dojo学习三 grid表格扩展学习
本来应该是每天一篇关于dojo的学习笔记的,但当真正学起来的时候,才发现,每天其实学不了太多,有时为了验证一个简单的案例,就会花去半天时间,所以只能尽量的去实验,然后才把这些经验分享出来,不能做到每日一更了。尽量保证每三天一篇相关dojo学习的笔记吧!
先回顾一下,在上一篇dojo学习二 ajax异步请求之绑定列表 里,我们接触到了怎样快速地用dojo的grid插件来绑定列表数据,在第一篇dojo学习里谈到过dojo插件有两种使用方式,之前我们都是使用的声明式绑定插件,今天我们试着使用下编程式的方法。
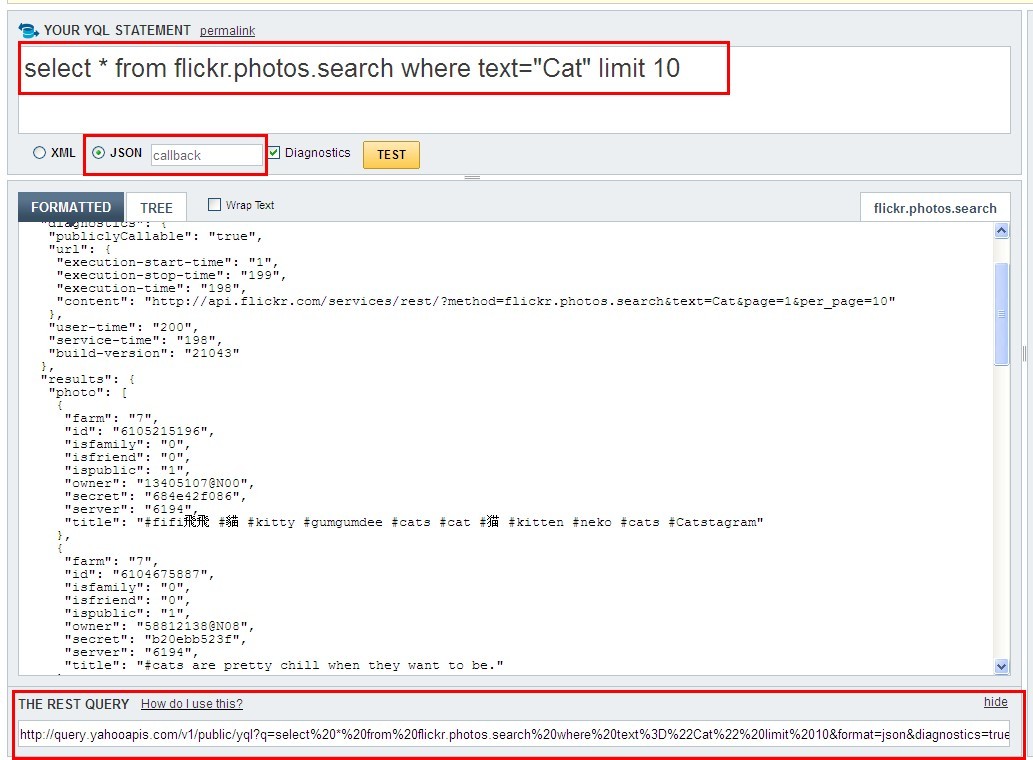
首先,我需要一个数据源,它可以是json、csv、xml等格式,这里我只是为了测试数据,所以我调用了YQL的数据,YQL是yahoo提供的一种数据云查询,想了解它的使用方法的可以去yahoo的YQL官网上去查阅,我使用它的example,如下图查询及结果:

我选择的返回格式是json,然后跨域了,所以有回调方法callback,然的它会自动生成一串的URL,我们就用这个URL来ajax异步请求它的json数据,然后绑定起来,dojo代码如下:
 View Code
View Code
var jsonArgs={
url:"http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20flickr.photos.search%20where%20text%3D%22Cat%22%20limit%2010&format=json&diagnostics=true",
content:{
output:"json"
},
timeout:10000,
callbackParamName:"callback",
load:function(data){
console.dir(data);
var temp={};
temp.identifier="id";
temp.label="id";
temp.items=[];
dojo.forEach(data.query.results.photo,function(one){
var tt={};
tt.id=one.id;
tt.title=one.title
temp.items.push(tt);
})
console.dir(temp);
var store = new dojo.data.ItemFileWriteStore({
data: temp
});
var layout = [{
field: 'id',
name: '编号',
width: '200px'
},{field:"title",name:"标题",editable:true,cellType:dojox.grid.cells.Select,options:["aaaaa","bbbbb","cccc"]}];
/************************创建grid*************************/
var grid = new dojox.grid.DataGrid({
query: {
id: '*'
},
store: store,
clientSort: true,
rowSelector: '20px',
structure: layout
},
document.createElement('div'));
dojo.byId("tableContainer").appendChild(grid.domNode);
grid.startup();
},
error:function(error){
results.innerHTML="出错信息:"+error;
}
};
dojo.io.script.get(jsonArgs);
});
html代码:
<div id="tableContainer" style="width: 100%; height: 100%;">
</div>
</body>
css代码:
@import url(../dijit/themes/tundra/tundra.css);
@import url(../dojo/resources/dojo.css);
@import url(../dojox/grid/resources/Grid.css);
@import url(../dojox/grid/resources/tundraGrid.css);
实例演示请点击这里.
在这里值得注意的是,样式似乎很重要,有时少了一个样式,整个表格会什么都不出现,即使用firebug看dom也看不到,这是件很不爽的事情,然后我们来一行行的来了解下dojo是如何来编程式绑定列表的。
首先我们做了一个ajax跨域的请求yql,它返回的内容可以看图一,它返回了前面十条记录,然后我通过dojo.forEach把它转换成items的格式,(我不太清楚,是否grid必须使用这样的格式,可能是我的误解,你可以试下不转换,如何把它绑定起来,然后评论里告诉我.).接着我new了一个dojo.data.ItemFileWriteStore对象,一般json格式使用的是dojo.data.ItemFileXXXXStore,csv格式使用dojox.data.CsvStore对象作存储源等,它可以接受json数据或url都行,由于我这里要用到修改记录,所以用的是ItemFileWriteStore,如果只是读取的话,可以用ItemFileReadStore;
接着我们定义表格布局,它存放的是组json格式的数据,有字段名称、显示标题、排序、修改等一系列原来声明式使用的属性。接着我们创建一个dojox.grid.DataGrid对象,把刚才的布局和存储数据源赋值给它就好了,最后启动startup。就这样绑定列表就完成了.
或许你想用的表单不只是这么简单,你希望点击某条记录时得到它的网址,这时就要给grid添加事件了。 添加事件的方式有点类似于asp.net里的事件模型.首先,在grid里插入script标记,type设为dojo/connet,事件handle是onRowClick,参数agrs。代码如下:
 View Code
View Code //var temp = this.model.getRow(evt.rowIndex).title;
console.log(grid.getItem(evt.rowIndex).title);
var id=grid.getItem(evt.rowIndex).id;
var url="http://query.yahooapis.com/v1/public/yql?q=select%20urls.url%20from%20flickr.photos.info%20where%20photo_id%3D%20"+id+"&diagnostics=true";
console.log(url);
//获取图片地址
var jsonArgs={
url:url,
content:{
format:"json"
},timeout:10000,
callbackParamName:"callback",
load:function(data){
//console.dir(data);
console.dir(data.query.results.photo.urls.url);
var link=dojo.byId("link");
link.innerHTML=dojo.string.substitute("<a href='${content}'>${content}</a>",data.query.results.photo.urls.url);
},
error:function(err){
console.error(err);
}
};
dojo.io.script.get(jsonArgs);
</script>
ajax请求基本是一样的,有没有开始接受dojo的这种写法呢?作为一个优秀的程序员,不要试图什么都自己亲自code,使用别人的东西也不错,起码会有人帮你维护。
这个例子请猛击这里。
或许你还想添加删除记录,这个例子就直接看官网上的吧,你可以直接在这里看到更多关于grid的使用方式,可惜是鸟文的.grid官网地址请点击这里





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架