bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图
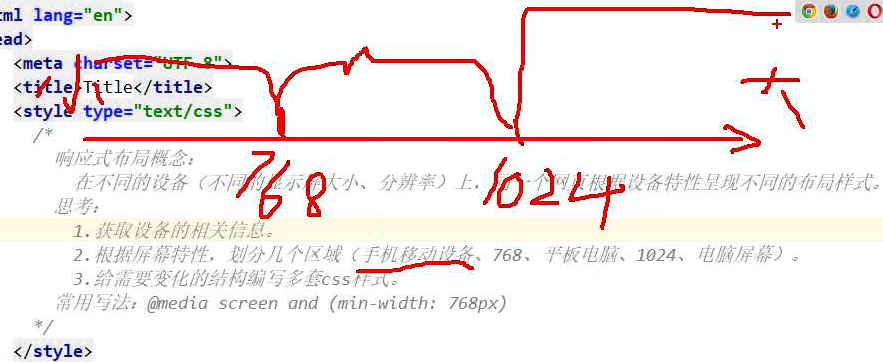
响应式布局
- 在不同设备上,同一网页根据设备特性(显示屏大小,分辨率)呈现不同的布局样式。
- 思考:
- 获取设备相关信息
- 将屏幕划分为几个区域
- 给需要变化的结构写多套 css 样式
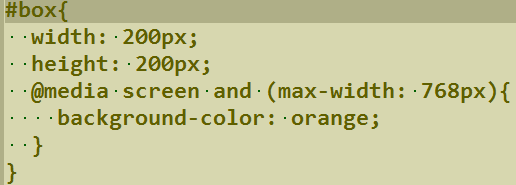
媒体查询
常用写法
@media screen and (min-width: 768){}

- 核心内容
-
#box { width: 200px; height: 200px; background-color: pink; } /* 媒体选择器 */ /* <= 768 */ @media screen and (max-width: 768px){ #box { background-color: red; } } /* 768 < ? < 1024 768 显示blue, 因为覆盖操作 */ @media screen and (min-width: 768px) and (max-width: 1024px){ #box { background-color: blue; } }
媒体选择器 必须写在正常样式之后,避免被覆盖
媒体查询 是 css3 提出来的,需要处理 +only 旧版本兼容
@media only screen and (max-width: 768px){}
- 媒体操作符
取反 not
@media not screen and (width: 768px){ /* 不是 768 时的样式 */ }
- 媒体类型
- all 所有媒体(默认值)
- screen 彩色屏幕
- print 打印预览(注意: 不支持盒子的背景颜色)
-
#box { width: 100px; height: 100px; } /* 打印模式下,出现边框 */ @media print and (min-width: 10px) { #box { border: 2px solid black; } }
- projection 手持设备
- tv 电视
- braille 盲文触觉设备
- embossed 盲文打印机
- speech “听觉”类似的媒体设备
- tty 不适用像素的设备
- 媒体属性
- width 浏览器窗口区域的宽度,会监控 resize
- height 浏览器窗口区域的高度,会监控 resize
- device-width
在 PC 端,就是 PC分辨率(不监控 resize)
在移动端,表示 独立像素
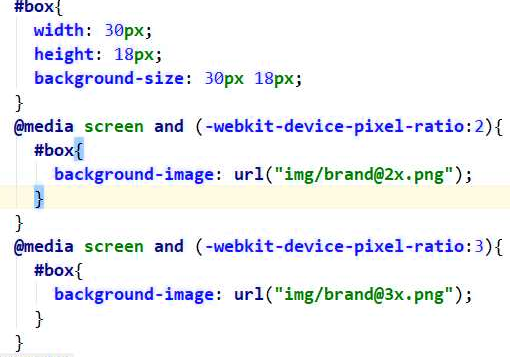
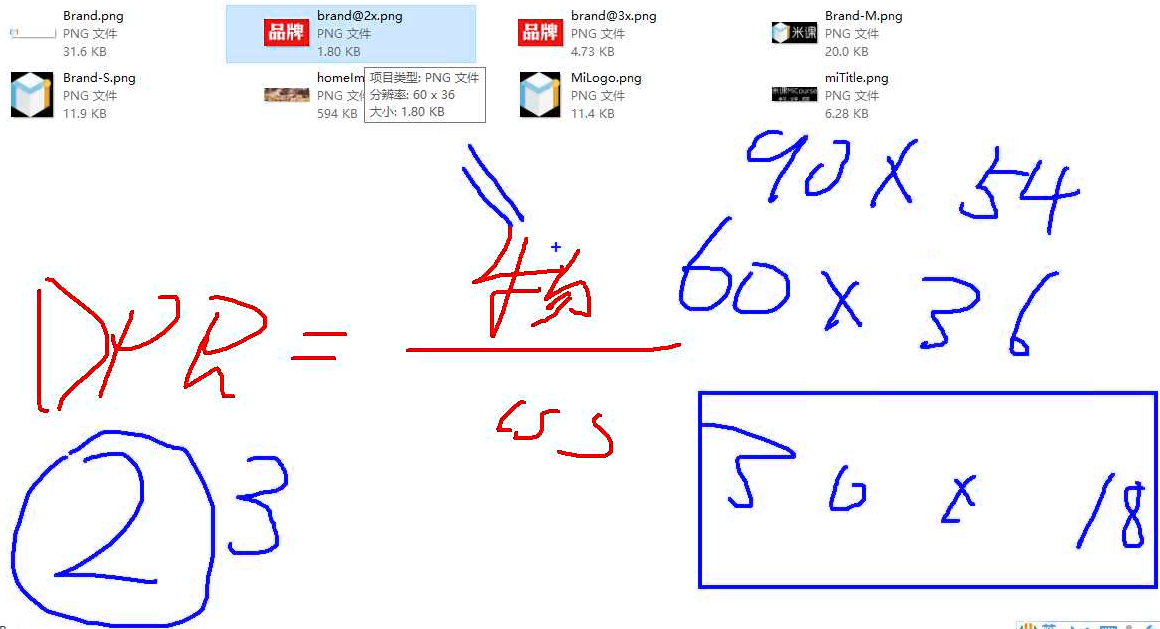
- -webkit-device-pixel-ratio
像素比 可加 max min 前缀 兼容 2.1 2.2 之类的设备
- orientation:
portrait 竖屏
landscape 横屏
媒体选择器
<link rel="stylesheet" type="text/css" href="./css/index.css" media="print"> /* css2 提出来的,在打印模式下采用的样式 */
2x 图 3x 图

在保证不同设备完美显示图片的前提下,节约网络带宽
less 编写媒体查询

less → sass → stylus
面试题: css 预编译语言 less 的优势
嵌套编程,层次感,结构鲜明
可以定义变量,混合 maxin
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...