gulp小记(无刷新重载样式)
之前在使用sass的时候,使用了一个不错的工具koala,其实它的原理就是监视sass文件的变化,去编译css而gulp也能为我们做这样的事并且更多 使用gulp之前我们要做一些准备工作
1)安装node.js

2)全局模式下安装gulp npm install -g gulp
3)进入到工程目录下 本地安装gulp
npm install --save-dev gulp 以开发依赖的模式安装gulp
3)编写gulpfile.js文件 gulpfile.js是gulp的主文件,任务的定义全在这里 下面我们写一个hello world
var gulp = require('gulp'); gulp.task('default',function(){ console.log('hello world'); });
当我们在命令行运行gulp gulp会自动运行这个default任务(当然我们也可以通过gulp default 去运行这个default任务 可以通过default作为我们任务的入口)

下面介绍下gulp的几个主要的方法 gulp.src() gulp.dest() gulp.tsak() gulp.watch()
1)gulp.src() 这个方法主要是获得要操作的流
gulp使用的node.js的流 通过流的pipe()方法将流导入到需要操作的地方 例如gulp的插件 sass 中 gulp.src()正是获得操作的方法
2)gulp.dest() 这个方法与gulp.src()相对
通过流的pipe方法导入到gulp.dest()方法, 会在相应的目录生成跟gulp.src()流文件同名的文件
3)gulp.task(参数1,参数2,参数3) 这个方法接收三个参数 第一个是任务的名字 第二个是当前任务依赖的任务,是一个数组 第二个参数是一个function() 也就是我们想要任务执行的代码
下面演示下这个方法的基本使用
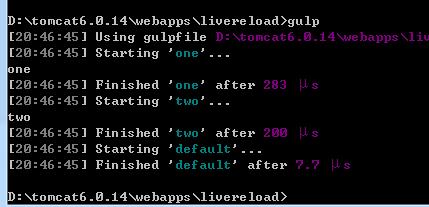
var gulp = require('gulp'); gulp.task('one',function(){ console.log('one'); }); gulp.task('two',['one'],function(){ console.log('two'); }); gulp.task('default',['two']);

我们发现当我们想要运行task two的时候,gulp会先帮我们执行依赖的task one 但是如果我们的task one是一个异步的任务呢
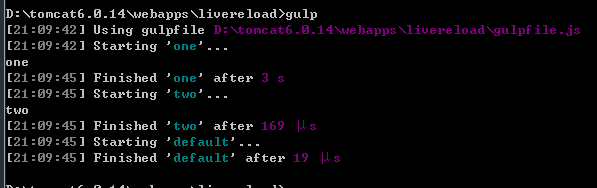
var gulp = require('gulp'); gulp.task('one',function(){ setTimeout(function(){ console.log('one'); },3000); }); gulp.task('two',['one'],function(){ console.log('two'); }); gulp.task('default',['two']);

会发现gulp也会在执行task two之前为我们执行task one 但是不会等待task one执行完毕 这并不是我们想要的结果
下面提供三种解决方案
1)在这个异步任务执行完去执行一个回调函数 通知gulp这个任务执行完毕 这个回调函数是任务函数的第一个参数
var gulp = require('gulp'); gulp.task('one',function(cb){ setTimeout(function(){ console.log('one'); cb(); },3000); }); gulp.task('two',['one'],function(){ console.log('two'); }); gulp.task('default',['two']);

2)定义任务的时候返回一个流对象 也就是需要等这个task执行完 将流对象传入下一个task
var gulp = require('gulp'); gulp.task('one',function(){ var stream = gulp.src('sass/*.scss'); /*进行一些异步操作*/ return stream; }); gulp.task('two',['one'],function(){ console.log('two'); }); gulp.task('default',['two']);
这样的方式也能达到我们想要的效果,这种方式的局限性就是适合通过gulp.src()获得操作流的task
3)返回promise对象
var q = require('q');//这里调用了异步处理库q var gulp = require('gulp'); gulp.task('one',function(){ var deferred = q.defer(); setTimeout(function(){ console.log('one'); deferred.resolve(); },3000); return deferred.promise; }); gulp.task('two',['one'],function(){ console.log('two'); }); gulp.task('default',['two']);

4)gulp.watch() 我们想要去实现自动化的编译sass 重载css文件都是通过watch方法实现 它通过监视目录下文件的变化 ,去指向相应的操作
插播一下gulp的插件 gulp-load-plugins 当我们安装了gulp-load-plugins的时候,它就会自动在运行的时候,当我们需要哪个插件的时候去调用相应的插件去执行相应的操作 前提是你的插件要写在package.json中(gulp-load-plugins的好处也是我们不用在我们的gulpfile.js文件头将我们需要的插件全部require了 它负责帮我们调用)
下面是一个编译自动化编译sass的例子
安装gulp-load-plugins npm install --save-dev gulp-load-plugins
安装 gulp-sass npm install --save-dev gulp-sass
var gulp = require('gulp') var plugins = require('gulp-load-plugins')();//当我们要使用相应的插件的时候 就可以通过plugin.sass()这样方式应用 遵循驼峰命名 gulp.task('sass',function(){ gulp.src('sass/*.scss') .pipe(plugins.sass()) .pipe(gulp.dest('css')) }); gulp.task('default',function(){ gulp.watch('sass/*.scss',['sass']); }) //检测目录先所有sass文件的变化 执行sass编译
运行gulp

发现已经进入监听 我修改sass文件下的文件 发现他自动的编译了css

而实现修改样式自动加载的方式跟这个差不多 我们需要在使用另一个插件 gulp-livereload
安装gulp-livereload npm install gulp-livereload
安装插件 在chrome下的 livereload

点击这个按钮 激活livereload
下面是一个例子
在我本地的服务器有一个页面,他的背景色是红色 我想要的是通过修改sass文件 自动的编译css 并且不刷新的情况先重载这个样式
var gulp = require('gulp') var plugins = require('gulp-load-plugins')(); gulp.task('sass',function(){ gulp.src('sass/*.scss') .pipe(plugins.sass()) .pipe(gulp.dest('css')) .pipe(plugins.livereload());//将想要监视的流导入livereload中 }); gulp.task('default',function(){ plugins.livereload.listen();//调用listen方法 实现自动刷新 gulp.watch('sass/*.scss',['sass']); })
神奇的事情就出现了 在我修改sass文件的时候,它会自动的编译css 并且为我加载了css
posted on 2015-10-03 22:00 icantunderstand 阅读(387) 评论(0) 编辑 收藏 举报



