使用C#与Websocket完成简单的聊天功能
1、背景
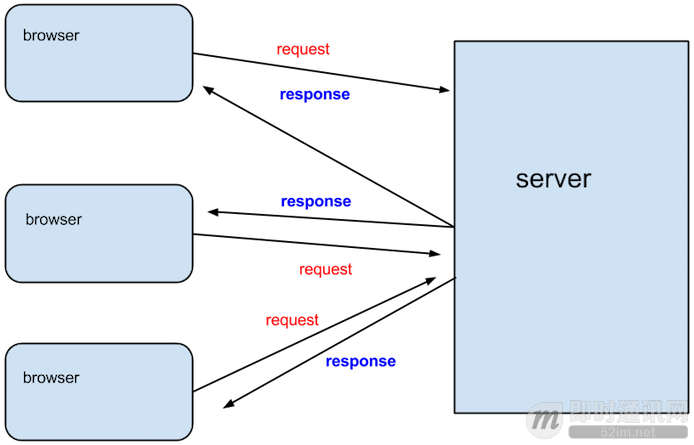
WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。而比较新的技术去做轮询的效果是Comet , 但这种技术虽然可达到全双工通信,依然需要发出请求。
2、介绍
Web Sockets没有什么神奇之处,首先要意识到该协议本质上是一个基本的双工TCP/IP套接字连接。连接从客户端连接到远程服务器并将HTTP标头文本发送到该服务器开始。标头文本要求Web服务器将连接升级为Web套接字连接。这是作为握手完成的,Web服务器使用适当的HTTP文本标头进行响应,从那时起,客户端和服务器将使用Web Socket语言。
3、WebSocket 技术概览
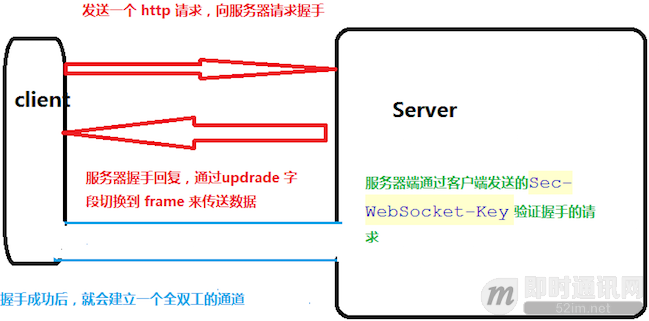
在 WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的B/S模式。WebSocket的技术原理:

WebSocket的技术原理:

4、C# websocket及时通信协议的实现
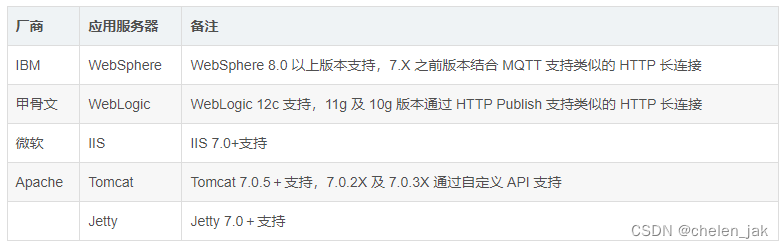
Websocket有java、nodejs、python、PHP、等版本 ,哪些浏览器支持websocket:


我现在使用的是C#版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
接下来我们使用的是C#控制台程序来实现
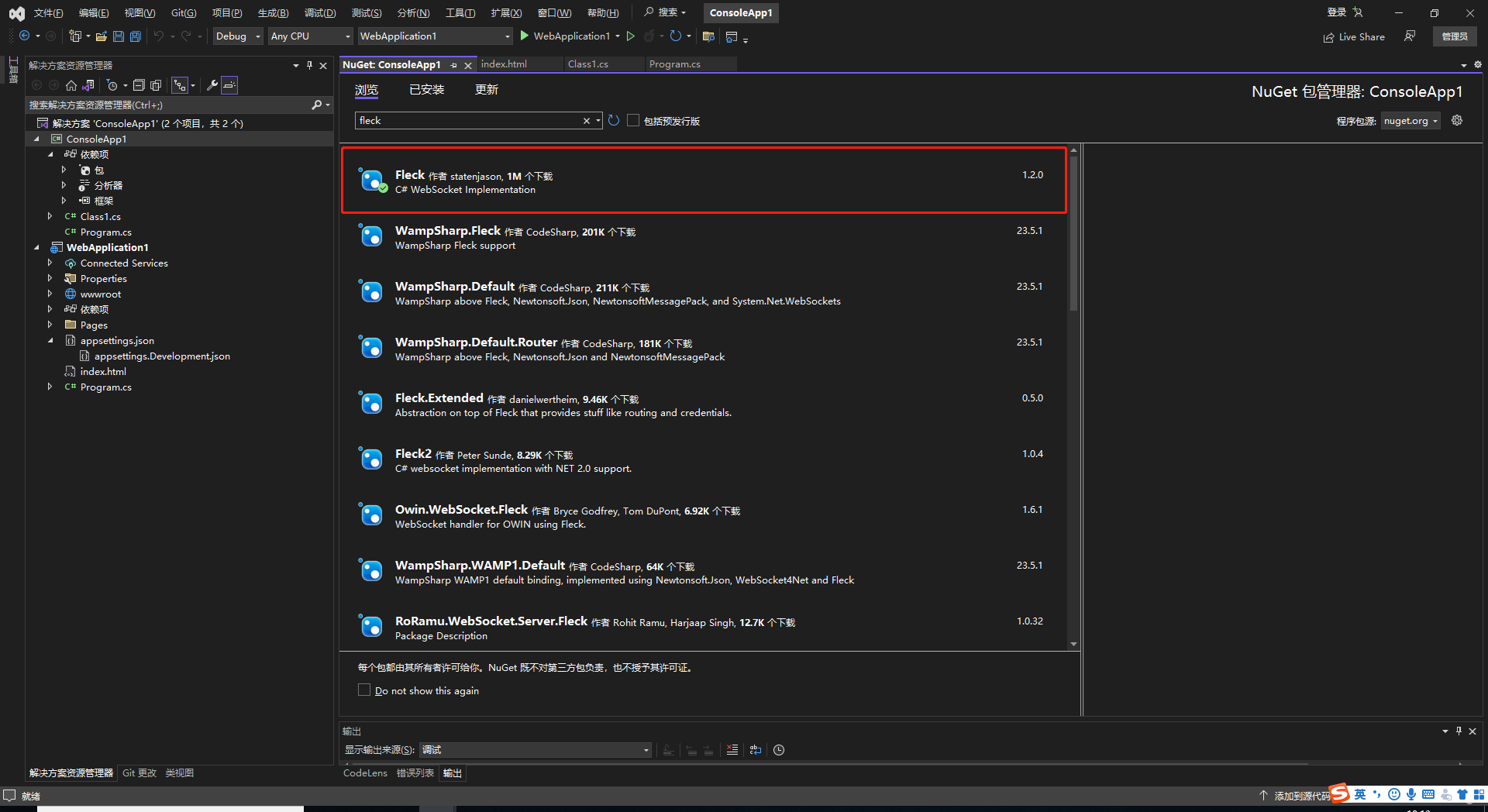
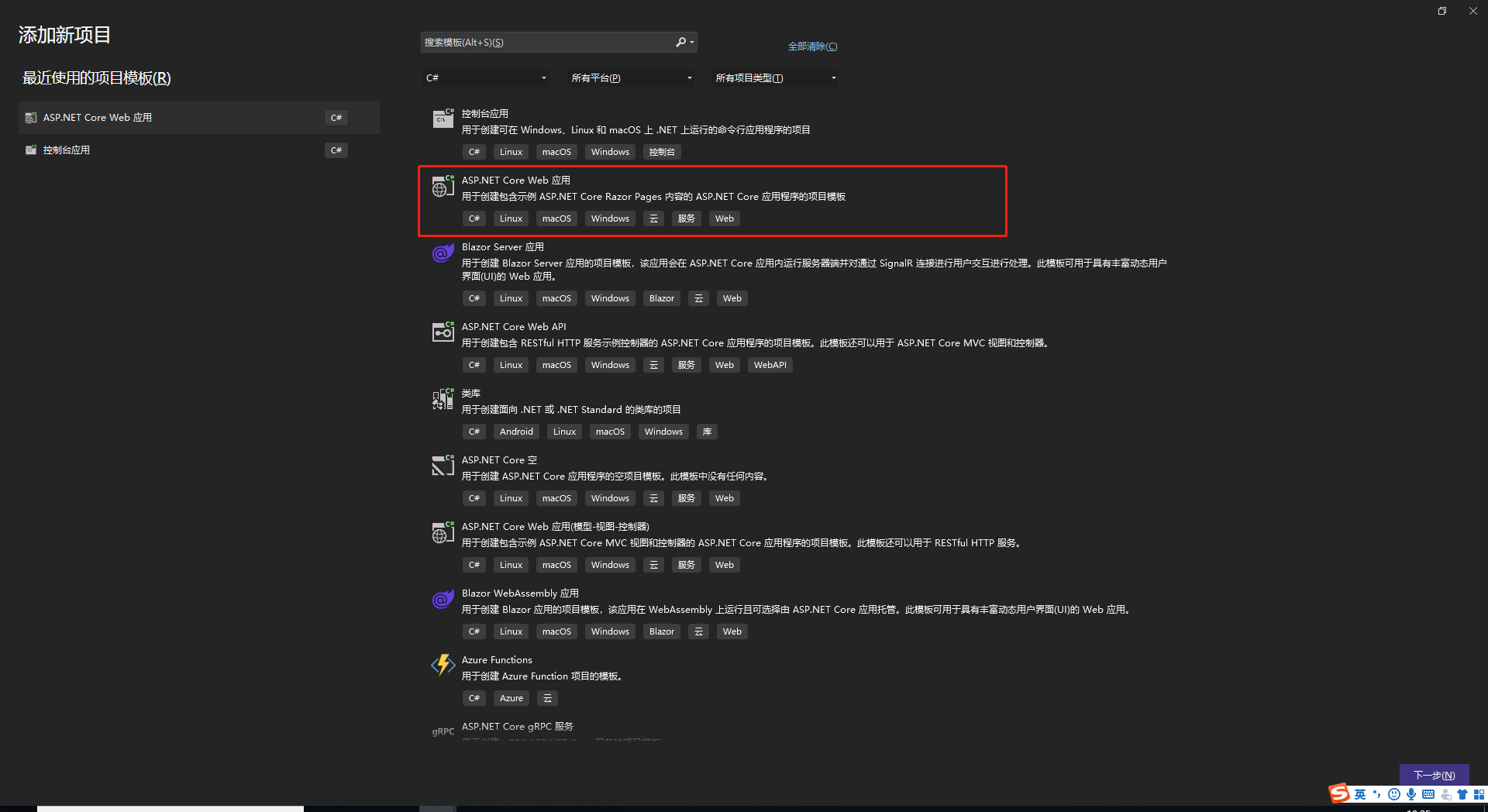
1.首先创建一个控制台应用程序,然后引入Fleck包


2.Fleck是C#中的一个WebSocket服务器实现,以下是服务端实现代码,在服务启动后调用

3.接着创建一个Web应用程序

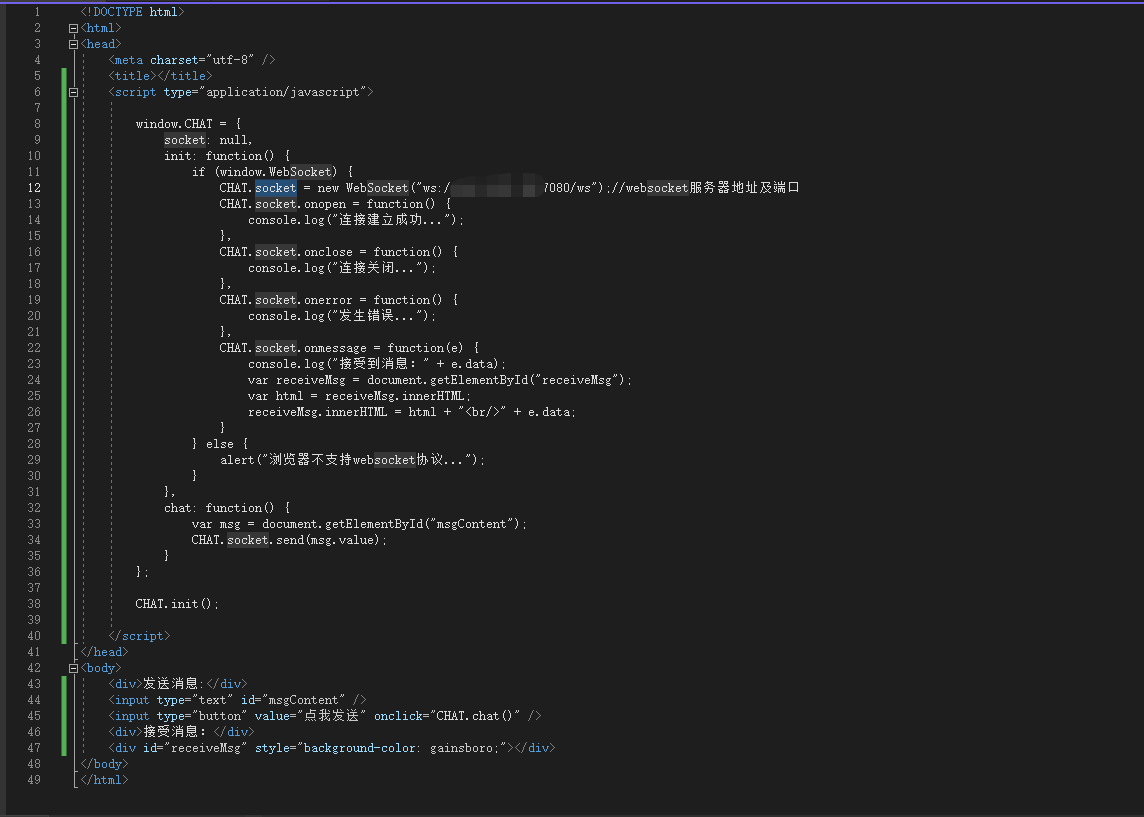
4.以下是客户端实现代码

接着让我们一起来看效果:
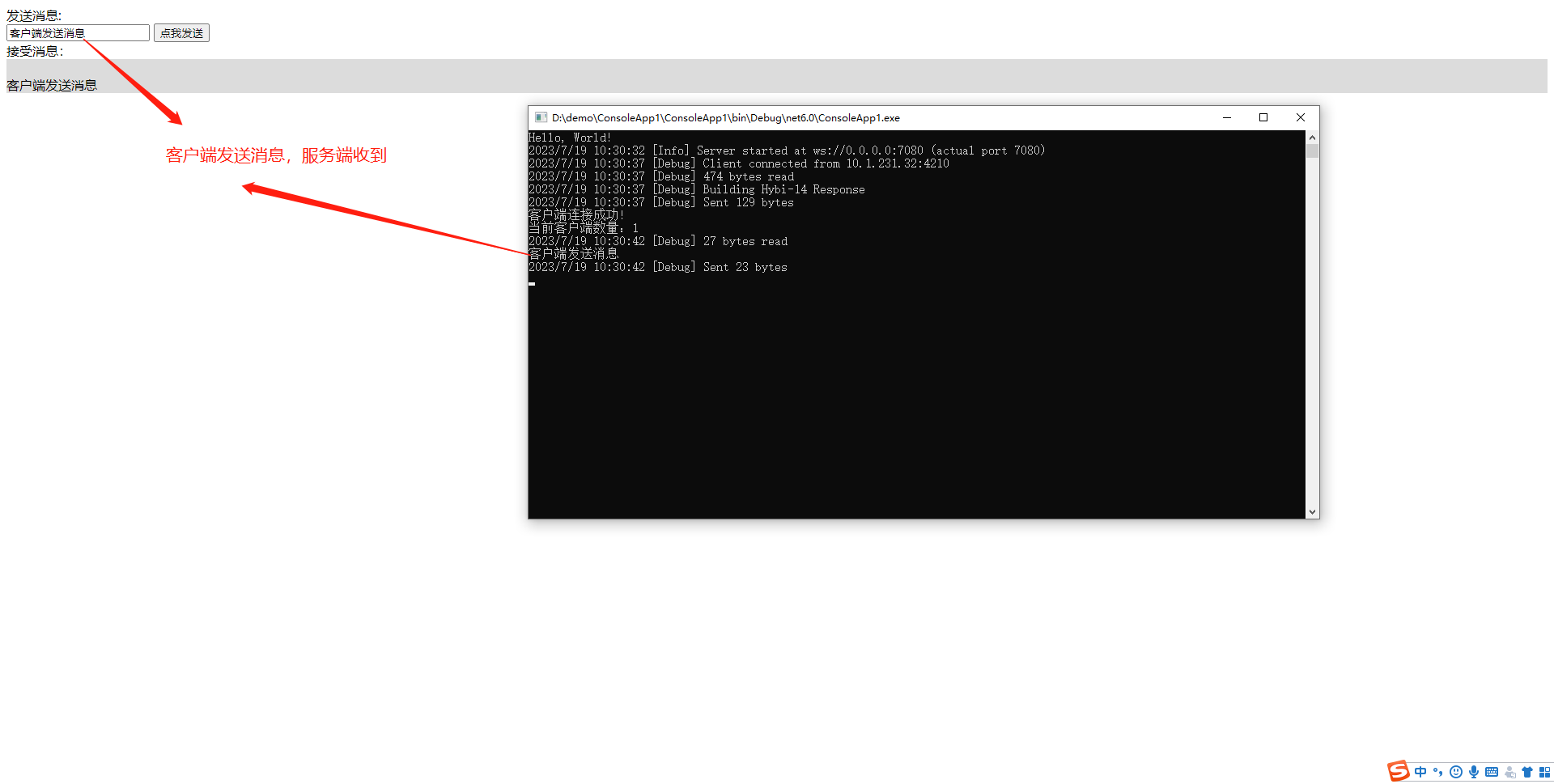
1.客户端发送消息到服务端

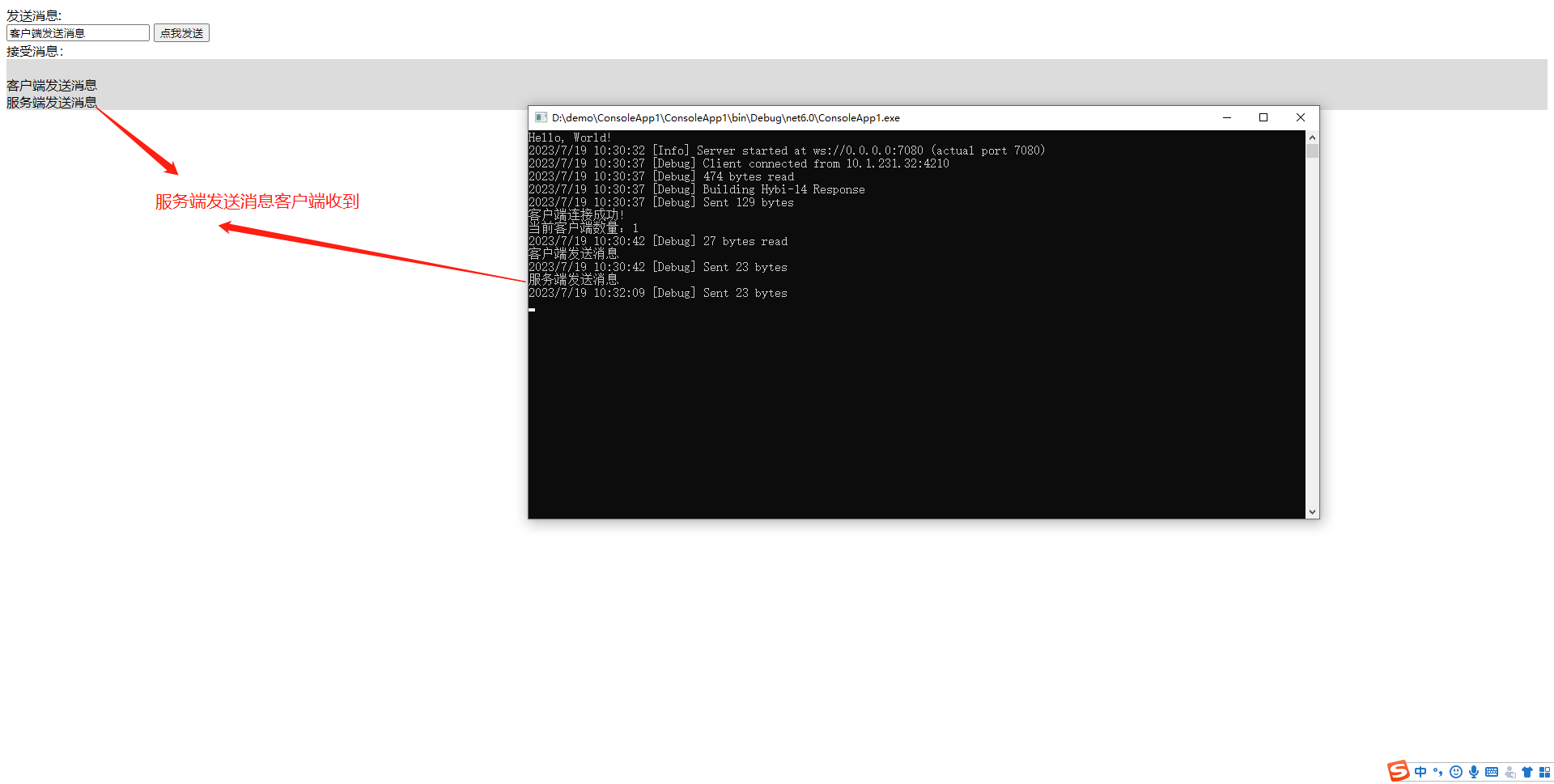
2.服务端发送消息到客户端

原文链接:https://blog.csdn.net/hqwest/article/details/130651832



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)