bootstrap_开始
bootstrap
一个移动设备优先 UI 库,底层是用 less 写的,依赖于 jQuery。
面试点:
- bootstrap 的所有盒子都是怪异盒子模型(box-sizing: border-box)
- bootstrap 不论是流体容器,还是固定容器,都有左右 padding 15px
- bootstrap 的固定容器左右 margin 会自适应变化,因为在范围内固定了 width,并居中了
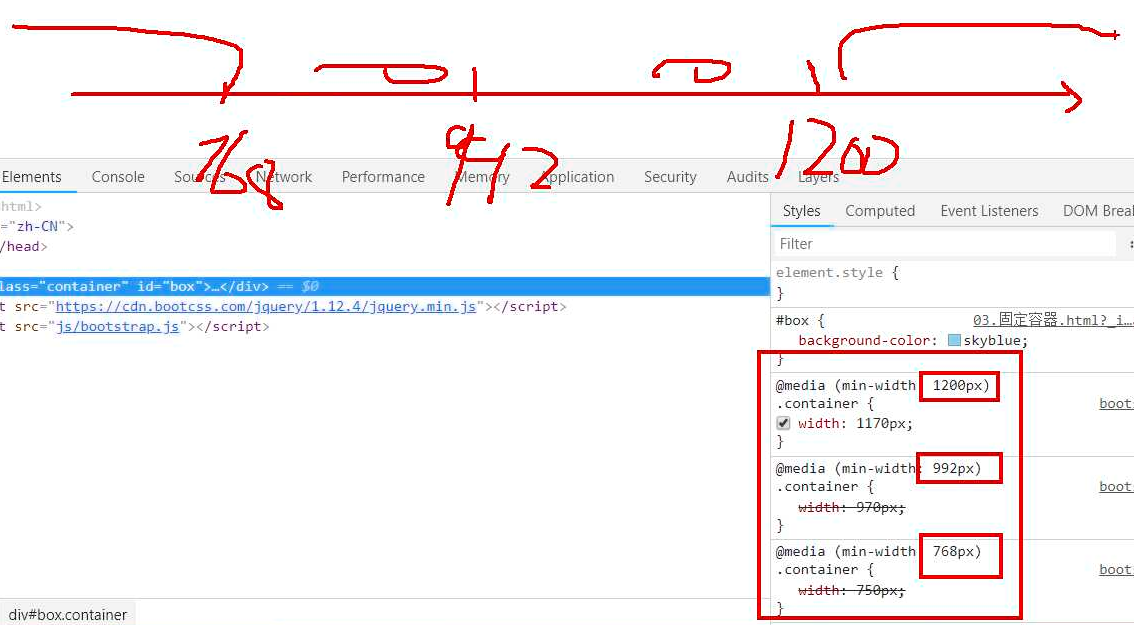
- bootstrap 通过三个点将屏幕分成 4 个区域

www.bootcss.com bootstrap3 目前最常用,有 bootstrap2 、bootstrap4(less 转换成了 sass)
思想上的框架 MVC MVVM
应用上的框架
《JavaScript 编程思想》
《你不知道的 JavaScript》
《JavaScript 高级编程》 三部曲
jekyll 或者 hexo 搭建个人博客
Yarn 依赖 NPM 管理工具
webpack 代码打包压缩构建工具
bootstrap 可视化布局 Layoutlt
bootCDN 提供免费的 CDN 加速服务(同时支持 http 和 https)
- 基本模版
- index.html
-
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap </title> <!-- Bootstrap --> <link rel="stylesheet" href="./css/bootstrap.css"> <link rel="stylesheet" href="./css/index.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!--[if lt IE 9]> <script src="./js/html5shiv.min.js"></script> <script src="./js/respond.min.js"></script> <![endif]--> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> </head> <body> <h1>你好,世界!</h1> <script src="./js/jquery.min.js"></script><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="./js/bootstrap.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <!-- javascript代码 --> <script src="./js/index.js.js"></script> <script type="text/javascript"> </script> </body> </html>
- index.less
-
.unSelectedAble { /* 内容不可以被选中 */ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } @screen-lg-min: 1024px; @screen-md-max: 1024px; @screen-md-min: 992px; @screen-sm-max: 992px; @screen-sm-min: 768px; @screen-xs-max: 768px; /* 公共样式 超小屏幕(手机,小于 768px)Bootstrap 中是默认的是移动设备优先 */ body { background: #96b377; } /* 小屏幕(平板,大于等于 768px) */ @media screen and (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { body { } } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media screen and (min-width: @screen-md-min) and (max-width: @screen-md-max) { body { } } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media screen and (min-width: @screen-lg-min) { body { } }
- Normalize.css 重置 css 样式
- class="container-fluid" 流体容器(横向充满屏幕)
- class="container" 固定容器 在一定范围内 width 固定 1170 970 750
- 栅格系统
通过一系列的行(class="row")与列(class="column")的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
- 行
.row 必须在 .container 或者 .container-fluid 中
- 列 6 为屏份数 默认共 12 屏份
.col-lg-6 (large)大屏区域
.col-md-6 (middle)
.col-sm-6 (small)
.col-xs-6 (extra small)
- 一行如果多于 12 列,则 多于的列 另起一行(但是真正布局时,不能利用这个特点进行布局)
- 响应式列重叠
当列多余 12 列时,另起一行的盒子,规规矩矩的另起一行
实现: 在一行与一行之间添加 <div class="clearfix visible-xs-block"></div>
- 列偏移
class="col-md-offset-1" 当前列元素 向右偏移1
- 列排序
class="col-md-push-1" 在元素左边推 1 列(如果和下一元素重叠,则会跑到下一元素的下面)
class="col-md-poll-2" 在元素左边拉 2 列
- 写 <h1> 时,嵌套一个 <small>比父元素稍微小一点,灰色</small>
- <p class="lead">字体黑大,让此段落突出显示</p>
- <mark>高亮</mark>
- <abbr title="attrtibute">attr</abbr>
-
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
-
<ul class="list-unstyled"> <!-- 无样式列表 --> <li>...</li> </ul>
- 按键样式
-
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
- 代码块
-
<pre><p>Sample text here...</p></pre>
- 程序输出

- <table class="table"> bootstrap 美化表格
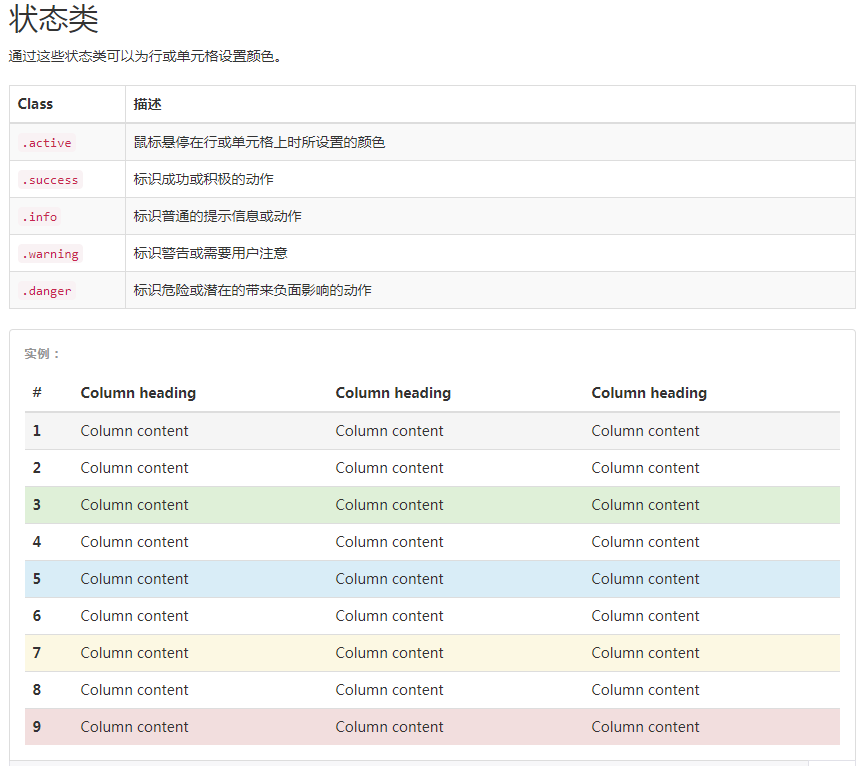
- <table class="table table-straped table-hover table-bordered table-condensed"> bootstrap 条纹隔行变色表格
- 响应式表格(将任何 .table 元素 包裹在 ... ... 内,元素内,当屏幕过小时,出现滚动条)
<container .table-responsive>
<container-fluid .table-responsive>

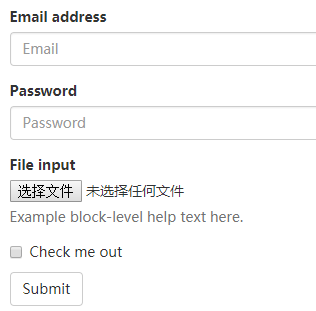
- bootstrap 表单
-
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
最好每一组 input 都包裹一个 form-group 元素

- 加上 class="form-inline" 表示一行内联表单 子元素必须是 form-group,否则不会在一行
- class="help-block" 帮助文本
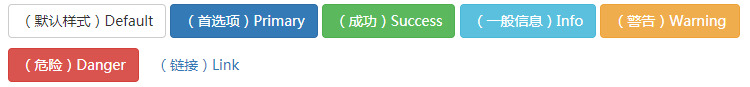
- 可以让任何元素加 .btn 变成 按钮。
btn-default
btn-succcess
btn-info
btn-warning
btn-danger
btn-link
btn-primary
注意: 如果仅仅是按钮不链接,则必须加 role="button"


- 图片
正常情况,屏幕缩小,图片会被裁剪显示
.img-responsive 响应式图片
.img-rounded 圆角图片
.img-circle 椭圆图片
.img-thumbnail 边框图片

2
bootstrap 组件
字体图标:包含分裂式按钮,按钮组
- 品牌图标这样小而杂的图片,减少请求方法
- ____base64图标 使用算法,将图片编码成一长串文本,使用时将文本 再 解码 成图片显示。。。适用小图标
<img src="data:image/png;base64,......" />
- 雪碧图
- 徽章 未读消息4 class="badge"