事件委托
适用于对一组元素添加一类事件
优势:
- 减少了页面中函数的数量,提升页面性能
- 事件委托,对新增加的元素也起作用,更易于维护,页面元素变化时,不用再次添加事件
原理:事件冒泡原理,子元素会向上级传递事件
<div>
<button id="btn">添加</button>
<ul id="ul">
<li>111</li>
<li id="2">222</li>
<li>333</li>
<li>444</li>
</ul>
</div>
<script>
window.onload=function(){
var oUl=document.querySelector('#ul');
oUl.onclick=function(event){
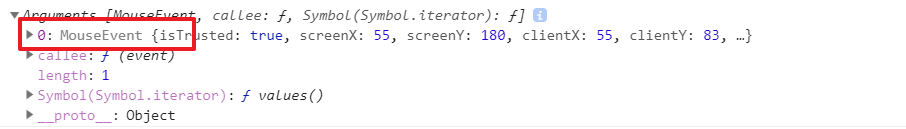
console.log(arguments);
var target=event.target;
console.log(target); //获取节点的属性
console.log(target.nodeName);
console.log(target.nodeType);
console.log(target.nodeValue); //元素节点的value值为null
}
var oBtn=document.querySelector("#btn");
var num=4;
oBtn.onclick=function(){
num++;
var oli=document.createElement("li")
oli.innerHTML=`<li>${num*111}</li>`;
oUl.appendChild(oli);
}
}
</script>
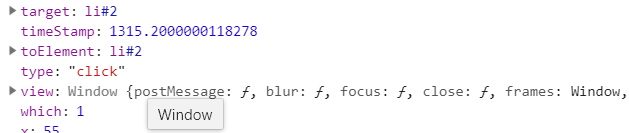
点击事件的参数

event对象的属性
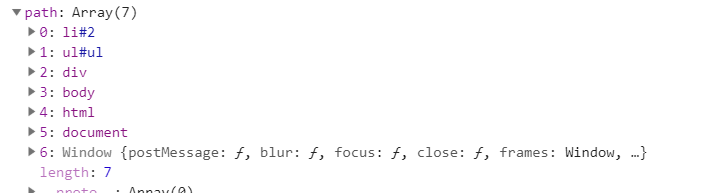
*path 元素的向上的层级关系

*target 为元素