vue-cli 脚手架 Command Line Interface
mac
sudo npm install -g nrm
sudo npm config -g set unsafe-perm
sudo npm install webpack@3.0.0 -g
sudo npm install --global webpack-cli
sudo npm install --global vue-cli
vue-cli 脚手架 Command Line Interface
使用管理员身份运行 "命令行提示符"
1. npm install --global webpack
2. npm install --global webpack-cli // 参考
npm install -g vue-cli // 全局安装 脚手架,如果安装不了就使用: 3. npm install --global vue-cli
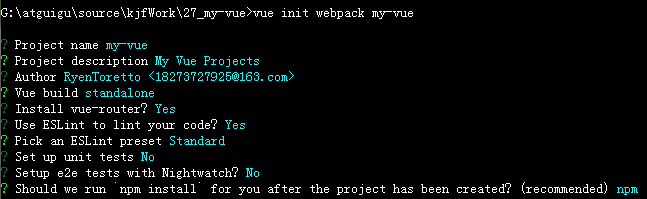
4. vue init webpack my-vue // 生成项目 工程文件夹 npm run dev 启动项目

简写 "rc" ----的意思是----- runtime control
build -------- 不是构建项目,而是暴露的 webpack 的配置
config/index.js -------- 可能会根据需要修改
webpack.base.conf.js // 可以修改项目入口文件 main.js
5. autoOpenBrowser: true, // 启动项目后自动打开浏览器
.babelrc -------- babel 的配置 - (多个预设插件包的集合)预设包 presets - 插件包 plugins
"env" ---- 已加入规范的语法
"stage-2" ---- 草案语法
"plugins" ---- 社区语法
eslint* -------- 语法检查
.eslintignore -------- 对指定文件或文件夹下的指定文件不做检查
*.js
*.vue
.eslintrc.js
// 关闭检查 0、开启检查 1警告级别,开启检查2错误级别
// /* eslint-disable no-new */ // 告诉编译器下面这行是正确的
rules:{
'indent': "off",
no-unused-vars: 0
}
...
index.html -------- 网站首页
<div id="app">
</div>
main.js
import Vue from 'vue'
import App from "./App.vue"
new Vue({
el: "#app",
components: {APP},
template: "<App/>"
})
组件: 实现某功能模块的所有资源的集合
App.vue 通常称为“一个组件”
<template>
<div>
{{myVueData}}
<MyComponent/>
</div>
</template>
-----------------------------------------------------------------
<script>
import MyComponent from "./components/MyComponent.vue" // 1. 引入组件
export default {
name: "App",
conponents: {
MyComponent // 2. 必须注册组件,才能使用
}
data(){ // 只能使用函数的方式来配置 data
return {
myVueData: "Hello World!"
}
}
}
</script>
-----------------------------------------------------------------
<style scoped> // 设置 scoped 表示 该样式只在当前组件生效,而不影响其他部分
</style>
项目发包 serve dist


