[js开源组件开发]js手机联动选择地区仿ios 开源git
js手机联动选择地区
前言:由于网上找到了一个mobiscrool,比较全,但是不开源,只能试用15天,正式版竟然要三千块钱,穷人只能自己动手,写了个只针对弹窗地区选择的。

本站点所有的资源均在github上可以查看源代码 GitHub https://github.com/tianxiangbing/mobile-select-area
demo地址请点击这里 http://www.lovewebgames.com/jsmodule/mobile-select-area.html
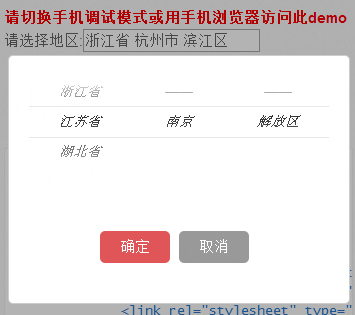
mobile-select-area
手机联动选择地区
用法
##注:依赖于[dialog](https://github.com/tianxiangbing/dialog)1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE><html> <head> <title>选择地区</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <link rel="stylesheet" type="text/css" href="../dist/mobile-select-area.css"> <link rel="stylesheet" type="text/css" href="../dist/dialog.min.css"> <script type="text/javascript" src="../dist/zepto.js"></script> <script type="text/javascript" src="../dist/dialog.js"></script> <script type="text/javascript" src="../dist/dialog-jquery.min.js"></script> <script type="text/javascript" src="../dist/mobile-select-area.js"></script> </head> <body> <input type="text" id="txt_area" value="浙江省 杭州市 滨江区"/> <input type="hidden" id="hd_area" value="1,1,1"/> <script> var selectArea = new MobileSelectArea(); selectArea.init({trigger:$('#txt_area'),value:$('#hd_area').val(),data:'data.json'}); </script> </body></html> |
属性及方法
trigger:
触发弹窗的DOM元素 ,可以是input或其他
value:
初始值,
data:
当data为json对象时可以直接解析
当data为string发送ajax请求后返回json,格式如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | { "data": [{ "id": 1, "name": "浙江省", "child": [{ "id": "1", "name": "杭州市", "child": [{ "id": 1, "name": "滨江区" }] }] }, { "id": 2, "name": "江苏省", "child": [{ "id": "1", "name": "南京", "child": [{ "id": 1, "name": "解放区" }] }] }, { "id": 3, "name": "湖北省" }] } |
callback:
选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字

 js制作的手机联动选择地区仿ios的效果
前言:由于网上找到了一个mobiscrool,比较全,但是不开源,只能试用15天,正式版竟然要三千块钱,穷人只能自己动手,写了个只针对弹窗地区选择的。
js制作的手机联动选择地区仿ios的效果
前言:由于网上找到了一个mobiscrool,比较全,但是不开源,只能试用15天,正式版竟然要三千块钱,穷人只能自己动手,写了个只针对弹窗地区选择的。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架