[Android]下拉刷新控件RefreshableView的实现
以下内容为原创,欢迎转载,转载请注明
来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4172483.html
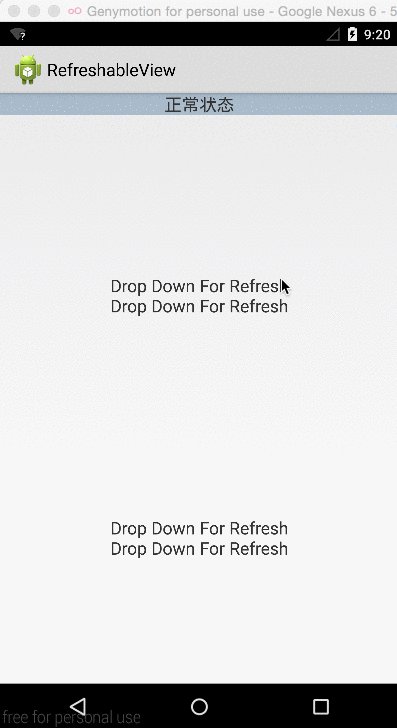
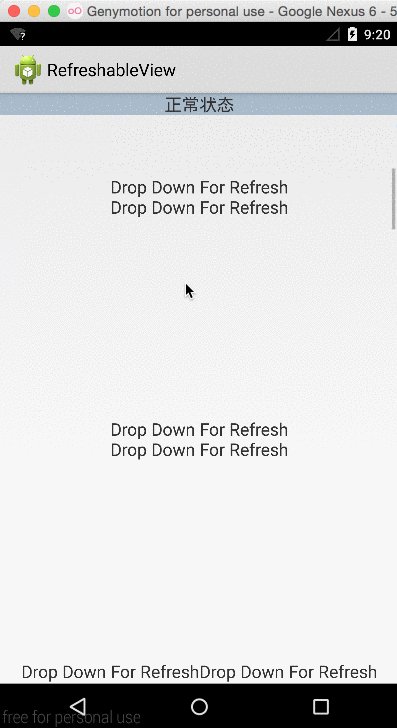
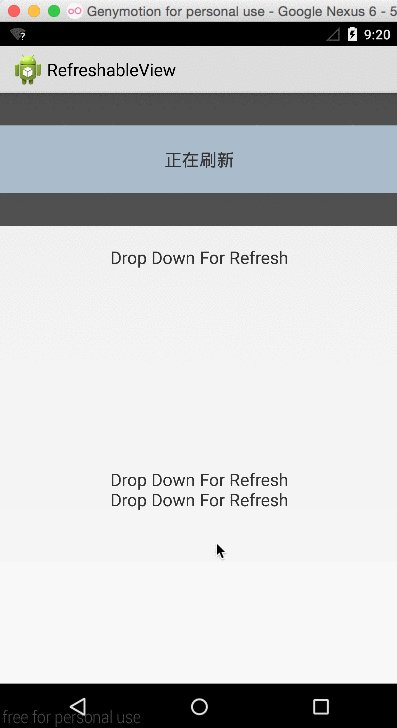
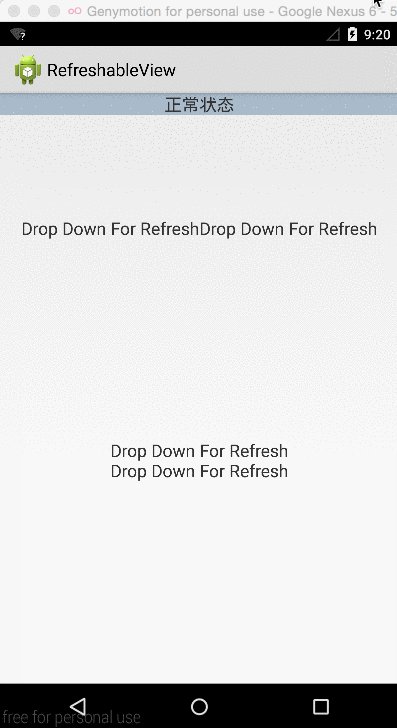
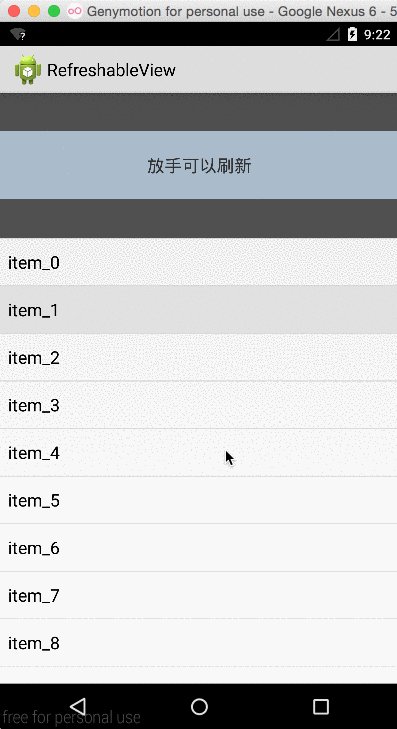
需求:自定义一个ViewGroup,实现可以下拉刷新的功能。下拉一定距离后(下拉时显示的界面可以自定义任何复杂的界面)释放手指可以回调刷新的功能,用户处理完刷新的内容后,可以调用方法onCompleteRefresh()通知刷新完毕,然后回归正常状态。效果如下:


源代码:RefreshableView(https://github.com/wangjiegulu/RefreshableView)
分析:
我们的目的是不管什么控件,只要在xml中外面包一层标签,那这个标签下面的所有子标签所在的控件都被支持可以下拉刷新了。所以,我们可以使用ViewGroup来实现,这里我选择的是继承LinearLayout,当然其他的(FrameLayout等)也一样了。
因为根据手指下滑,需要有一个刷新的view被显示出来,所以这里需要添加一个子view(称为refreshHeaderView),并放置在最顶部,使用LinearLayout的好处是可以设置为VERTICAL,这样可以直接“this.addView(refreshHeaderView, 0);”搞定了。然后就要根据手指滑动的距离,动态地去改变refreshHeaderView的高度。同时检测是否到达了可以刷新的高度了,如果达到了,更新当前的刷新状态。手指放开时,根据之前移动的刷新状态,执行刷新或者回归正常状态。
RefreshableView代码如下:
1 /** 2 * 下拉刷新控件 3 * Author: wangjie 4 * Email: tiantian.china.2@gmail.com 5 * Date: 12/13/14. 6 */ 7 public class RefreshableView extends LinearLayout { 8 private static final String TAG = RefreshableView.class.getSimpleName(); 9 10 public RefreshableView(Context context) { 11 super(context); 12 init(context); 13 } 14 15 public RefreshableView(Context context, AttributeSet attrs) { 16 super(context, attrs); 17 18 TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.refreshableView); 19 for (int i = 0, len = a.length(); i < len; i++) { 20 int attrIndex = a.getIndex(i); 21 switch (attrIndex) { 22 case R.styleable.refreshableView_interceptAllMoveEvents: 23 interceptAllMoveEvents = a.getBoolean(i, false); 24 break; 25 } 26 } 27 a.recycle(); 28 29 init(context); 30 } 31 32 public RefreshableView(Context context, AttributeSet attrs, int defStyle) { 33 super(context, attrs, defStyle); 34 init(context); 35 } 36 37 /** 38 * 刷新状态 39 */ 40 public static final int STATE_REFRESH_NORMAL = 0x21; 41 public static final int STATE_REFRESH_NOT_ARRIVED = 0x22; 42 public static final int STATE_REFRESH_ARRIVED = 0x23; 43 public static final int STATE_REFRESHING = 0x24; 44 private int refreshState; 45 // 刷新状态监听 46 private RefreshableHelper refreshableHelper; 47 48 public void setRefreshableHelper(RefreshableHelper refreshableHelper) { 49 this.refreshableHelper = refreshableHelper; 50 } 51 52 private Context context; 53 /** 54 * 刷新的view 55 */ 56 private View refreshHeaderView; 57 /** 58 * 刷新的view的真实高度 59 */ 60 private int originRefreshHeight; 61 /** 62 * 有效下拉刷新需要达到的高度 63 */ 64 private int refreshArrivedStateHeight; 65 /** 66 * 刷新时显示的高度 67 */ 68 private int refreshingHeight; 69 /** 70 * 正常未刷新高度 71 */ 72 private int refreshNormalHeight; 73 74 75 /** 76 * 默认不允许拦截(即,往子view传递事件),该属性只有在interceptAllMoveEvents为false的时候才有效 77 */ 78 private boolean disallowIntercept = true; 79 /** 80 * xml中可设置它的值为false,表示不把移动的事件传递给子控件 81 */ 82 private boolean interceptAllMoveEvents; 83 84 private void init(Context context) { 85 this.context = context; 86 this.setOrientation(VERTICAL); 87 88 // Log.d(TAG, "[init]originRefreshHeight: " + refreshHeaderView.getMeasuredHeight()); 89 } 90 91 @Override 92 protected void onSizeChanged(int w, int h, int oldw, int oldh) { 93 super.onSizeChanged(w, h, oldw, oldh); 94 95 if (null != refreshableHelper) { 96 refreshHeaderView = refreshableHelper.onInitRefreshHeaderView(); 97 } 98 // refreshHeaderView = LayoutInflater.from(context).inflate(R.layout.refresh_head, null); 99 if (null == refreshHeaderView) { 100 Log.e(TAG, "refreshHeaderView is null!"); 101 return; 102 } 103 this.removeView(refreshHeaderView); 104 this.addView(refreshHeaderView, 0); 105 106 // 计算refreshHeadView尺寸 107 int width = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED); 108 int expandSpec = View.MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, View.MeasureSpec.AT_MOST); 109 refreshHeaderView.measure(width, expandSpec); 110 111 Log.d(TAG, "[onSizeChanged]w: " + w + ", h: " + h); 112 Log.d(TAG, "[onSizeChanged]oldw: " + oldw + ", oldh: " + oldh); 113 Log.d(TAG, "[onSizeChanged]child counts: " + this.getChildCount()); 114 originRefreshHeight = refreshHeaderView.getMeasuredHeight(); 115 116 boolean isUseDefault = true; 117 if (null != refreshableHelper) { 118 isUseDefault = refreshableHelper.onInitRefreshHeight(originRefreshHeight); 119 } 120 121 // 初始化各个高度 122 if (isUseDefault) { 123 refreshArrivedStateHeight = originRefreshHeight; 124 refreshingHeight = originRefreshHeight; 125 refreshNormalHeight = 0; 126 } 127 Log.d(TAG, "[onSizeChanged]refreshHeaderView origin height: " + originRefreshHeight); 128 changeViewHeight(refreshHeaderView, refreshNormalHeight); 129 130 // 初始化为正常状态 131 setRefreshState(STATE_REFRESH_NORMAL); 132 133 } 134 135 @Override 136 public boolean dispatchTouchEvent(MotionEvent ev) { 137 Log.d(TAG, "[dispatchTouchEvent]ev action: " + ev.getAction()); 138 return super.dispatchTouchEvent(ev); 139 } 140 141 @Override 142 public boolean onInterceptTouchEvent(MotionEvent ev) { 143 Log.d(TAG, "[onInterceptTouchEvent]ev action: " + ev.getAction()); 144 if (!interceptAllMoveEvents) { 145 return !disallowIntercept; 146 } 147 // 如果设置了拦截所有move事件,即interceptAllMoveEvents为true 148 if (MotionEvent.ACTION_MOVE == ev.getAction()) { 149 return true; 150 } 151 return false; 152 } 153 154 @Override 155 public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) { 156 if (this.disallowIntercept == disallowIntercept) { 157 return; 158 } 159 this.disallowIntercept = disallowIntercept; 160 super.requestDisallowInterceptTouchEvent(disallowIntercept); 161 } 162 163 private float downY = Float.MAX_VALUE; 164 165 @Override 166 public boolean onTouchEvent(MotionEvent event) { 167 // super.onTouchEvent(event); 168 Log.d(TAG, "[onTouchEvent]ev action: " + event.getAction()); 169 switch (event.getAction()) { 170 case MotionEvent.ACTION_DOWN: 171 downY = event.getY(); 172 Log.d(TAG, "Down --> downY: " + downY); 173 requestDisallowInterceptTouchEvent(true); // 保证事件可往下传递 174 break; 175 case MotionEvent.ACTION_MOVE: 176 177 float curY = event.getY(); 178 float deltaY = curY - downY; 179 // 是否是有效的往下拖动事件(则需要显示加载header) 180 boolean isDropDownValidate = Float.MAX_VALUE != downY; 181 /** 182 * 修改拦截设置 183 * 如果是有效往下拖动事件,则事件需要在本ViewGroup中处理,所以需要拦截不往子控件传递,即不允许拦截设为false 184 * 如果是有效往下拖动事件,则事件传递给子控件处理,所以不需要拦截,并往子控件传递,即不允许拦截设为true 185 */ 186 requestDisallowInterceptTouchEvent(!isDropDownValidate); 187 188 downY = curY; 189 Log.d(TAG, "Move --> deltaY(curY - downY): " + deltaY); 190 int curHeight = refreshHeaderView.getMeasuredHeight(); 191 int exceptHeight = curHeight + (int) (deltaY / 2); 192 193 // 如果当前没有处在正在刷新状态,则更新刷新状态 194 if (STATE_REFRESHING != refreshState) { 195 if (curHeight >= refreshArrivedStateHeight) { // 达到可刷新状态 196 setRefreshState(STATE_REFRESH_ARRIVED); 197 } else { // 未达到可刷新状态 198 setRefreshState(STATE_REFRESH_NOT_ARRIVED); 199 } 200 } 201 if (isDropDownValidate) { 202 changeViewHeight(refreshHeaderView, Math.max(refreshNormalHeight, exceptHeight)); 203 } else { // 防止从子控件修改拦截后引发的downY为Float.MAX_VALUE的问题 204 changeViewHeight(refreshHeaderView, Math.max(curHeight, exceptHeight)); 205 } 206 207 break; 208 case MotionEvent.ACTION_UP: 209 downY = Float.MAX_VALUE; 210 Log.d(TAG, "Up --> downY: " + downY); 211 requestDisallowInterceptTouchEvent(true); // 保证事件可往下传递 212 // 如果是达到刷新状态,则设置正在刷新状态的高度 213 if (STATE_REFRESH_ARRIVED == refreshState) { // 达到了刷新的状态 214 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight); 215 setRefreshState(STATE_REFRESHING); 216 } else if (STATE_REFRESHING == refreshState) { // 正在刷新的状态 217 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshingHeight); 218 } else { 219 // 执行动画后回归正常状态 220 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight, normalAnimatorListener); 221 } 222 223 break; 224 case MotionEvent.ACTION_CANCEL: 225 Log.d(TAG, "cancel"); 226 break; 227 } 228 return true; 229 } 230 231 /** 232 * 刷新完毕后调用此方法 233 */ 234 public void onCompleteRefresh() { 235 if (STATE_REFRESHING == refreshState) { 236 setRefreshState(STATE_REFRESH_NORMAL); 237 startHeightAnimation(refreshHeaderView, refreshHeaderView.getMeasuredHeight(), refreshNormalHeight); 238 } 239 } 240 241 /** 242 * 修改当前的刷新状态 243 * 244 * @param expectRefreshState 245 */ 246 private void setRefreshState(int expectRefreshState) { 247 if (expectRefreshState != refreshState) { 248 refreshState = expectRefreshState; 249 if (null != refreshableHelper) { 250 refreshableHelper.onRefreshStateChanged(refreshHeaderView, refreshState); 251 } 252 } 253 } 254 255 256 /** 257 * 改变某控件的高度 258 * 259 * @param view 260 * @param height 261 */ 262 private void changeViewHeight(View view, int height) { 263 Log.d(TAG, "[changeViewHeight]change Height: " + height); 264 ViewGroup.LayoutParams lp = view.getLayoutParams(); 265 lp.height = height; 266 view.setLayoutParams(lp); 267 } 268 269 /** 270 * 改变某控件的高度动画 271 * 272 * @param view 273 * @param fromHeight 274 * @param toHeight 275 */ 276 private void startHeightAnimation(final View view, int fromHeight, int toHeight) { 277 startHeightAnimation(view, fromHeight, toHeight, null); 278 } 279 280 private void startHeightAnimation(final View view, int fromHeight, int toHeight, Animator.AnimatorListener animatorListener) { 281 if (toHeight == view.getMeasuredHeight()) { 282 return; 283 } 284 ValueAnimator heightAnimator = ValueAnimator.ofInt(fromHeight, toHeight); 285 heightAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { 286 @Override 287 public void onAnimationUpdate(ValueAnimator valueAnimator) { 288 Integer value = (Integer) valueAnimator.getAnimatedValue(); 289 if (null == value) return; 290 changeViewHeight(view, value); 291 } 292 }); 293 if (null != animatorListener) { 294 heightAnimator.addListener(animatorListener); 295 } 296 heightAnimator.setInterpolator(new LinearInterpolator()); 297 heightAnimator.setDuration(300/*ms*/); 298 heightAnimator.start(); 299 } 300 301 AnimatorListenerAdapter normalAnimatorListener = new AnimatorListenerAdapter() { 302 @Override 303 public void onAnimationEnd(Animator animation) { 304 super.onAnimationEnd(animation); 305 setRefreshState(STATE_REFRESH_NORMAL); // 回归正常状态 306 } 307 }; 308 309 public void setRefreshArrivedStateHeight(int refreshArrivedStateHeight) { 310 this.refreshArrivedStateHeight = refreshArrivedStateHeight; 311 } 312 313 public void setRefreshingHeight(int refreshingHeight) { 314 this.refreshingHeight = refreshingHeight; 315 } 316 317 public void setRefreshNormalHeight(int refreshNormalHeight) { 318 this.refreshNormalHeight = refreshNormalHeight; 319 } 320 321 public int getOriginRefreshHeight() { 322 return originRefreshHeight; 323 }
其中:
originRefreshHeight,表示头部刷新view的实际高度。
refreshArrivedStateHeight,表示下拉多少距离可以执行刷新了
refreshingHeight,表示刷新的时候显示的高度时多少
refreshNormalHeight,表示正常状态下refreshHeaderView显示的高度是多少
主要的核心代码应该是在onTouchEvent方法中,
先简单分析里面的主要代码:在ACTION_DOWN的时候,纪录当前手指下落的y坐标,然后再ACTION_MOVE的时候,去计算滑动的距离,并且判断如果滑动的距离大于refreshArrivedStateHeight,更新处于已经达到可刷新的状态,反之就更新处于未达到可刷新的状态。然后再ACTION_UP中,如果已经达到了可刷新的状态,则更新当前状态为正在刷新状态,并且回调状态改变的方法。
如果里面有ScrollView等可以滚动的控件的时候,应该怎么处理里面的事件呢?
就以https://github.com/wangjiegulu/RefreshableView 为例
xml布局如下:
1 <com.wangjie.refreshableview.RefreshableView 2 xmlns:rv="http://schemas.android.com/apk/res/com.wangjie.refreshableview" 3 android:id="@+id/main_refresh_view" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 rv:interceptAllMoveEvents="false" 7 > 8 <com.wangjie.refreshableview.NestScrollView android:layout_width="match_parent" android:layout_height="wrap_content" 9 android:fillViewport="true" 10 > 11 12 <TextView 13 android:id="@+id/main_tv" 14 android:layout_width="fill_parent" 15 android:layout_height="wrap_content" 16 android:gravity="center" 17 android:padding="20dp" 18 android:textSize="18sp" 19 android:text="Drop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh\nDrop Down For Refresh\n\n\n\n\n\n\n\n\n\n\nDrop Down For Refresh" 20 /> 21 22 </com.wangjie.refreshableview.NestScrollView> 23 </com.wangjie.refreshableview.RefreshableView>
如上,最外面是一个RefreshableView,然后里面是一个NestScrollView,NestScrollView里面是TextView,其中TextView中因为文字较多,所以使用NestScrollView来实现滚动(NestScrollView扩展自ScrollView,下面会讲到)。这个时候的逻辑应该是,当NestScrollView处于顶部的时候,手指向下滑动,这时这个touch事件应该交给RefreshableView处理;当手指向上滑动时,也就是ScrollView向下滚动,这时,需要把touch事件给RefreshableView来处理。
下面分析里面的代码:
RefreshableView的interceptAllMoveEvents表示是否需要RefreshableView阻止所有MOVE的事件(也就是说由RefreshableView自己处理所有MOVE事件),如果自控件中没有ScrollView等需要处理MOVE事件的控件,则可以设置为true;如果有类似ScrollView等控件,则需要设置为false,这样的话,RefreshableView会把MOVE事件传递给子类,由子类去处理。显然,现在例子中的情况是需要把interceptAllMoveEvents设置为false。设置的方法可以看上面的xml文件,使用rv:interceptAllMoveEvents="false"这个属性即可。
onInterceptTouchEvent()方法中,我们返回的是disallowIntercept,这个disallowIntercept是根据requestDisallowInterceptTouchEvent()方法的调用来动态变化的,这样可以做到切换touch事件的处理对象。
在手指落下的时候,先调用requestDisallowInterceptTouchEvent()方法,保证当前的事件可以正常往子控件传递,也就是现在的ScrollView。然后手指会开始移动,在ACTION_MOVE中,先计算出当前滑动的距离。
如果是有效往下拖动事件,则事件需要在RefreshableView中处理,所以需要拦截不往子控件传递,即不允许拦截设为false;如果不是有效往下拖动事件,则事件传递给子控件处理,所以不需要拦截,并往子控件传递,即不允许拦截设为true。
怎么去判断是否有效呢?根据downY,如果downY是原来的初始值Float.MAX_VALUE,说明,这个MOVE事件刚开始DOWN的时候是被子控件处理的,而不是RefreshableView处理的,说明对于RefreshableView来说,是一个无效的往下拖动事件;如果downY不是原来的初始值Float.MAX_VALUE,说明,这个MOVE事件在DOWN的时候就已经是RefreshableView处理的了,所以是有效的。
然后,计算refreshHeaderView的高度,根据滑动的差量对refreshHeaderView的高度进行变换。
如果当前的状态是正在刷新,那MOVE事件直接无效。
否则,再去判断当前的高度是不是达到了可刷新状态,或者没有达到可刷新状态,更新状态值。
在UP的时候,还是先保证事件往下传递。并重置downY。然后根据当前的状态,如果达到了刷新的状态,则开始刷新,并更新当前的额状态时正在刷新状态;如果没有达到刷新状态,则执行动画返回到正常状态;如果本来就是正在刷新状态,也执行动画回归到正在刷新的高度。
然后分析下NestScrollView:
1 /** 2 * Author: wangjie 3 * Email: tiantian.china.2@gmail.com 4 * Date: 12/13/14. 5 */ 6 public class NestScrollView extends ScrollView { 7 private static final String TAG = NestScrollView.class.getSimpleName(); 8 9 public NestScrollView(Context context) { 10 super(context); 11 } 12 13 public NestScrollView(Context context, AttributeSet attrs) { 14 super(context, attrs); 15 } 16 17 public NestScrollView(Context context, AttributeSet attrs, int defStyle) { 18 super(context, attrs, defStyle); 19 } 20 21 @Override 22 public boolean dispatchTouchEvent(MotionEvent ev) { 23 Log.d(TAG, "___[dispatchTouchEvent]ev action: " + ev.getAction()); 24 return super.dispatchTouchEvent(ev); 25 } 26 27 @Override 28 public boolean onInterceptTouchEvent(MotionEvent ev) { 29 super.onInterceptTouchEvent(ev); 30 Log.d(TAG, "___[onInterceptTouchEvent]ev action: " + ev.getAction()); 31 if (MotionEvent.ACTION_MOVE == ev.getAction()) { 32 return true; 33 } 34 return false; 35 } 36 37 float lastDownY; 38 39 @Override 40 public boolean onTouchEvent(MotionEvent event) { 41 super.onTouchEvent(event); 42 switch (event.getAction()) { 43 case MotionEvent.ACTION_DOWN: 44 lastDownY = event.getY(); 45 parentRequestDisallowInterceptTouchEvent(true); // 保证事件可往下传递 46 Log.d(TAG, "___Down"); 47 return true; 48 // break; 49 case MotionEvent.ACTION_MOVE: 50 Log.d(TAG, "___move, this.getScrollY(): " + this.getScrollY()); 51 boolean isTop = event.getY() - lastDownY > 0 && this.getScrollY() == 0; 52 if (isTop) { // 允许父控件拦截,即不允许父控件拦截设为false 53 parentRequestDisallowInterceptTouchEvent(false); 54 return false; 55 } else { // 不允许父控件拦截,即不允许父控件拦截设为true 56 parentRequestDisallowInterceptTouchEvent(true); 57 return true; 58 } 59 // break; 60 case MotionEvent.ACTION_UP: 61 Log.d(TAG, "___up, this.getScrollY(): " + this.getScrollY()); 62 parentRequestDisallowInterceptTouchEvent(true); // 保证事件可往下传递 63 break; 64 case MotionEvent.ACTION_CANCEL: 65 Log.d(TAG, "___cancel"); 66 break; 67 } 68 return false; 69 } 70 71 /** 72 * 是否允许父控件拦截事件 73 * @param disallowIntercept 74 */ 75 private void parentRequestDisallowInterceptTouchEvent(boolean disallowIntercept) { 76 ViewParent vp = getParent(); 77 if (null == vp) { 78 return; 79 } 80 vp.requestDisallowInterceptTouchEvent(disallowIntercept); 81 } 82 83 }
如上所示,也需要重写onInterceptTouchEvent()方法,它需要把除了MOVE事件外的所有事件传递下去,这样最里面的TextView才有OnClick等事件。
在onTouchEvent方法中,在ACTION_DOWN的时候,先纪录down的y坐标,然后保证parent(即,RefreshableView)的事件可以传递过来,所以需要调用getParent().requestDisallowInterceptTouchEvent()方法。因为下拉刷新只能发生在ScrollView滚动条在顶部的时候,所以在MOVE中,如果当前状态在顶部,那就需要让父控件(RefreshableView)拦截,然后直接返回false,让当前的事件传递到RefreshableView中的onTouchEvent方法中处理。如果不是在top,那就屏蔽调用父控件(RefreshableView)的处理,直接自己处理。最后在UP的时候再确保事件可以传递到ScrollView这里来。




