Node.js_express_搭建一个服务器



原生 node 服务器
1. 导入 node.js 核心模块 / 自带模块 : http
-
const http = require('http'); // HTTP 库所具有的功能已经赋给了 http 对象
const querystring = require('querystring'); // 查询字符串
2. 通过 http 模块 的方法创建服务器
Node 本身就是 Web 服务器
// 调用 HTTP 模块的一个工厂模式方法 http.createServer() 来创建新的 HTTP 服务器
// 每当一个新的访问请求到达 Web 服务器,它都将调用我们指定的函数方法来处理
// 新创建的 HTTP 服务器并没有赋值给任何变量,它只会成为存活在全局范围内的匿名对象
// 传了一个匿名函数作为参数。此函数绑定在新创建服务器的事件监听器上,进行 request 事件处理
-
const server = http.createServer(function (request, response) { // response.writeHead(200, {'Content-Type': 'text/plain'}); response.setHeader('Content-Type', 'text/html;charset:utf-8'); console.log(request.url); const url = request.url; // const query = url.split('?')[1].split('&')[0]; // username=Ryen const query = url.split('?')[1] // username=Ryen&password=123456 querystring.parse(query); // {"username": 'Ryen', "password": '123456'} // end 方法将会关闭 HTTP 连接。但因为我们同时还传入了一个字符串 response.end('Hello World\n'); // end 方法将在把此内容发送给客户端后才关闭连接 });
回调函数的参数 是两个对象
// 一个是请求的对象 request
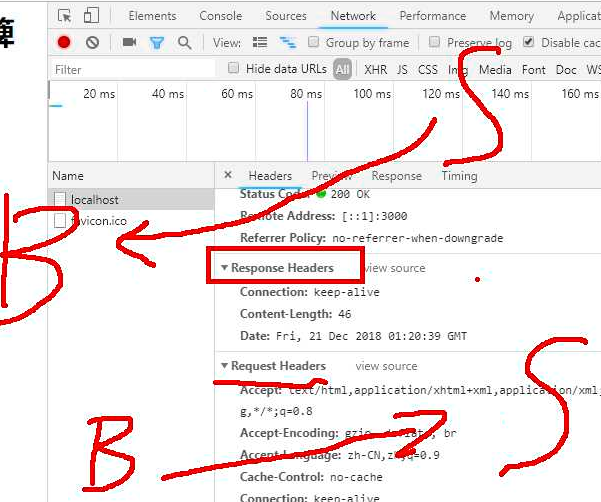
// 如果在浏览器输入 http://127.0.0.1:8124?username=Ryen&password=123456'
// 浏览器 会发送个请求给 服务器
// 以 '?' 开头的字符串,叫做 查询字符串
// 里面的每个字段都是 key=value
// 多个字段以 & 连接
// 一个是响应的对象 response // 调用了 response 对象的几个方法,这将修改响应结果
// 必须调用 response.writeHead() 或者 response.setHeader() 来设置 HTTP 响应头
// 设置状态代码为 200(表示 HTTP 状态代码“200 OK”),并且传入一段 HTTP 头描述
3. 监听端口号,启动服务器
-
server.listen(8124, "127.0.0.1"); // 初始化启动服务器,并告诉它监听在 8124 端口
console.log('Server running at http://127.0.0.1:8124/'); // 将在标准输出 stdout 上打印信息
node.js + express 服务器(进公司一般都是结合框架)
npm init
"name": hello_node_server
npm install express
1. 导入 express 模块
-
const express = require('express');
2. 创建 app 应用对象
-
const app = express();
3. 写业务逻辑:处理请求,返回响应
-
app.get('/', (request, response)=>{ console.log(request.query); response.send('Hello Node Express!'); });
4. 监听端口号:一个端口号 有且只能运行 一个程序
-
app.listen(3000, err=>console.log(err?err:'服务器启动成功!'));
根据代码实时显示效果
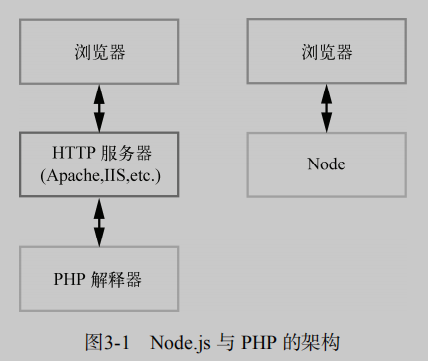
Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,
而 PHP 则总是重新读取并解析脚本(如果没有专门的优化配置)。
Node.js的这种设计虽然有利于提高性能,却不利于开发调试,
因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启
- npm install -g supervisor
- 或者 yarn global add supervisor
- supervisor app.js
- 当代码被改动时,运行的脚本会被终止,然后重新启动。