[js开源组件开发]js手机联动选择日期 开源git
js手机联动选择日期
这里在前面的《js手机联动选择地区》的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的《日期控件》,它同时也支持手机端,http://www.cnblogs.com/tianxiangbing/p/calendar.html。
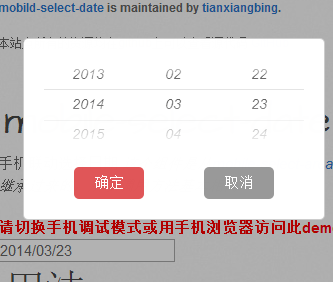
效果图如下:

mobile-select-date
手机联动选择日期 这个组件是从mobile-select-area 继承过来的,所以调用方法基本相同
DEMO请点击这里 http://www.lovewebgames.com/jsmodule/mobile-select-date.html
用法
注:依赖于dialog和mobile-select-area
<!DOCTYPE>
<html>
<head>
<title>时间选择器</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="../dist/mobile-select-area.css">
<script type="text/javascript" src="../dist/zepto.js"></script>
<script type="text/javascript" src="../dist/dialog.js"></script>
<script type="text/javascript" src="../dist/mobile-select-area.js"></script>
<script type="text/javascript" src="../dist/mobile-select-date.js"></script>
</head>
<body>
<input type="text" id="txt_date" value="2013/01/22"/>
<script>
var selectDate = new MobileSelectDate();
selectDate.init({trigger:'#txt_date'});
</script>
</body>
</html>
属性及方法
trigger:
触发弹窗的DOM元素 ,可以是input或其他
callback:
选中后的回调,默认有填充trigger的value值,以‘/’分隔

 比较简单的手机端日期选择器。
这里在前面的《js手机联动选择地区》的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的《日期控件》,它同时也支持手机端,http://www.cnblogs.com/tianxiangbing/p/calendar.html。
比较简单的手机端日期选择器。
这里在前面的《js手机联动选择地区》的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的《日期控件》,它同时也支持手机端,http://www.cnblogs.com/tianxiangbing/p/calendar.html。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架