【interview】2020.07.22 两种盒模型及其区别、BFC、状态码
一、常见的状态码:
表明:临时响应,并需要请求者继续执行操作的状态码
100 Continue 继续 请求者应当继续提出请求
服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
- 100 Continue 状态码是一种优化
- 客户端应用程序只有在避免向服务器发送一个服务器无法处理或使用的大实体时,才应该使用100 Continue
101 Switching Protocols 切换协议
请求者已要求服务器切换协议,服务器已确认并准备切换。
- 说明服务器正在根据客户端的指定,将协议切换成 Update 首部所列的协议
表明:请求被正常处理了
200 OK
表示从客户端发来的请求在服务器端被正常处理了
204 No Content
- 代表服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分
- 另外,也不允许返回任何实体的主体。
比如,当从浏览器发出请求 处理后,返回 204 响应,那么浏览器显示的页面不发生更新。
一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用
206 Partial Content 部分内容(断点续传时可能用到)
- 表示客户端进行了范围请求,而服务器成功执行了这部分的 GET 请求
- 响应报文中包含由 Content-Range 指定范围的实体内容
表明:浏览器需要执行某些特殊的处理以正确处理请求
当 301、302、303 响应状态码返回时,几乎所有的浏览器都会
- 把 POST 改成 GET,并删除请求报文内的主体,
- 之后请求会自动再次发送
- 301、302 标准是禁止将 POST 方法改变成 GET 方法的,但实际使用时大家都会这么做
301 Moved Permanently 永久性重定向
- 表示请求的资源已被分配了新的 URI,以后应使用资源现在所指的 URI
也就是说,如果已经把资源对应的 URI 保存为书签了,这时应该按 Location 首部字段提示的 URI 重新保存
302 Found 临时性重定向
- 该状态码表示请求的资源已被分配了新的 URI,希望用户(本次)能使用新的 URI 访问。
- 和 301 Moved Permanently 状态码相似,但 302 状态码代表的资源不是被永久移动,只是临时性质的。
换句话说,已移动的资源对应的 URI 将来还有可能发生改 变。
比如,用户把 URI 保存成书签,但不会像 301 状态码出现时那样去更新书签,而是仍旧保留返回 302 状态码的页面对应的 URI。
303 See Other 临时性重定向,且明确表示用户应该用 GET 获取资源
- 表示由于请求对应的资源存在着另一个 URI,应使用 GET 方法定向获取请求的资源。
303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区别。
比如,当使用 POST 方法访问 CGI 程序,其执行后的处理结果是希望客户端能以 GET 方法重定向到另一个 URI 上去时,返回 303 状态码。
虽然 302 Found 状态码也可以实现相同的功能,但这里使用 303 状态码是最理想的
304 Not Modified
- 表示客户端发送附带条件的请求时,服务器端允许请求访问资源,但未满足条件
- 304 状态码返回时,不包含任何响应的主体部分。
- 304 虽 然被划分在 3XX 类别中,但是和重定向没有关系。
307 Temporary Redirect 临时性重定向
临时重定向。该状态码与 302 Found 有着相同的含义
表明:客户端是发生错误的原因所在
400 Bad Request
- 表示请求报文中存在语法错误。
当错误发生时,需修改请求的内容后再次发送请
401 Unauthorized 表示需要认证(如果是非第一次请求,则表示认证失败)
- 表示发送的请求需要有通过 HTTP 认证(BASIC 认证、DIGEST 认证)的认证信息
- 另外若之前已进行过 1 次请求,则表示用 户认证失败
返回含有 401 的响应必须包含一个
适用于被请求资源的 WWW-Authenticate 首部用以质询(challenge)用户信息
当浏览器初次接收到 401 响应,会弹出认证用的对话窗口
403 Forbidden 被服务器拒绝了
- 表明对请求资源的访问被服务器拒绝了
- 服务器端没有必要给出拒绝的详细理由
但如果想作说明的话,可以在实体的主体部分对原因进行描述
这样就能让用户看到了
未获得文件系统的访问授权
访问权限出现某些问题(从未授权的发送源 IP 地址试图访问)
等列举的情况都可能是发生 403 的原因
404 Not Found
- 表明服务器上无法找到请求的资源
- 除此之外,也可以在服务器端拒绝请求且不想说明理由时使用
405 Method Not Allowed 服务器禁止使用该方法
表明客户端请求的方法虽然能被服务器识别,但是服务器禁止使用该方法
5xx (Server Error 服务器错误状态码)
表明:服务器本身发生错误
500 Internal Server Error
- 服务器端在执行请求时发生了错误。
- 也有可能是 Web 应用存在的 bug 或某些临时的故障
502 Bad Gateway
- 扮演网关或代理角色的服务器,从上游服务器中接收到的响应是无效的
- 通常不是客户端能够修复的,而是需要由途径的 Web 服务器或者代理服务器对其进行修复
503 Service Unavailable
- 服务器暂时处于超负载或正在进行停机维护,现在无法处理请求
- 如果事先得知解除以上状况需要的时间,最好写入 RetryAfter 首部字段再返回 给浏览器客户端
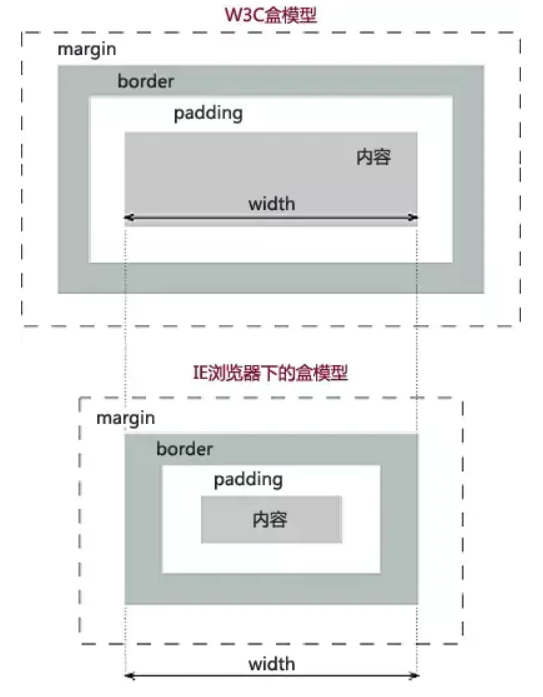
区别:就是 width
- 标准盒模型:W3C 盒模型的 css 中 width = content box
- 怪异盒模型:IE 盒模型的 css 中 width = border + padding + content box

CSS 盒模型:
- 本质上是一个盒子,封装周围的HTML元素
- 它包括:
外边距 margin
边框 border
内边距 padding
实际内容 content
三、块级格式化环境 BFC
BFC(Block Formatting Context)块级格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 应用
- 防止margin重叠
- 清除内部浮动
- 自适应两(多)栏布局
- 防止字体环绕
触发BFC条件
- 根元素
- float 的值不为 none
- overflow 的值不为 visible
- display 的值为 inline-block、table-cell、table-caption
- position 的值为 absolute、fixed
BFC的特性
- 内部的 Box 会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由 margin 决定
- bfc 的区域不会与 float 的元素区域重叠。
- 计算 bfc 的高度时,浮动元素也参与计算
- bfc 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。



