如何与原生 HTML 元素无缝的混合在一起的
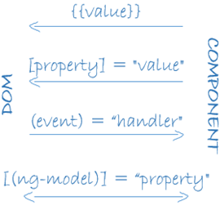
(6)数据绑定
用户行为使得页面发生改变,涉及的状态数据 流向组件 ---- 数据 ---- 从 DOM 到 组件
业务逻辑使得组件的状态数据发生改变,angular 渲染最新用户界面 ----- 数据 --- 从组件到 DOM
-
<li>{{hero.name}}</li> <app-hero-detail [hero]="selectedHero"></app-hero-detail> <li (click)="selectHero(hero)"></li>
从组件到 DOM / 从 DOM 到组件 / 双向

(7)管道
(
作为之前开发过 vue 的我,感觉就是 vue 中的 过滤器 {{ timeStick | diyTimeShow }}
)----→
声明 显示值 的转换逻辑
带有 @Pipe 装饰器的类中会定义一个转换函数,用来把输入值转换成供视图显示用的输出值
angualr 自带了很多管道 ,比如
- date 管道
- currency 管道
完整的列表参见 Pipes API 列表。你也可以自己定义一些新管道
可以把管道串联起来,把一个管道函数的输出送给另一个管道函数进行转换
管道还能接收一些参数,来控制它该如何进行转换。比如,你可以把要使用的日期格式传给 date 管道:
-
<!-- Default format: output 'Jun 15, 2015'--> <p>Today is {{today | date}}</p> <!-- fullDate format: output 'Monday, June 15, 2015'--> <p>The date is {{today | date:'fullDate'}}</p> <!-- shortTime format: output '9:43 AM'--> <p>The time is {{today | date:'shortTime'}}</p>
(8)指令
指令就是一个带有 @Directive() 装饰器的类
- 像组件一样,指令的元数据把它所装饰的指令类和一个 selector 关联起来,selector 用来把该指令插入到 HTML 中
在模板中,指令通常
- 作为属性出现在元素标签上
- 可能仅仅作为名字出现
- 也可能作为赋值目标或绑定目标出现。
分类:
- 组件
从技术角度上说 组件就是一个指令,但是由于组件对 Angular 应用来说非常独特、非常重要,
因此 Angular 专门定义了 @Component() 装饰器,它使用一些面向模板的特性扩展了 @Directive() 装饰器。
通过添加、移除或替换 DOM 元素来修改布局
-
<li *ngFor="let hero of heroes">{{ hero.name }}</li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
*ngFor 是一个迭代器,它要求 Angular 为 heroes 列表中的每个英雄渲染出一个 <li>
*ngIf 是个条件语句,只有当选中的英雄存在时,它才会包含 HeroDetail 组件。
会修改现有元素的外观或行为。
在模板中
看起来就像普通的 HTML 属性一样,因此得名“属性型指令”
ngModel 指令就是属性型指令的一个例子,它实现了双向数据绑定
ngModel 修改现有元素(一般是 <input>)的行为:设置其显示属性值,并响应 change 事件
-
<input [(ngModel)]="hero.name"> - 使用 @Directive() 装饰器 自定义的指令
(9)服务
- 广义的概念:它包括 应用 所需的任何值、函数或特性
- 狭义的概念:是一个明确定义了用途的类。它应该做一些具体的事,并做好。
将应用逻辑分解为服务,并让这些服务可用于各个组件中
src/app/logger.service.ts (class)
-
export class Logger { log(msg: any) { console.log(msg); } error(msg: any) { console.error(msg); } warn(msg: any) { console.warn(msg); } }比如,下面的 HeroService 就依赖于 Logger 服务,它还用 BackendService 来获取英雄数据。BackendService 还可能再转而依赖 HttpClient 服务来从服务器异步获取英雄列表。
src/app/hero.service.ts (class)
-
export class HeroService { private heroes: Hero[] = []; constructor( private backend: BackendService, private logger: Logger) { } getHeroes() { this.backend.getAll(Hero).then( (heroes: Hero[]) => { this.logger.log(`Fetched ${heroes.length} heroes.`); this.heroes.push(...heroes); // fill cache }); return this.heroes; } }
(10)依赖注入(dependency injection)
把一个服务注入到组件中,让组件类得以访问该服务类
注入器(The injector )
是主要的机制。
Angular 会在启动过程中为你创建全应用级注入器以及所需的其它注入器。你不用自己创建注入器
当 Angular 创建组件类的新实例时,它会通过查看该组件类的构造函数,来决定该组件依赖哪些服务或其它依赖项
依赖不一定是服务 —— 它还可能是函数或值。
1
1
1
(11)
(12)
(13)
(14)
(15)
(16)
(17)
(18)
11
1
1
1
1
11



