__http原理__HTTP 协议简介
HTTP 协议通信流程
超文本
除了文本以外,还有其他数据类型的内容
HTTP 协议
指计算机网络通信中 两台计算机之间所必须遵守的规定或规则
- Hypertext Transport Protocol 超文本传输协议
是一种基于 TCP/IP 的应用层通信协议,
这个协议详细规定了 浏览器 与 万维网服务器 之间的通信规则
浏览器 发送请求 给服务器 ——request
服务器 返回响应 给浏览器 ——response
- 通信时传输的内容,我们称之为 "报文"
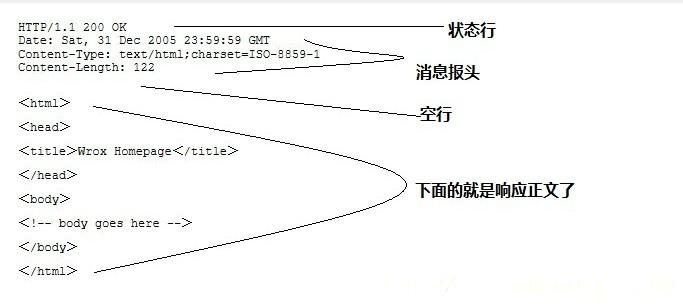
HTTP 规定了报文格式(使用 Fiddler 抓包工具分析,网络通信包)
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成
- 请求报文 Request Header

- 响应报文 Response Header


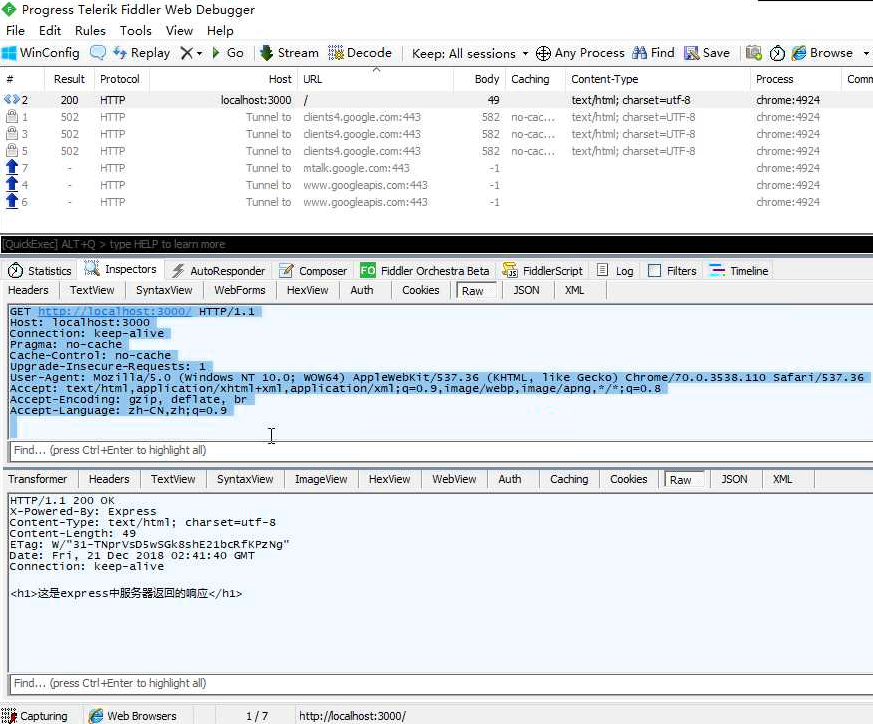
- FIddler
All Process__切换成 WebBrowsers
Capturing__指定抓包
- Inspector---->Raw 请求报文----响应报文
- 请求报文 Request Header
- 常见的 get 请求的方式
浏览器 地址栏 输入url 地址访问
所有的标签 默认发送的都是 get 请求
form 表单 默认也是 get 请求,可以通过设置 method="post" 请求
- 请求首行(request line)
GET http://localhost:3000/?username=Ryen&password=123456 HTTP/1.1
请求方式 请求完整地址(查询字符串) 协议名/版本号
HTTP 协议版本----1.0 过去----1.1 现在常用的----2.0 最新的,兼容性不好
域名地址 / IP 地址____IP 地址不好记,所以才有了域名地址,简化记忆
所以如果输入的是 域名地址,浏览器会进行 DNS 解析,最终解析成 IP 地址去访问
http://localhost:3000 本地计算机的 IP 地址
http://127.0.0.1:3000 本地计算机的 IP 地址
- 请求头(request header)
Connection: Keep-Alive
保持一个长久连接,而不用重复进行 TCP 连接(三次握手)
Pragma: no-cache 1.1
Cache-Control: no-cache 2.0
不走强缓存,而走协商缓存
Upgrade-Inscure-Requests: 1
允许使用 https 协议
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebkit/537.36 (KHTML, like Gecko) Chremo/70.0.3538.110 Safari/537.36
用户代理,浏览器内核版本
在过去,使用这个字段来区别浏览器,区别处理
在现在,主要是为了兼容老的服务器
Accept: text/html, application/xhtml+xml, application/xml; q=0.9, image/webp, image/apng/ */*; q=0.8
浏览器允许接收的数据类型
text/html, html 文件
application/xhtml+xml, xhtml 文件
application/xml; q=0.9, xml 数据 优先级低
image/webp,image/apng/ 新的图片格式,在同清晰度情况下,体积更小
*/*; q=0.8 其他文件默认使用,优先级低
Accept-Encoding: gzip, deflate, br
浏览器运行接收的文件压缩格式
Accept-Language: zh-CN, cn;q=9.0
浏览器允许接受的语言
- 空行 空格
- 报文体 get 请求 没有报文体
- 常见的发送 post 请求的方式
目前只有 form 设置 method="post"
以后会使用 ajax
- 请求首行(request line)
POST http://localhost:3000/ HTTP/1.1
- 请求头(request header)
Content-Length: 29
请求体内容长度
Cache-Control: max-age=0
有限期为 0
Origin: http://localhost:63342
请求来源的地址
Content-type: application/x-www-form-urlencodded
请求体内容格式:from 提交的内容(key=value&key=value),采用的 urlencoded 编码
Referer: http://localhost:63342/class0920/?_ijt=dasffnjd4nfjnf4jfn4jf4f4n
请求来源的完成地址: 防盗链,减少服务器压力;防止别人盗取链接对应的资源;广告计费等等
Cookie: Webstorm-asdasdaf30=fefffdcsc-sdcs-dcs-dcs-dc-sdc
会话控制,浏览器存储技术的一种
- 空行
- 请求体 username=Ryen&pwd=123564
post 请求往往有请求体,包含请求参数(请求体参数)
- 响应请求 Response Header
- 响应首行(response line) HTTP/1.1 200 OK
协议名/协议版本 响应状态码
常见的响应状态码____告诉接收响应的浏览器,根据响应内容的状态做出处理
1xx : 基本不用
2xx : 代表响应成功的状态
200
3xx : 请求资源重定向
302 请求的资源/网址,重新定向到 新网址
304 请求的资源/网址,重新定向到 缓存中
4xx : 请求资源未找到
404 服务器没问题,资源在服务器中找不到
5xx : 服务器内部错误
500 服务器出错了
- 响应头(response header)
- X-Powered-By: Express
一般来讲,X 开头的字段,代表是自定义的字段(不是 http 协议规定的内容)
Content-Type: text/html; charset=utf-8
响应体内容的类型
Content-length: 49
响应体长度
ETag: W/"31-TNprVsD5wSGk8shE21bcRfKPzNg"
协商缓存
Date: Fri, 21 Dec 2018 02:41:40 GMT
响应时间戳
Connection: Keep-Alive
长连接
- 空行
- 响应体 <h2>Hello Node Express</h2>
response 响应体 代表浏览器要显示的内容
面试题: 从浏览器输入 url 地址,到最终页面渲染完成,中间发生了什么
1. DNS 解析____将 域名地址 解析成 IP 地址
2. TCP 连接(TCP 三次握手)
第一次握手: 浏览器 发送给 服务器
告诉服务器,将要发送请求
第二次握手: 服务器 发送给 浏览器,确定可以接受数据
告诉浏览器,可以发送请求
第三次握手: 确定发送还是不发送
告诉服务器,将要发送数据
3. 浏览器发送请求报文
4. 浏览器接受响应报文
5. 浏览器解析响应报文,渲染页面
html____调用 html 解析器,将 html 的 DOM 结构 解析为 DOM 树
css____调用 css 解析器,将 css 样式 解析为 CSSOM 树
将 DOM 树 和 CSSOM 树 组合到一起,形成 render 树
先布局 layout ,在渲染 render
js____调用 js 引擎,解析 js 代码
如果 js 有操作 DOM,则修改 DOM 树
如果 js 有操作 CSS,则修改 CSSOM 树
再组合 DOM 树 和 CSSOM 树
最后布局 layout,渲染 render____重排 和 重绘
6. 断开连接:TCP 四次挥手(断开浏览器发送请求的连接;断开浏览器接受响应的连接) (因为长连接的存在)
第一次挥手: 浏览器 发送给 服务器,告诉服务器,请求报文发完了,准备关闭连接
第二次挥手: 服务器 发送给 浏览器,告诉浏览器,请求报文接收完了,可以关闭连接了
第三次挥手: 服务器 发送给 浏览器,告诉浏览器,响应报文发送完了,准备关闭连接
第四次挥手: 浏览器 发送给 服务器,告诉服务器,响应报文接收完了,可以关闭连接了
数据结构: 二叉树,红黑树
算法: 二叉查找法,快速排序,希尔排序。



