http 协议_DNS_域名解析 DNS 服务器_内容分发网络 CDN_缓存机制_HTML5 浏览器存储技术_cookie_sessionStorage_localStorage
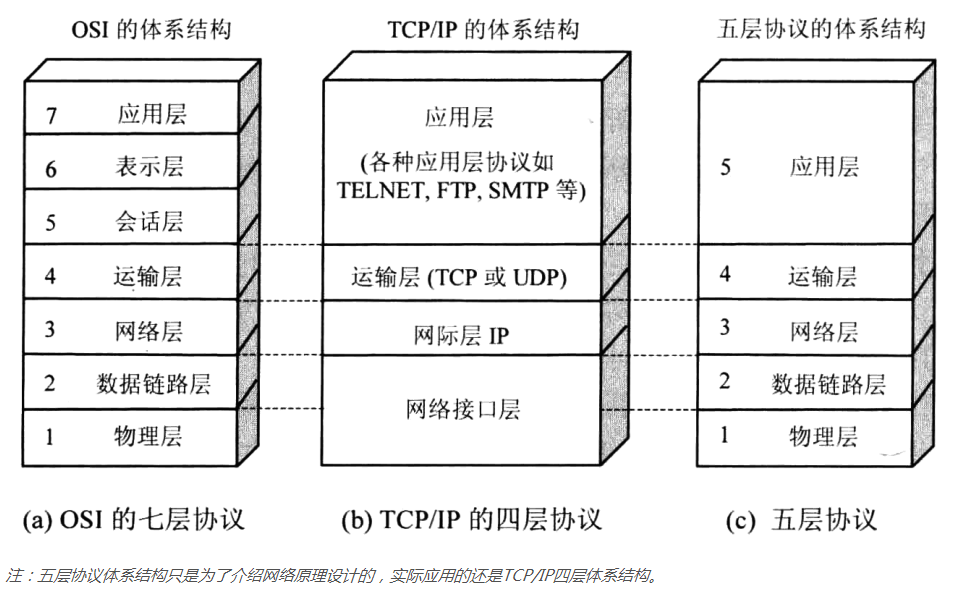
TCP/IP 协议族 是按层次去划分的
应用层 决定了向用户提供应用服务时通信的活动。
FTP 协议(文件传输协议)
DNS(域名协议)
HTTP(超文本传输协议)
传输层 提供处于网络连接中两台计算机之间的数据传输
TCP(传输控制协议)
UDP(用户数据报协议)
网络层 用来处理在网络上流动的数据包
IP 协议
数据链路层 用来处理连接网络的硬件设备

Http 协议
HTTP/0.9
HTTP/1.0
HTTP/1.1(主流)
HTTP/2.0
用于 客户端 和 服务端 之间的通信
HTTP 协议是在 TCP/IP 协议族 的基础上运作起来的
其属于 TCP/IP 协议族内的 应用层
HTTP 协议是无状态、无连接的协议
一次完整的请求,我们需要注意什么?
- DNS 是否可以通过缓存来减少查询 IP 地址的时间?
DNS 的查找是有开销的,通常浏览器查找一个给定的主机名的 IP 地址需要花费 20 到 120 毫秒
在 DNS 查找完成之前,浏览器不能从主机那下载任何东西
DNS 是可以被缓存起来提高性能的
由于 服务器的 IP 地址是可变的,缓存也会消耗内存,因此不管是哪个级别的缓存都应该周期性的清除一下。
- 网络的请求过程是否走的是最近的网络?
CDN 内容分发网络(Content Delivery Networks)
分布在多个不同地理位置的web服务器,用于更加有效的向用户发布内容
- 最简单的 CDN 网络 = 一个DNS服务器 + 几台缓存服务器
1. 当用户点击网站页面上的内容 URL,经过本地 DNS 系统解析,
DNS 系统会最终将域名的解析权交给 CNAME 指向的 CDN 专用 DNS 服务器。
2. CDN 的 DNS 服务器将 CDN 的全局负载均衡设备 IP 地址返回用户。
3. 用户向 CDN 的全局负载均衡设备发起内容 URL 访问请求。
4. CDN 全局负载均衡设备根据用户 IP 地址,以及用户请求的内容 URL,
选择一台用户所属区域的区域负载均衡设备,告诉用户向这台设备发起请求。
5. 区域负载均衡设备会为用户选择一台合适的缓存服务器提供服务,
选择的依据包括:根据用户 IP 地址,判断哪一台服务器距用户最近;
根据用户所请求的 URL 中携带的内容名称,判断哪一台服务器上有用户所需内容;
查询各个服务器当前的负载情况,判断哪一台服务器尚有服务能力。
基于以上这些条件的综合分析之后,
区域负载均衡设备会向全局负载均衡设备返回一台缓存服务器的 IP 地址。
6. 全局负载均衡设备把服务器的 IP 地址返回给用户。
7. 用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。
如果这台缓存服务器上并没有用户想要的内容,而区域均衡设备依然将它分配给了用户,
那么这台服务器就要向它的上一级缓存服务器请求内容,直至追溯到网站的源服务器将内容拉到本地。
CDN 不仅做内容分发加速,还做安全防护问题。
不会一台服务器的当机,整个请求的瘫痪。
缓存机制
客户端 与 服务器 协商的缓存策略
- 是否可以少发几次请求?
资源合并
- 请求体是否可以尽量的小?
资源压缩
- 减少 DNS 查询?
一个多资源的站点最好使用 2 到 4 个不一样的主机来存放服务端资源(在减少DNS查询和允许高度并行下载之间作出的最好权衡)
使用 Keep-alive 进行持久连接
DNS 域名解析服务
DNS 协议 提供通过域名查找IP,或逆向从 IP 地址反查域名的服务
DNS服务是 和 HTTP协议一样,位于应用层的协议,它提供域名到 IP 地址之间的解析服务。
chrome://dns/ 或 chrome://net-internals/#dns 查看浏览器上的DNS缓存
ipconfig/displaydns 查看操作系统中的DNS缓存
在哪里?
查找浏览器缓存
查找 PC 本机系统缓存
查找 路由器 缓存
查找ISP DNS 缓存。(网络运营商,如 电信/联通 服务器 )
递归搜索 DNS 根服务器(全球只有 13 台)
HTML5 浏览器本地存储技术 Application (有这三种技术:cookie, sessionStorage, localStorage____都是字符串类型的键值对)
(另外还有一种存储模式叫:session; 这种级别的存储属于服务端会话级别的存储)
面试题: 如何实现页签之间的通信?
- cookie ----> http 无状态解决方案
会话 cookie
人为 cookie
cookie 是纯文本格式,静态资源是不会携带 cookie 的
不包含任何可执行的代码信息,伴随着用户请求在 Web 服务器和浏览器之间传递
本质上属于 http 的范畴,因为 http 协议本身是无状态的,服务端是没有办法区分请求来自于哪个客户端
即便是来自于同一个客户端的多次请求 我们的服务端也是没有能力来区分的,所以才需要 cookie 去维持客户端的状态
cookie 一般都是后台用的,很少让前端来直接写
cookie 分 : 持久级别、session 级别(cookie 一般用于和 session 通信)
缺点:
安全性低,易被截获:由于 cookie 在HTTP中是明文传递的,其中包含的数据都可以被他人访问,可能会被篡改、盗用
大小限制: cookie 的大小限制在4KB左右,一个网页最好至多 20 个左右的 cookie。
增加流量,无形中占用带宽: cookie 每次请求都会被自动添加到 Request Header 中,无形中增加了流量
cookie 信息越大,对服务器请求的时间也越长。因此要慎用cookie,不要在cookie中存储重要和敏感的数据
- 客户端生成:
在 JavaScript 中通过 document.cookie 属性,你可以创建、维护和删除 cookie
设置 document.cookie 属性的值并不会删除存储在页面中的所有 cookie____它只简单的创建或修改字符串中指定的 cookie
要使用 JavaScript 提取 cookie 的值,只需要从 document.cookie 中读取即可
- 服务端生成:
Web 服务器通过发送一个称为 Set-Cookie 的 HTTP 消息头来创建一个 cookie
HttpOnly
为避免跨域脚本 (XSS) 攻击,通过 JavaScript的 Document.cookie API 无法访问有 HttpOnly 标记的Cookie
WebStorage ----> 浏览器本地存储,且存储的必须是 字符串(一般是 JSON.stringify(xxx))____一般允许 5M 甚至更大
浏览器端通过 window.sessionStorage 和 window.localStorage 属性来实现本地存储机制
例如:KEY='person'; person={"name":"WuKong"};
- sessionStorage 会话存储(浏览器打开 到 关闭)
当浏览器退出时,会自动删除 sessionStorage 中的数据
保存数据 sessionStorage.setItem(KEY, JSON.stringify(person));
读取数据 sessionStorage.getItem(KEY);
删除数据 sessionStorage.removeItem(KEY);
- localStorage 永久存储(永久,除非人为删除)
----> 对应 'storage' 事件 e.newValue 进行页签间的数据通信/同步 e.oldValue____HTML5 提供的新功能
e.key 修改或删除的 key 值,如果调用 clear(),为 null
e.newValue 新设置的值,如果调用 clear(),为 null
e.oldValue 调用改变前的 value 值,如果调用 clear(),为 null
e.url 触发该脚本变化的文档的 url
e.storageArea 当前的 storage 对象
保存数据 localStorage.setItem(KEY, JSON.stringify(person));
读取数据 localStorage.getItem(KEY);
删除数据 localStorage.removeItem(KEY);
清空数据 localStorage.clear();



