Websocket 简单对话:静态网页与pycharm对话
WebSocket
websocket 是一种在单个Tcp连接上进行双全工通信的协议.websocket通信协议于2011年被IETF定为标准RFC6455,并
由RFc7936补充规范.WebSocket APL也被w3c定为标准
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,在 WebSocket APL
中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输.
解释: 基于TCP的全双工通信协议
优点: 服务器可以主动传送数据给客户端
功能: 实现了浏览器与服务器双全工通信
简单聊天
首先我们要先安装Webscoket ,如果安装了就不用了

其次创建一个py文件和一个html文件

from flask import Flask,request from geventwebsocket.handler import WebSocketHandler from gevent.pywsgi import WSGIServer from geventwebsocket.websocket import WebSocket app = Flask(__name__) @app.route("/conn_ws") def ws_app(): # print(request.environ) """ wsgi.websocket:<geventwebsocket.websocket.WebSocket object at 0x0000000003Bc8528> :return: """ user_socket = request.environ.get("wsgi.websocket") while True: msg =user_socket.receive() print(msg) user_socket.send(msg) #1 已经开启的websocket连接 #3 开启了websocket连接 然后 断开了 return "123" if __name__ =="__main__": http_serv = WSGIServer(("0.0.0.0",9527),app,handler_class=WebSocketHandler) http_serv.serve_forever()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="application/javascript"> var ws=new WebSocket("ws://127.0.0.1:9527/conn_ws"); ws.onmessage =function (messageEvent) { console.log(messageEvent.data); } </script> </body> </html>
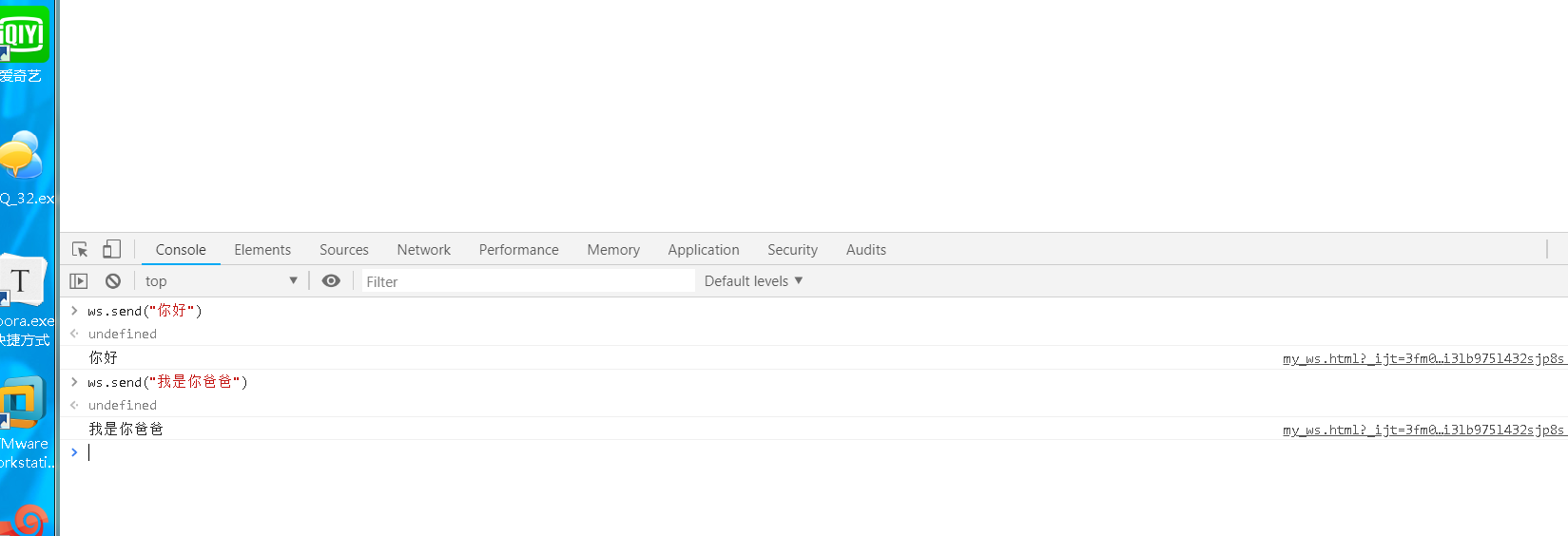
打开静态页面 ,打开


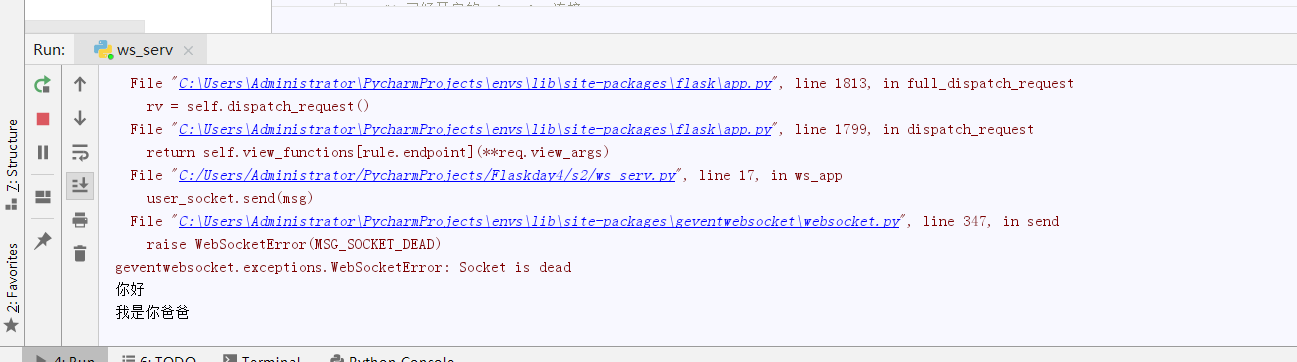
报错不用管 !!!!






