mobile_轮播图_transform 版本_transform 读写二合一
轮播图_transform 版本
- 关键点:
- 2D 变换 transform 不会改变 元素 在 文档流 中的位置
- 定位 position 会改变 元素 在 文档流 中的位置
- 语句解析太快,使用 setTimeoout(); 等待渲染 不能超过 20ms
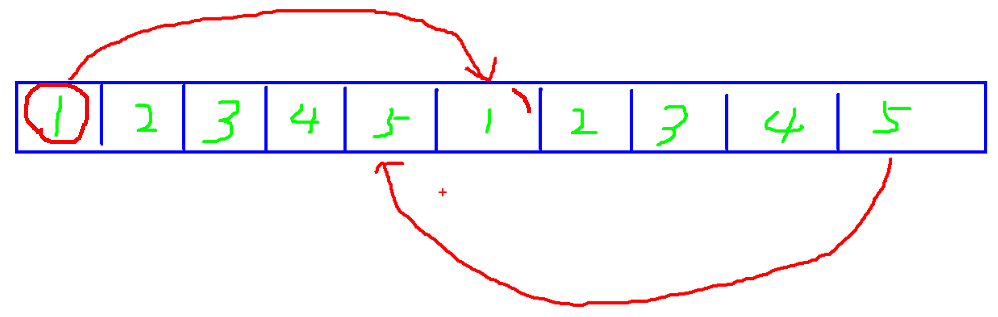
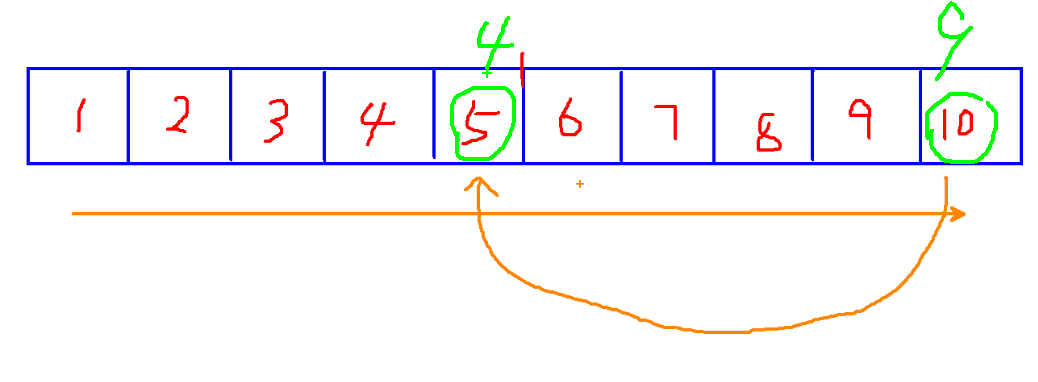
- touchstart 实现 无缝滑屏:
创建两组图片,ulList.innerHTML = ulList.innerHTML;

1. 触屏时,如果是第一组的第一张图片,则瞬间切换到第二组的第一张图片;
2. 触屏时,如果是第二组的最后一张图片,则瞬间切换到第一组的最后一张。
- transform 读写二合一
关键点:
arguments 参数列表,类数组对象,调用函数时系统隐式传递的一个实参
-
function transformEle(ele, attr, val){ if(!ele.transform){ ele.transform = {}; }; var result = ""; if(arguments.length > 2){ // 写入操作 ele.transform[attr] = val; for( var attrStr in ele.transform){ switch(attrStr){ case "translate": case "translateX": case "translateY": case "translateZ":{ result += attrStr+"("+ele.transform[attrStr]+"px) "; break; }; case "rotate": case "rotateX": case "rotateY": case "rotateZ": case "skew": case "skewX": case "skewY":{ result += attrStr+"("+ele.transform[attrStr]+"deg) "; break; }; case "scale": case "scaleX": case "scaleY":{ result += attrStr+"("+ele.transform[attrStr]+") "; break; }; }; }; ele.style.transform = result; }else{ // 读取操作 if(ele.transform[attr]){ result = ele.transform[attr]; }else{ if(attr == 'scale' || attr == 'scaleX' || attr == 'scaleY'){ result = 1; }else{ result = 0; }; } }; return result; };
- 移动端 无缝滑屏
- 自动轮播 与 无缝滑屏的冲突


-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" /> <title>无缝轮播</title> <style type="text/css"> * { padding: 0; margin: 0; } a { text-decoration: none; } ul, ol { list-style: none; } input { outline: none; } img { display: block; } html, body { height: 100%; overflow: hidden; } #wrap { width: 100%; height: 100%; background-color: #96b377; } /**** ****/ #wrap { position: relative; } #ul_list { overflow: hidden; width: 1000%; } #wrap #ul_list>li { float: left; } #wrap #ul_list>li>a>img{ width: 100%; } /**** 小圆点 ****/ #ol_list { position: absolute; bottom: 10px; right: 10px; width: 75px; display: flex; justify-content: space-between; } #ol_list li { width: 10px; height: 10px; border-radius: 50%; background-color: gray; } #ol_list li.active { background-color: deeppink; } </style> </head> <body> <!-- 模拟手机屏幕 --> <section id="wrap"> <ul id="ul_list"> <li> <a href="javascript:;"><img src="./img/Deadpool.jpg"/></a> </li> <li> <a href="javascript:;"><img src="./img/Groot.jpg"/></a> </li> <li> <a href="javascript:;"><img src="./img/Hock.jpg"/></a> </li> <li> <a href="javascript:;"><img src="./img/RocketRaccoon.jpg"/></a> </li> <li> <a href="javascript:;"><img src="./img/SpiderMan.jpg"/></a> </li> </ul> <ol id="ol_list"> <li data-pindex="0" class="active"></li> <li data-pindex="1"></li> <li data-pindex="2"></li> <li data-pindex="3"></li> <li data-pindex="4"></li> </ol> </section> <!-- javascript 代码 --> <script type="text/javascript"> // 取消默认行为 document.addEventListener("touchstart", function(e){ e.preventDefault(); }, false); // 点透处理 var clientWidth = document.documentElement.clientWidth; // 适配 (function(){ /* 1. 创建 style 标签 */ var styleNode = document.createElement("style"); /* 2. 给 style 标签添加内容 (屏幕分份, 大多数公司 16 份) */ styleNode.innerHTML = "html {"+ "font-size:"+clientWidth/16+"px !important"+ "}"; /* IPhone 6 的 font-size: 23.4375px */ /* 3. 把 style 标签追加到 head 标签里 */ document.head.appendChild(styleNode); }()); var wrap = document.getElementById("wrap"); var ulList = document.getElementById("ul_list"); var olList = document.getElementById("ol_list"); // 克隆第二组图片 ulList.innerHTML += ulList.innerHTML; var lis = document.querySelectorAll("#ul_list>li"); var points = document.querySelectorAll("#ol_list>li"); window.onload = function(){ var styleNode = document.createElement("style"); styleNode.innerHTML = "#ul_list {width:"+lis.length+"00%;}"; styleNode.innerHTML += "#ul_list>li {width:"+100/lis.length+"%;}"; document.head.appendChild(styleNode); styleNode.innerHTML += "#wrap {height:"+lis[0].offsetHeight+"px;}"; }; // 动态添加属性 ulList.oldUlX = 0; ulList.oldTouchX = 0; ulList.curIndex = 0; wrap.addEventListener("touchstart", function(e){ window.clearInterval(ulList.autoTimer); var touch = e.changedTouches; // 无缝轮播 if(ulList.curIndex == 0){ ulList.curIndex = lis.length/2; }else if(ulList.curIndex == lis.length-1){ ulList.curIndex = lis.length/2-1; } transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); ulList.oldTouchX = touch[0].clientX; ulList.oldUlX = transformEle(ulList, "translateX"); ulList.style.transition = "0s all ease 0s"; },false); wrap.addEventListener("touchmove", function(e){ var touch = e.changedTouches; var newTouchX = touch[0].clientX; transformEle(ulList, "translateX", ulList.oldUlX+(newTouchX - ulList.oldTouchX) ); },false); wrap.addEventListener("touchend", function(){ ulList.curIndex = Math.round(-transformEle(ulList, "translateX")/clientWidth); ulList.style.transition = "1s all ease 0s"; transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); for(var i=0; i<points.length; i++){ points[i].className = ""; }; points[ulList.curIndex%5].className = "active"; ulList.autoRun(); },false); olList.addEventListener("touchstart", function(e){ window.clearInterval(ulList.autoTimer); touch = e.changedTouches; e.stopPropagation(); ele = touch[0].target; if(ele.nodeName == "LI"){ for(var i=0; i<points.length; i++){ points[i].className = ""; }; ele.className = "active"; ulList.curIndex = +ele.dataset.pindex; transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); ulList.autoRun(); }; }, false); // 自动轮播 ulList.autoRun = function(){ window.clearInterval(ulList.autoTimer); ulList.autoTimer = window.setInterval(function(){ // 无缝轮播 if(ulList.curIndex == lis.length-1){ ulList.curIndex = lis.length/2-1; ulList.style.transition = "0s none"; transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); } ulList.curIndex++; window.setTimeout(function(){ ulList.style.transition = "1s all ease 0s"; transformEle(ulList, "translateX", -ulList.curIndex*clientWidth); }, 50); for(var i=0; i<points.length; i++){ points[i].className = ""; }; points[ulList.curIndex%5].className = "active"; }, 2500-50); }; ulList.autoRun(); // 读写 transform 二合一 function transformEle(ele, attr, val){ if(!ele.transform){ ele.transform = {}; }; var result = ""; if(arguments.length > 2){ // 写入操作 ele.transform[attr] = val; for( var attrStr in ele.transform){ switch(attrStr){ case "translate": case "translateX": case "translateY": case "translateZ":{ result += attrStr+"("+ele.transform[attrStr]+"px) "; break; }; case "rotate": case "rotateX": case "rotateY": case "rotateZ": case "skew": case "skewX": case "skewY":{ result += attrStr+"("+ele.transform[attrStr]+"deg) "; break; }; case "scale": case "scaleX": case "scaleY":{ result += attrStr+"("+ele.transform[attrStr]+") "; break; }; }; }; ele.style.transform = result; }else{ // 读取操作 if(ele.transform[attr]){ result = ele.transform[attr]; }else{ if(attr == 'scale' || attr == 'scaleX' || attr == 'scaleY'){ result = 1; }else{ result = 0; }; } }; return result; }; </script> </body> </html>
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...



