mobile_视口
document.documentElement.clientWidth 不包含滚动条
window.innerWidth +滚动条
window.outerWidth +浏览器边框
window.width 屏幕区域
IPhone 6 的 屏幕分辨率 为 750*1334
IPhone 6 的尺寸 为 4.7 英寸
IPhone 6 的 像素比 DPR 为 2 window.devicePixelRatio;
IPhone 6 的 独立像素 为 375*667 window.innerWidth;
IPhone 6 的布局(视口)像素为 980*1743 document.documentElement.clientWidth


在普通的 PC 端,视口的默认宽度 与 浏览器的窗口宽度 一致
如果直接将 PC 端页面 放到移动端,会是一个 压缩的效果
- 移动端的浏览器厂商,都面临一个问题
如何将 数以万计 或者 数以亿计 的 PC 端网页 完整的呈现在移动端设备,而不会出现滚动条?
此时,移动端浏览器必须有一个容器,容器 规定 PC 端页面 如何在移动端浏览器呈现
- 在 PC 端
- 浏览器的视口 是小于屏幕的
- 在移动端
- 浏览器的视口 是远大于屏幕的独立像素的
移动端浏览器厂商要实现的目标:
在小屏幕的移动设备上,尽可能的缩小网站来让用户看到网站的全貌。
于是,移动端浏览器厂商,将 布局视口 默认设置地比 手机屏幕 大,如 IPhone6 的布局视口为 980px
- 程序员两种方案:
- 两套页面
- 响应式布局
移动端的三个视口
- layout viewport
布局视口,即容器。用来装 PC 端页面的
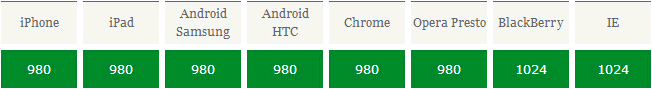
- IPhone 6 的布局视口像素 980
- 除了 黑莓 和 IE 是 1024,其他大多都是 980

默认的布局视口宽度 远大于 屏幕的宽度
- 布局像素
- 可以通过 document.documentElement.clientWidth 获取
- 布局像素,是 css 像素
- 在 PC 端,单独一个 width 为 20% 的元素 最终拿到的值由 初始包含块width(屏幕大小) 决定
PC 端中从 初始包含块 开始盒子,而在移动端,是从 布局视口 开始填盒子的
因此,一定程度上,可以把移动端的 布局视口 理解为 初始包含块
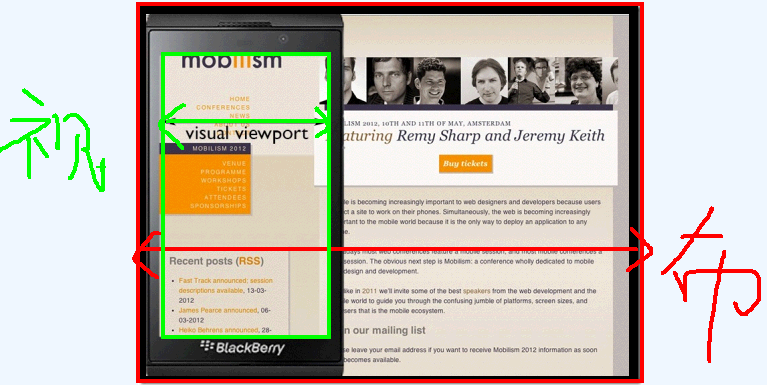
- visual viewport
视觉视口 与 设备屏幕的区域 一样大
视觉视口的像素,是 css 像素,并且会随着用户的缩放而改变
视觉视口像素
可以通过 window.innerWidth 获取,但是在 Android 2 ,Oprea mini,UC 8 中无法正常获取
- viewport
据分析,布局视口 的默认宽度并非一个理想的宽度
- 理想视口,即用户进入到页面时,不需要进行缩放
这也是为什么苹果和效仿苹果的浏览器厂商 会引进理想视口
只有专门为移动设备开发的网站,才有 理想视口 一说。
- 不加 meta 理想视口标签
物理像素 750
独立像素 375
css 像素 980
像素比 DPR = 物理像素 / 独立像素 = 750 / 350 = 2
- 优点:
- 等比现象,同一元素,在不同设备(屏幕)上,呈现的效果是一样的。(???/980)
- 缺点:
- 页面元素小,文本小,用户体验差
- 只有在页面中 加入 <meta name="viewport" content="width=device-width" /> 理想才会生效
- 加上 meta 理想视口标签: 布局视口 = 视觉视口 = 理想视口
物理像素 750
独立像素 = css 像素 = 375
像素比 DPR = 物理像素 / 独立像素 = 物理像素 / css 像素 = 750 / 375 = 2
- 优点:
- 文本清晰呈现,用户体验较好
- 像素体系连接起来了(DPR 为 2 时,1 个 css 像素 = 多少物理像素???)
- 不缩放 像素比 DPR = 物理像素 / 独立像素 = 物理像素 / css 像素 = 750 / 375 = 2
- 不缩放 1 个 css 像素 = 4 个物理像素
- 缺点:
- 同一个元素,在不同设备(屏幕)上,呈现出的效果不一致(不等比现象,???/375 ???/414)
- ----解决:适配。
- 同一个元素,在不同设备(屏幕)上,呈现出的效果不一致(不等比现象,???/375 ???/414)
- <meta name="viewport" content="布局视口的宽=独立像素的宽" />
<meta name="viewport" content="width=375" />
像这样直接指定 具体数值,ios 会呈现出不理想效果
在 PC 浏览器,最干净的视口就是约束 css 布局的视口,决定了用户能看到什么
移动设备上,视口分为两个:布局视口限定 css 布局,视觉视口决定用户看到什么
移动设备上,一旦加入 meta 标签,就有了理想视口,对于特定设备上特定浏览器的布局视口的一个理想尺寸


