react_app 项目开发 (3)_单页面设计_react-router4
(web) 利用 react-router4 实现 单页面 开发
SPA 应用 ---- (Single Page Web Application)
整个应用只有 一个完整的页面
单击链接不会刷新页面,本身不向服务器发请求
点击路由链接,指挥更新局部页面
数据都需要通过 ajax 请求获取,并在前台异步展现
- 路由:
指定了 不同请求 (路由地址 key ) 对应的 处理方式 value
一个路由就是一个映射关系 (key: value ---- 路由路径: 处理函数/component)
- 前台路由: value 就是一个 component 组件 -------- 不会发送 http 请求,但是界面会更新显示对应的组件
<Route path="/about" component={About}>
- 后台路由: value 就是一个处理函数 -------- 进行 http 请求/响应 的过程
router.post("/login", (req, res)=>{});
- 下载: npm install react-router-dom --save // 添加到 生产依赖
如果是开发跨平台应用: npm install react-router-dom --save // 添加到 生产依赖


单页面 react 应用
HashRouter
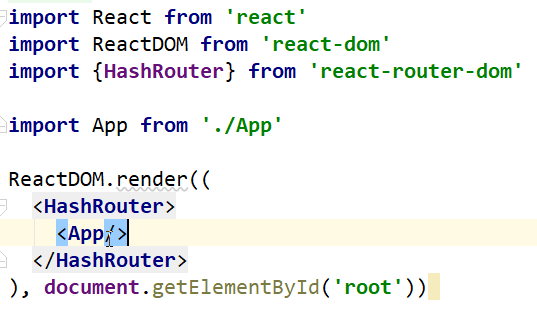
- index.js
import {BrowserRouter, HashRouter, Switch} from "react-router-dom";
// 用 HashRouter 会有 #/home ---- 哈希值
// 明文 经过 hash md5 转换成 32 位的 密文 ---- 同一明文 得到的 密文 始终一致
// 之所以有 # ,是因为利用了 锚点 不会发请求, history 的旧属性 hash 值

App.jsx
// 1. 定义路由链接
<NavLink className="xxx" to="/about">About</NavLink>
<NavLink className="xxx" to="/about">Home</NavLink>
// 2. 定义路由显示
<Switch>
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
<Redirect to="/Home"> // 3. 默认定向到 Home 页面
// 4. 重新指定 active 为 activeClass
// <Route path="/home" component={Home} activeClassName="activeClass"/>
<Switch>
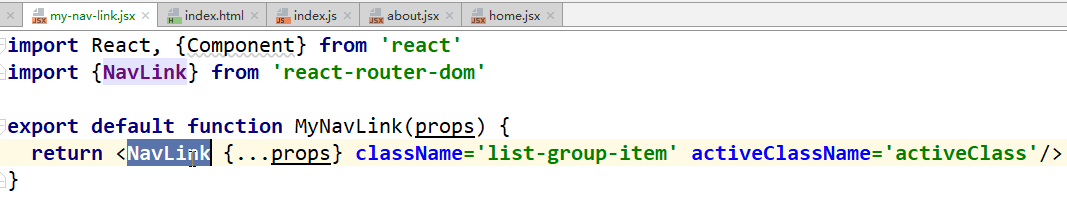
---------------- 包装已有组件生成自定义风格的组件 ------------------------------
- 利用了 ...扩展运算符,无论 父组件传什么,都接收了,然后传递给子组件

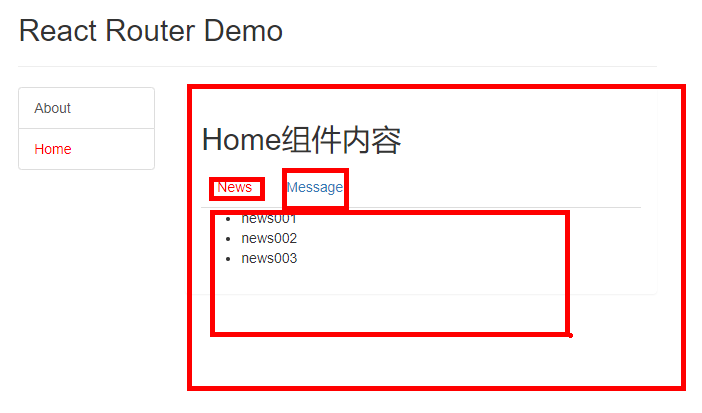
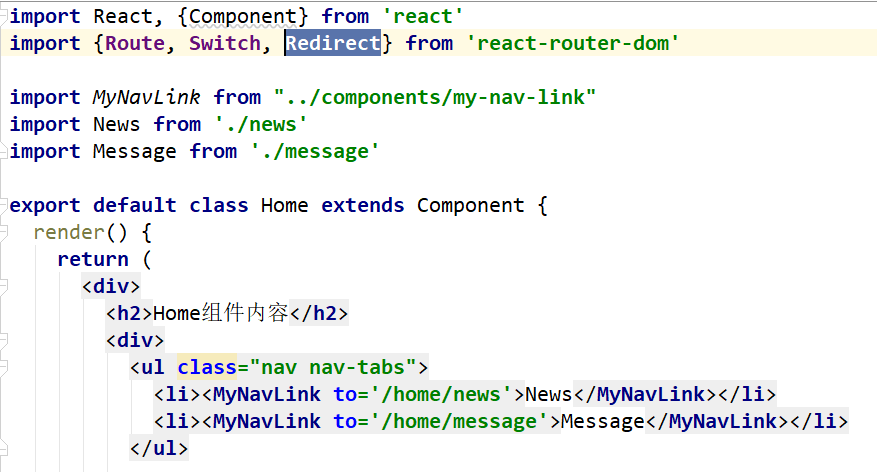
- 嵌套路由


/home/news


BrowserRouter
路由路径没有 #
利用 HTML5 新语法实现
- 以 前端路由实现 为例
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>HashHistory - Browseristory</title> <meta http-equiv="X-UA-Compatible" content="ie=edge"/> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"/> <style rel="stylesheet" type="text/css"> .unSelectedAble { /* 内容不可以被选中 */ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } * { padding: 0; margin: 0; } a { text-decoration: none; } ul, ol { list-style: none; } input { outline: none; } img { display: block; } html, body { height: 100%; /* overflow: hidden; */ } /**** Start ****/ html { /* touch-action: none; */ } #wrap { width: 100%; min-height: 100%; background-color: #b3ccaf; } #content { box-shadow: inset 0 0 200px #6d5b2a; width: 100%; padding-bottom: 50px; padding-top: 50px; padding-left: 50px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; font-size: 14px; color: #4b1f4a; background-color: #f0f0eb; } #footer { box-shadow: 0 0 88px #6d5b2a; width: 100%; height: 50px; margin-top: -50px; color: #f0f0eb; background-color: #998d68; text-align: center; line-height: 50px; } button { height: 36px; margin: 20px; padding: 4px; color: #000; font-size: 18px; background-color: #94b5b2; border: 0 none; border-radius: 6px; } button:hover { transform: scale(1.2); box-shadow: 0 0 88px #6d5b2a; } button:active { transform: scale(1); box-shadow: 0 0 40px #6d5b2a; } input { padding: 6px; font-size: 18px; margin: 0 2px; background-color: #b76f59; border: 0 none; } </style> </head> <body class="unSelectedAble"> <!-- 模拟屏幕区域 --> <div id="wrap"> <!-- 内容区域 --> <div id="content"> <p><label> <input type="text"> </label></p> <a href="/index" onclick="return push('/index')">js push 跳转到 index</a><br><br> <button onClick="push('/test2')">push 跳转到 test2</button> <button onClick="replace('/test3')">replace 跳转到 test3</button><br><br> <button onClick="back()">回退</button> <button onClick="forword()">前进</button><br><br> </div> </div> <!-- 底部区域 --> <div id="footer"> Copyright ©2019 耶梦加德 </div> <script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script> <script type="text/javascript"> let history = History.createBrowserHistory(); // 方式一 // history = History.createHashHistory() // 方式二 // console.log(history) function push (to) { history.push(to); return false } function back() { history.goBack() } function forword() { history.goForward() } function replace (to) { history.replace(to) } history.listen((location) => { console.log('请求路由路径变化了', location) }) </script> </body> </html>
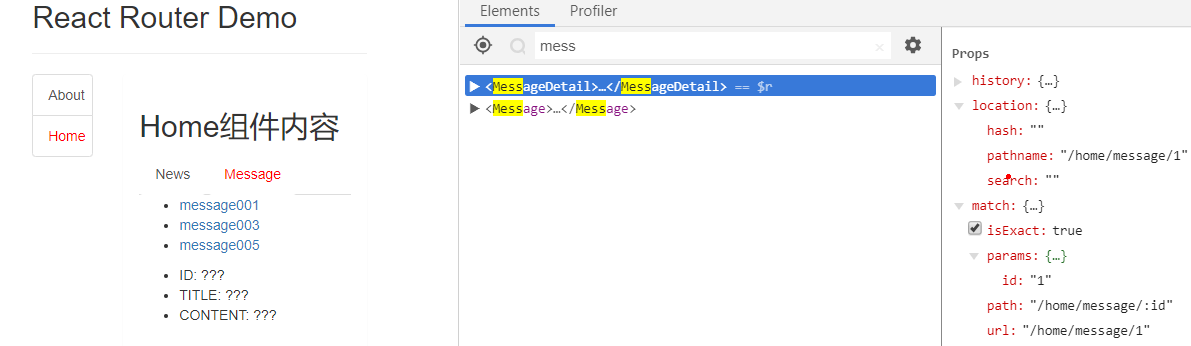
组件间的 params 参数传递 ---- 三级路由
定义路由路径时


所以 MessageDetail 返回的 li 应该是
<li>{this.props.match.params.id}</li>
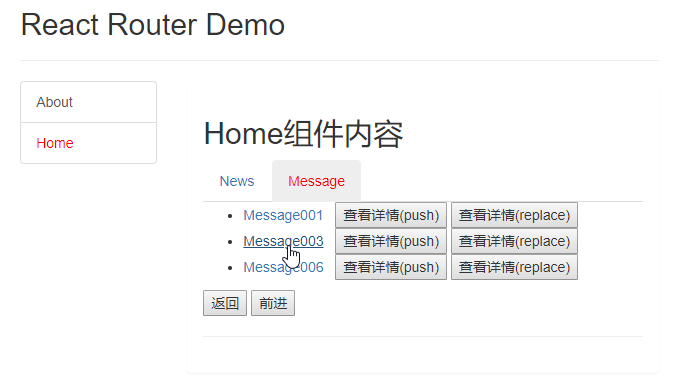
路由跳转
- 路由链接 - 声明式路由导航
页面调转交给组件去完成
- js 之 编程式路由导航 this.porps.history
push 和 replace 的区别在于 goBack() / goForward() 时返回不同的页面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号